AJAX
一、什麽是AJAX
AJAX (Asynchronous JavaScript and XML)是異步 JavaScript 和 XML的縮寫。
通過和服務器進行少量數據的交換,實現對網頁的局部更新。
二、為什麽要用AJAX
AJAX最大的特點就是,通過少量的數據交換,以異步的模式,實現對網頁的局部刷新。
針對這個特點,其優勢就是:
1.優化了瀏覽器和服務器之間的傳輸工作,減少了不必要的數據往返,減少帶寬占用。
2.異步傳輸,局部刷新,大大提升了用戶體驗。
3.AJAX是在客戶端運行,減輕服務器端的負載。
三、介紹XMLhttpRequest對象
1.AJAX的核心就是XMLhttpRequest對象,是一種支持異步請求的技術。
該對象可以使用JavaScript向服務器提出請求並處理響應,使得可以不用重新加載整個頁面,實現對頁面的局部刷新。
該對象通過open方法和send方法來向服務器發出請求。
2.該對象的常用方法和屬性
open(method,url,async) :規定請求類型,url, 以及是否異步處理。
method 指明請求的類型:get或者post.
url:請求的文件在服務器的地址
async:異步或者同步。
send() : 向服務器發出請求。
readyState屬性 : 表示請求的狀態,有五個取值。
0:未初始化 、 1 : 正在加載 、 2 : 已加載 、 3 :交互中 、 4 :完成
status 屬性:服務器HHTP的狀態碼 200代表0k 、404 代表not found
responsText 屬性:服務器的響應 ,表示一個串。
responseXML 屬性:服務器的響應,表示為xml.
onreadystatechange 屬性:js向服務器發出請求之後,xmlHttprequest對象的readyState屬性會不斷發生變化,每當變化時就會觸發onreadystatechange 屬性。該屬性其實就是一個函數名,即回調函數。
四、AJAX包含哪些技術
基於web標準(standards-basedpresentation)XHTML+CSS的表示;
使用 DOM(Document ObjectModel)進行動態顯示及交互;
使用 XML 和 XSLT 進行數據交換及相關操作;
使用 XMLHttpRequest 進行異步數據查詢、檢索;
使用 JavaScript 將所有的東西綁定在一起。
五、AJAX的框架有哪些?
jQuery 、dojo 、prototype、DWR
六、AJAX和js的區別
javascript是一種在瀏覽器端執行的腳本語言。
Ajax是一種創建交互式網頁應用的開發技術 ,它是利用了一系列相關的技術其中就包括javascript。
七、AJAX和傳統的web應用比較
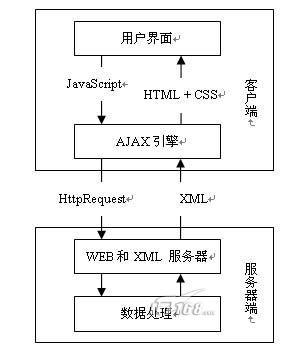
八、AJAX的工作原理
AJAX的工作原理相當於是在用戶和服務器之間加了一個中間層(ajax引擎)使得用戶操作和服務器響應異步化。
一些不要向服務器讀取數據的請求,比如數據校驗就交給ajax引擎來做,當需要向服務器讀取數據時,再由ajax引擎向服務器發出請求。

九、AJAX的缺點。
AJAX
