ECMAScript基本概念
阿新 • • 發佈:2017-05-05
fin tro ren pro ima ring 變量 調用 fine
1.數據類型
- 基本數據類型(簡單類型):Undefined 、Null、String、Boolean、Number
- 復雜數據類型:Object(和面向對象裏說的類有點相似)
2.變量命名規則
- 區分大小寫
- 可以使用字母、數字、下劃線(_)、美元符($)
- 不能以數字開頭
- 不能使用關鍵字和保留字符
- 一般使用駝峰命名規則(推薦)
3.變量聲明
ECMAScript的變量是松散類型的,也就是說聲明變量的時候不用特意指定它的數據類型,變量可以用來保存任意類型的值。
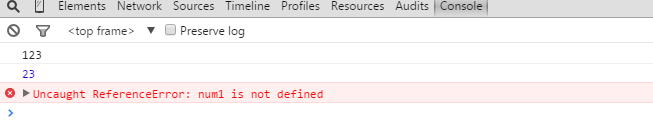
var JsTest=function(){ var num1; //用var 關鍵字聲明一個變量(局部變量) num1="123"; //變量賦值 var str="hello world!";//聲明一個變量並賦值 num2=23;//沒用var 關鍵字聲明。會創建一個全局變量,在函數的外部也可以訪問 console.log(num1);//控制臺輸出:123 }; JsTest();//調用函數 console.log(num2);//控制臺輸出:23 console.log(num1);//控制臺報錯:Uncaught ReferenceError: num1 is not defined
輸出:

4.註釋方法
- 單行註釋
//本行是註釋 // 數值類型的轉換 var JsTest=function(){ var num1=parseFloat("0xss"); console.log(num1); };
- 多行註釋
/* 這裏可以寫多行註釋 */ var JsTest=function(){ var num1=parseFloat("0xss"); console.log(num1); };
ECMAScript基本概念
