20145331魏澍琛《網絡對抗》Exp8 Web基礎
20145331魏澍琛《網絡對抗》Exp8 Web基礎
實踐內容:
1、簡單的web前端頁面(HTML、CSS等)
2、簡單的web後臺數據處理(PHP)
3、Mysql數據庫
4、一個簡單的web登陸頁面例子
5、SQL註入、XSS攻擊Web前端:HTML基礎
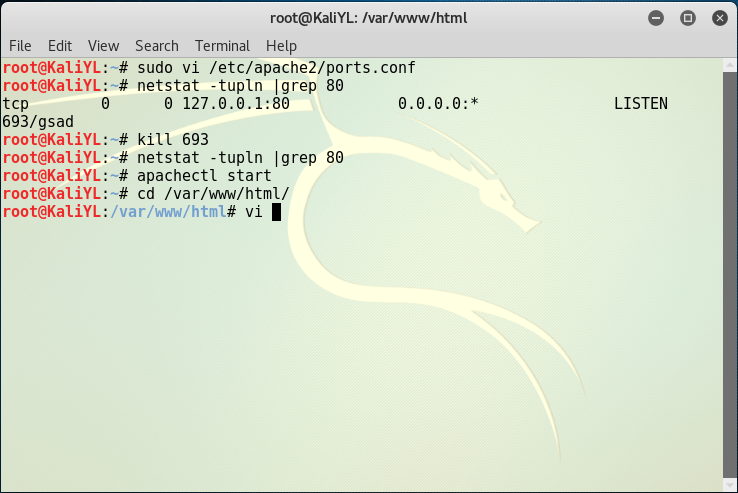
1、先將apache的端口號設為80(上節已經設置好了),接著結束掉占用80端口的進程,再啟動apache。 2、在/var/www/html目錄下創建20145331wsc.html文件,即前端文件。

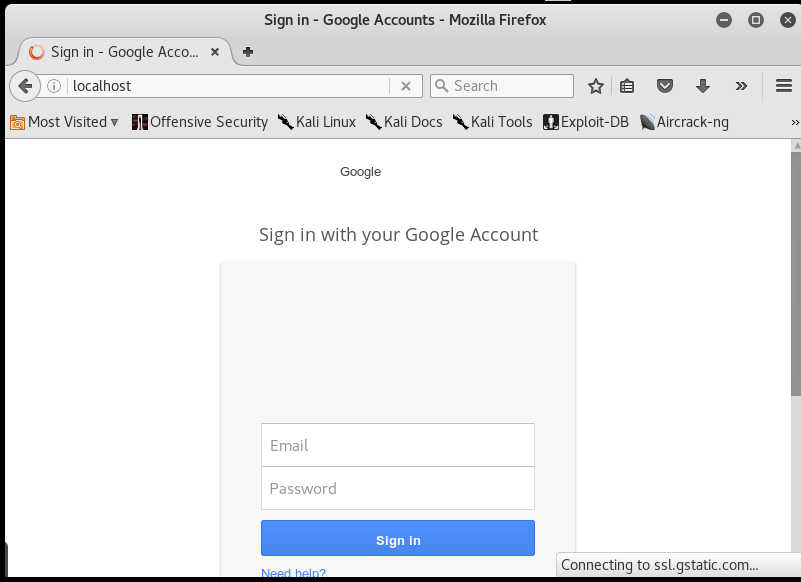
附:檢查第一步是否成功只需在瀏覽器中輸入localhost:80,顯示的是上節課的那個假冒的網站。

