細說SSO單點登錄
什麽是SSO?
如果你已知道,請略過本節!
SSO核心意義就一句話:一處登錄,處處登錄;一處註銷,處處註銷。即:在多個應用系統中,用戶只需要登錄一次就可以訪問所有相互信任的應用系統。
很多人容易把SSO與OAuth搞混。這裏簡單說明一下:
OAuth也可簡單總結為一句:基於各種懶和YY的原因,拿別人的登錄系統來用。
至於官方說的,是一種授權協議,為網站用戶授權第三方應用訪問自己在網站…(此處省略N多字)可自行百度。
SSO實現
SSO的實現方式雖然有很多種,但大的框架不會脫離下圖結構的:
即所有的登錄驗證,登錄狀態存儲都在SSO授權中心處理(圖中的www.sso.com),其他站點或者使用瀏覽器跳轉(Response.Redirect)或者使用服務器端http post來與SSO授權中心進行通信驗證。下面是百度裏比較知名的幾種實現方式,我會介紹一下他們的優缺點,並提出自己最終的解決方案!
實現方式一:強大的Cookie + Response.Redirect
從感情上來說,這是我最喜歡的一種方式,如果不是我後面提到的幾個致命的缺點,我想我這輩子都只會用它了。CodeProject上ASP.NET版塊2010 年9月份最佳文章:Single Sign On (SSO) for cross-domain ASP.NET applications 對這種方式給出了完美的說明,並給出了一個可運行的實例!有興趣的同學可以讀一下原文,非常有意思。我這裏說一下它的核心思想!
先看看登錄:

再看看,如果我想訪問一個XX列表頁面,流程是這樣的:

這種方式看似流程復雜,實際代碼實現起來非常簡單。domain1.com/domain2.com等站點不用做任何cookie,session等操作,只需要在後臺把認證相關的操作全部Redirect給sso.com,然後等著SSO處理完結果Redirect回來即可。具體代碼實現可以參考這位大神的第二篇文章:Single Sign On (SSO) for cross-domain ASP.NET applications: Part-II - The implementation
這種方式原理和代碼很簡單,但缺點也是非常明顯的:
- 不支持ajax登錄驗證方式,因為ajax處理後臺Redirect相當復雜,這是該方式的致命缺點;
- 這能在相同的瀏覽器裏實現單點登錄,因為客戶端網站沒帶任何狀態信息,只能借用sso.com的cookie判斷,不過這個缺點可以用URL帶參數,用緩存代替cookie等解決;
實現方式二:HttpClient後臺提交
這種方式的典型實現,是以前園子裏一個哥們寫的smartSSO:http://www.cnblogs.com/smartbooks/p/3800849.html
同上,他的實現核心也可以簡化為兩幅圖。
登錄時的情況:

訪問一個XX列表頁面的情況:

這種實現完全把與sso.com的交互放在了domain1.com/domain2.com後臺,通過httpclient post的方式。對於前端普通用戶,完全感覺不到sso.com的存在。
從流程圖上看,你可能覺得實現起來比第一種方式要簡單,但實際情況恰恰相反。因為你不但要在sso.com上做狀態存儲,還要在domain1.com等客戶站點做狀態判斷並跳轉。
該smartSSO只做了類似三方登錄的功能,並沒有提供客戶站點直接登錄的接口。
OpenAuth.Net的實現方式
OpenAuth.Net(項目簡介及地址:http://www.cnblogs.com/yubaolee/p/OpenAuth.html )v1.2版綜合了以上兩種方式的優點,實現了更為優雅實用的SSO功能。

特點:
- 當使用普通跳轉時使用Redirect快速驗證;
- 當又Ajax時使用後臺Post方式;
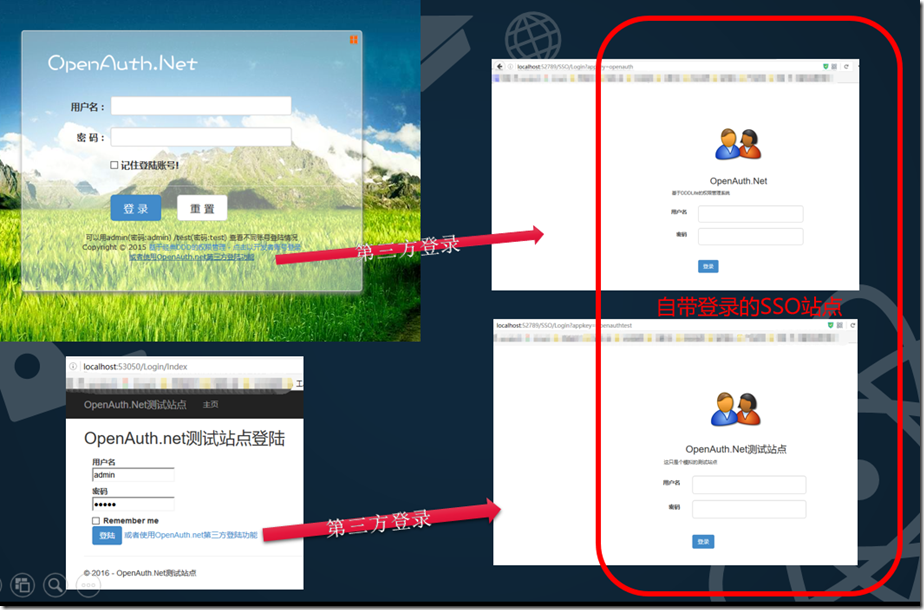
- 如果客戶站點不想做登錄,SSO占站點自帶登錄界面,可以完全把登錄授權等邏輯交給SSO處理;
- 真正的一處登錄,處處登錄,一處註銷,處處註銷;
轉載自:http://www.cnblogs.com/yubaolee/p/sso.html
細說SSO單點登錄
