for-in
先看一個例子:
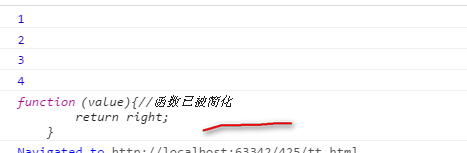
Array.prototype.searchItem = function(value){//函數已被簡化 return right; } var a = [1, 2, 3, 4]; for(var i in a){ console.log(a[i]); }
前幾天說個,for-in的一個坑,就是,其下標i是字符串型,不能簡單的做加減運算,還有,當退出循環時,下標i不會像普通的for(i;;)一樣,出現越界,所以不能指望用 i==arr.length 來判斷for-in 是否完整執行完畢。
今天再說一個,就是上面的例子,結果可能並不像想象中的那樣,遍歷a,而是:::

多了一個函數,這其實也是由for-in能遍歷對象的關系,造成的,畢竟函數也是對象嘛。
所以,用for...in...在通常情況下確實可以正確運行,但是如果我們的代碼時放到別人的環境中也想跑,那請不要使用for...in...來循環數組。並且這種錯誤往往真的很隱蔽。
for-in
相關推薦
for-in
們的 下標 func 可能 image arr http 是否 不能 先看一個例子: Array.prototype.searchItem = function(value){//函數已被簡化 return right; } var
for、for in和while以及do while
bsp 循環條件 函數 次循環 run 遍歷 tin 技術分享 html for循環:一般用在已知判斷條件的循環; for(變量初始化;循環條件判斷;循環後的執行){ 代碼塊 } //變量初始化可以省略,但是分號不能省。有多個的話用逗號隔開 //循環條件判斷是t
嵌套 JSON 對象中的數組使用 for-in 來循環訪問每個數組
obj blog 網站 for 內嵌 info 菜鳥 dem site <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鳥教程(runoo
可枚舉屬性和不可枚舉屬性(for...in循環和Objec.keys()和Object.getOwnPropertyNames())
bject 區別 names 所有 每一個 原型 () get for for...in循環是 遍歷對象的每一個可枚舉屬性,包括原型鏈上面的可枚舉屬性,而Object.keys()只是遍歷自身的可枚舉屬性,不可以遍歷原型鏈上的可枚舉屬性. 這是for...in和Objec
python的for...in...if...語句
給定 pan 新的 list logs pre ... 說明 cnblogs Python中,for...[if]...語句一種簡潔的構建List的方法,從for給定的List中選擇出滿足if條件的元素組成新的List,其中if是可以省略的。下面舉幾個簡單的例子進行說明。
JavaScript-//FOR/IN循環。當使用for/in循環遍歷關聯數組時,就可以清晰地體會到for/in的強大之處。
get console turn 股票 toc asc ava cti val <script> //FOR/IN循環。當使用for/in循環遍歷關聯數組時,就可以清晰地體會到for/in的強大之處。 function getvalue(portfol
關於JSON類的兩個用途與for..in和for循環的區別
進行 length 區別 prop per str 字符 number stringify JSON 這個類的兩個用途: 1)將Object 對象,轉換成string 類型 var obj = {"a":"1","b":"2","c":"json"}; var
for-in和for-of,forEach和Map
循環對象 共同點 school 遍歷 fine 不能 name pre 包括 for-in和for-of 1. for-in循環實際是為循環”enumerable“對象而設計的,是用來循環帶有字符串key的對象的。 使用for in會遍歷數組所有的可枚舉屬性,包
for-in循環
屬性 可能 循環 小數 for-in循環 對待 不用 -i 數字 //for in循環遍歷var objs={"username":"hh","age":"20","sex":"boy"}for(i in objs){ console.log(i); //ues
ES6: for...of VS for...in
highlight 範圍 ons dom erro 原型 設計 tor 數字 for...of和for...in是js中常用的兩個遍歷的方法,但是它們遍歷是有區別的,最主要的區別就是: (1)for...of是遍歷key, value中的value即鍵值,for...of一
JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的區別
定義 typeerror 轉換 異常 error: pan 不同 html gree ECMAScript將對象的屬性分為兩種:數據屬性和訪問器屬性。每一種屬性內部都有一些特性,這裏我們只關註對象屬性的[[Enumerable]]特征,它表示是否通過 for-in 循環
js數組遍歷 千萬不要使用for...in...
prototype -h fun prot 數組 set splice mar init 昨天做個下拉框 擴充了一下數組的方法 Array.prototype.remove = function (val) { var index = this.indexOf(val
叠代器(Iterable)和for..in..的三種協議
all 規則 sleep mos next cnblogs 數列 elf recent 一。叠代器協議 1. 叠代器協議:對象需要提供next方法,它要麽返回叠代中的下一項,要麽就引起一個StopIteration異常,以終止叠代 2. 可跌達對象:實現了叠代器協
for in循環介紹以及陷阱
bsp log 陷阱 don dmi length 個數 是不是 tin 大家都知道在JavaScript中提供了兩種方式叠代對象: (1)for 循環; (2)for..in循環; 使用for循環進行叠代數組對象,想必大家都已經司空見慣了。但是,使用for.. in循環時
99乘法表的四種位置類型for...in while
range 位置 四種 方向 nbsp -i i+1 whl int #whlie循環 #方向一(左下角)i = 1while i<=9: j=1 while j<=i: print("%d*%d=%2d "%(i,j,
關於js的for in循環,慎用
on() nbsp ffffff 也有 () 作者 for in 關於 var 參考:http://www.cftea.com/c/2014/08/6290.asp作者:vkvi 如題我看到也有點詫異,測試了真的有這個問題,上代碼 1 Array.prototyp
for in 在數組和json中
body new 區別 console 用法 var blog object for in 數組中也有for……in,相較於對象中的用法是有區別的:數組中 var arr = [‘曹操‘,‘曹植‘,‘曹丕‘] for(i in arr){
for in,Object.keys()與for of的區別
-o https map對象 tps 屬性 get for his ron for in for in一般用於遍歷對象的屬性; 作用於數組的for in除了會遍歷數組元素外,還會遍歷自定義可枚舉的屬性,以及原型鏈上可枚舉的屬性; 作用於數組的for in的遍歷結果是數組的
for in、for和EnumerateObjectsUsingBlock遍歷的區別
value cts mut 很多 普通 使用 keys bsp 枚舉 1.對於集合中對象數很多的情況下,for in 的遍歷速度非常之快,但小規模的遍歷並不明顯(還沒普通for循環快) 2. 如果在for in 循環裏,對這個數組進行了修改的話,無論是增,刪,修改數組
for..of與for..in
循環 log defined length define name fin 為什麽 name屬性 var arr=[1,2,3,5] undefined for(var m of arr) console.log(m)//1,2,3,5 for(var m in