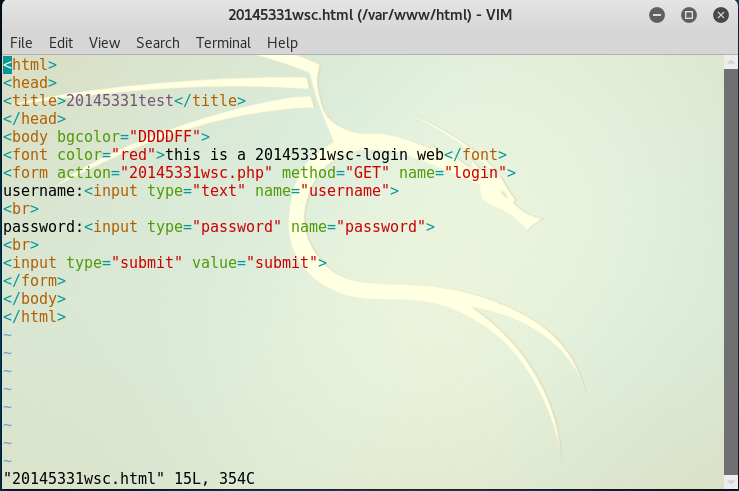
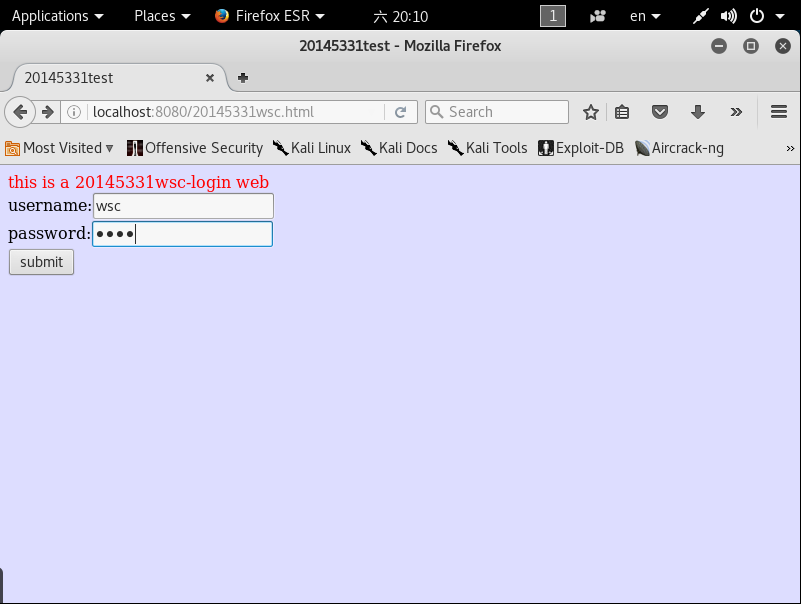
3、接下來就是html編程了,程度有限,就簡單編了一個用戶登錄的界面。

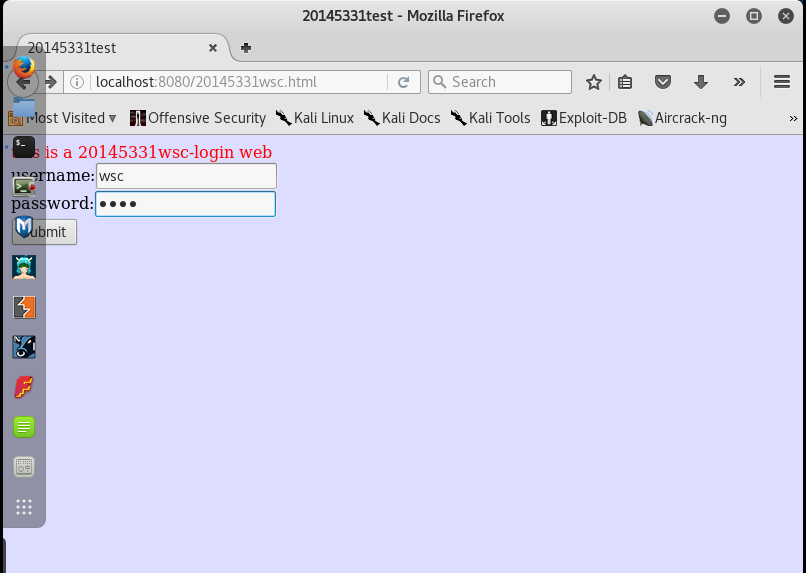
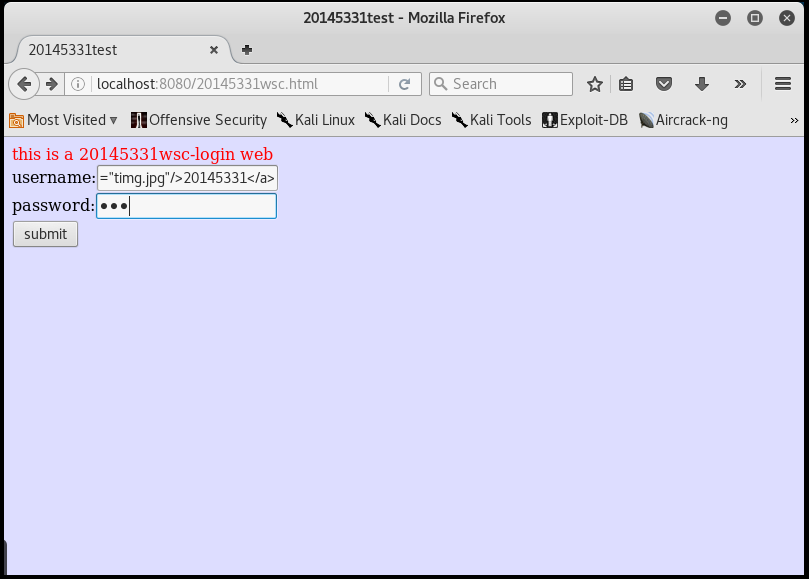
4、在瀏覽器的網址輸入欄輸入相應的端口號和html文件名,查看一下剛剛編的前端的成果,咦竟然還挺好看。

