JavaScript基礎 event(For IE) 顯示鼠標點擊處的坐標值 距離窗口的距離 距離網頁的距離 距離屏幕的距離
阿新 • • 發佈:2017-05-06
wid onclick height 屬性 ide 一個 script 點擊 ont
鎮場詩:
清心感悟智慧語,不著世間名與利。學水處下納百川,舍盡貢高我慢意。
學有小成返哺根,願鑄一良心博客。誠心於此寫經驗,願見文者得啟發。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.test{
height:300px;
width:300px;
background-color:palevioletred;
}
</style>
<script type="text/javascript">
//只能是IE用
//IE下,event是window對象的一個屬性
//什麽時候 瀏覽器可以統一呀。
function GetXY()
{
alert(window.event.clientX + "," + window.event.clientY + "\n" + //距離窗口的距離
window.event.x + "," + window.event.y + "\n" + //距離網頁的距離,IE與火狐 不同
window.event.screenX + "," + window.event.screenY //距離屏幕的距離
);
}
</script>
</head>
<body>
<div class="test" onclick="GetXY()">
<!--在這個div內 點擊鼠標才會出現 彈窗,顯示點擊的坐標值-->
</div>
</body>
</html>
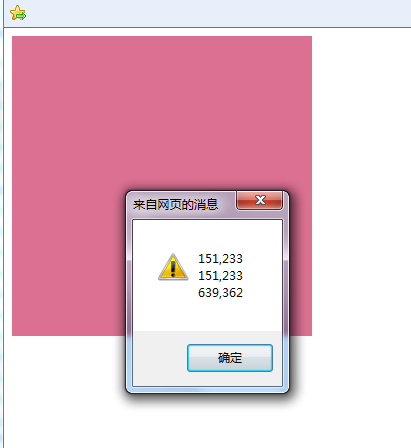
result:

這個在火狐瀏覽器中實驗就沒有效果。換成IE後,出現如下結果:

——————————————————————————————————————————
博文的精髓,在技術部分,更在鎮場一詩。IDE: VS2015;瀏覽器: IE。
html+css+js,強,值得努力學習。傳智播客的視頻教程是我的學習資源,推薦。
如果博文有可以改進的地方,請留下評論,我會認真思考的。
註:我是一位正在努力的普通人,此文僅供測試與參考使用,不可做其他用途。當參考博文內容時,代表您已接受使用條款。
JavaScript基礎 event(For IE) 顯示鼠標點擊處的坐標值 距離窗口的距離 距離網頁的距離 距離屏幕的距離