PHP測試
1、第三張圖看到我將action設置為20145331wsc.php,即跳轉到這個php文件上去,那我還沒有寫這個php文件,點擊提交當然顯示找不到該文件。

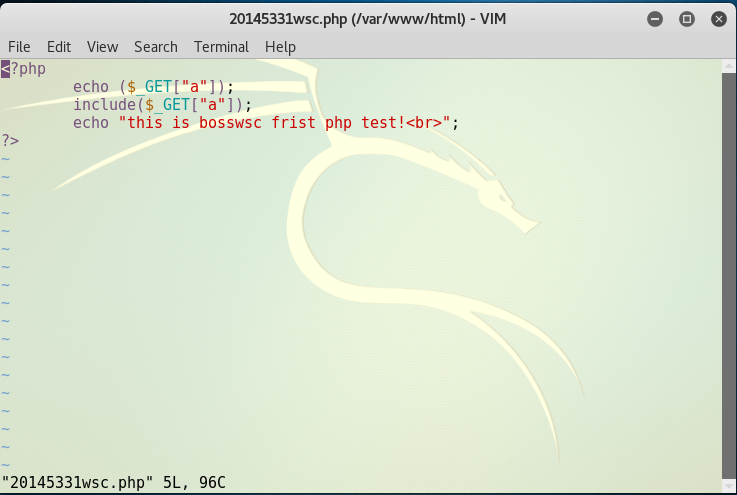
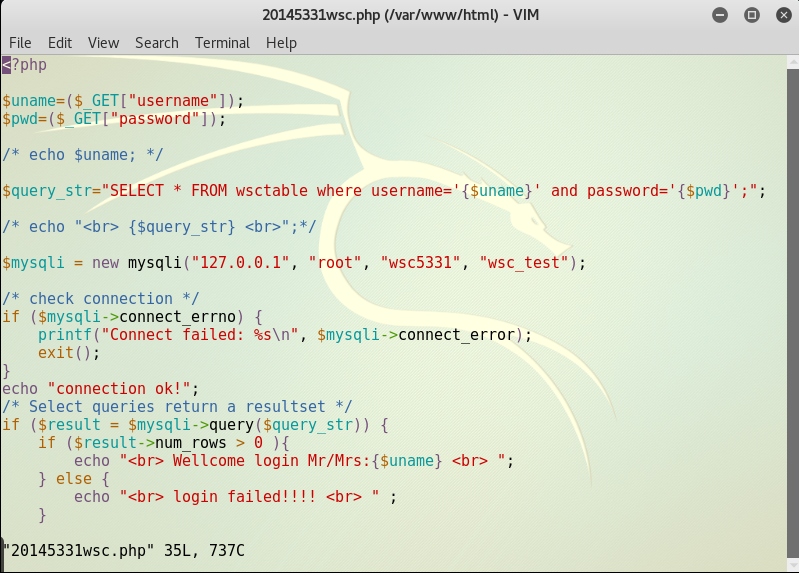
2、沒有寫那就開始寫唄,先寫了一個簡單的php文件。

3、寫好和html文件保存在一個目錄下,再點擊submit就可以跳轉了。

Web前端:javascript基礎
1、JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
2、從上學期的java web編程書裏找出一個簡單的例子,他會警告你用戶名和密碼不能為空。
<script language="javascript"> <script language="javascript"> function isEmpty(){ var id = document.login.usrname.value ; var pwd = document.login.password.value ; if (id ==""){ alert("請輸入用戶名!"); return false ; } if (pwd ==""){ alert("請輸入密碼!"); return false ; } }
Web後端:MySQL基礎
這個東西說白了就相當於數據庫,不難不過要註意好多細節,比如輸命令時後面一定要有分號!!!
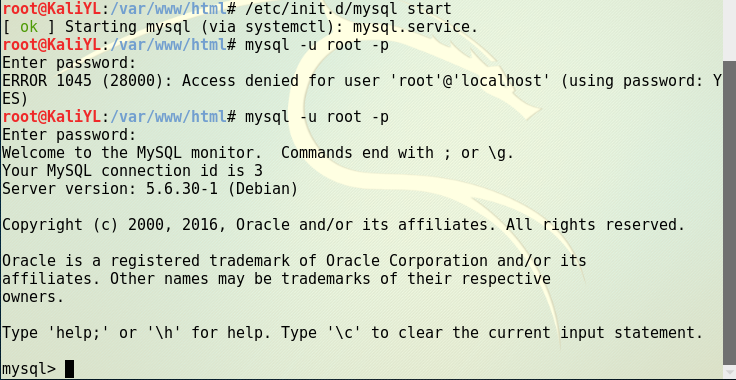
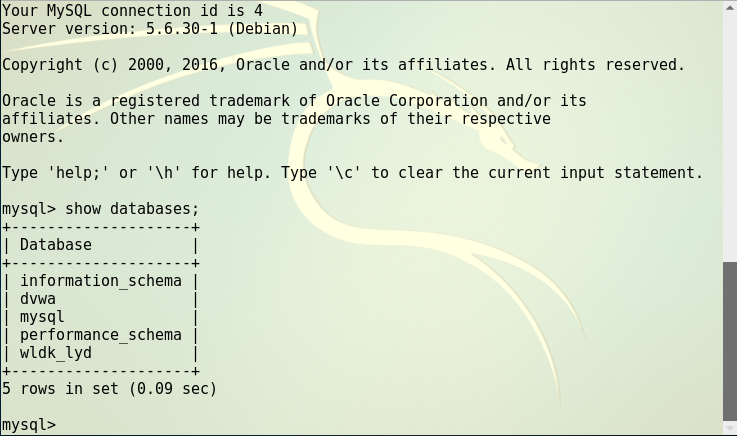
1、先開啟mysql服務,並且根據初始密碼進入mysql。([email protected])

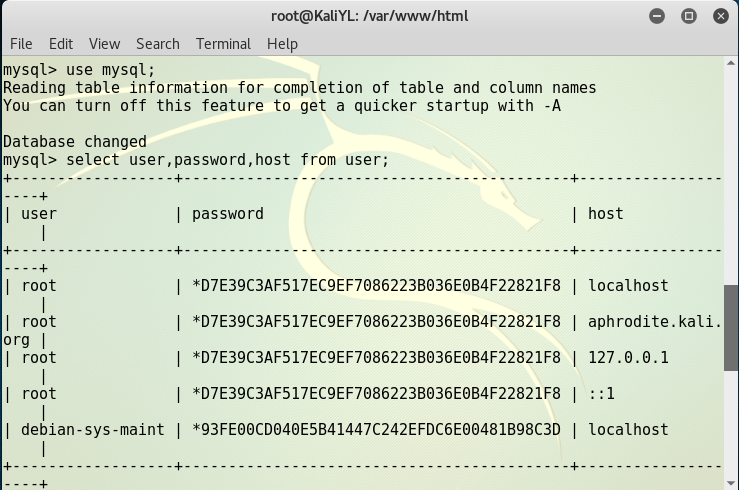
2、顯示一下裏面的數據,了解一下。


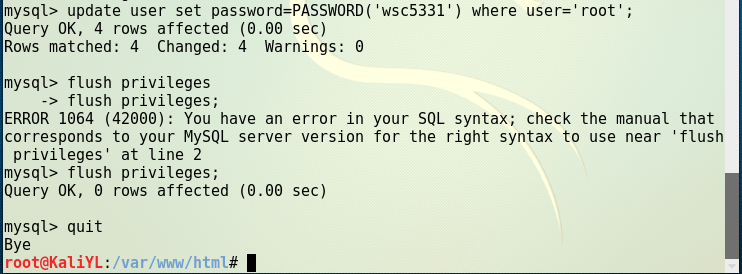
3、改一下密碼,下次就可以一只手輸密碼了;再更新一波權限:

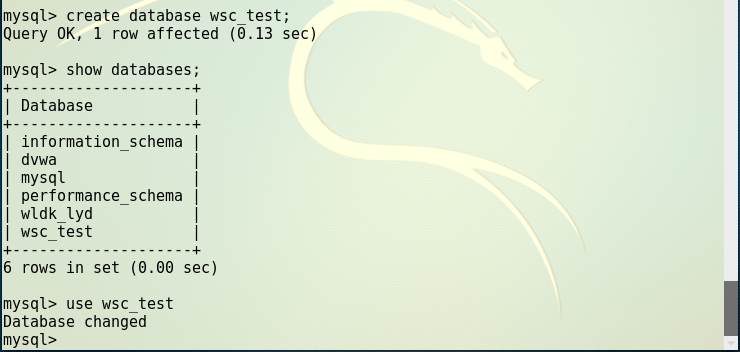
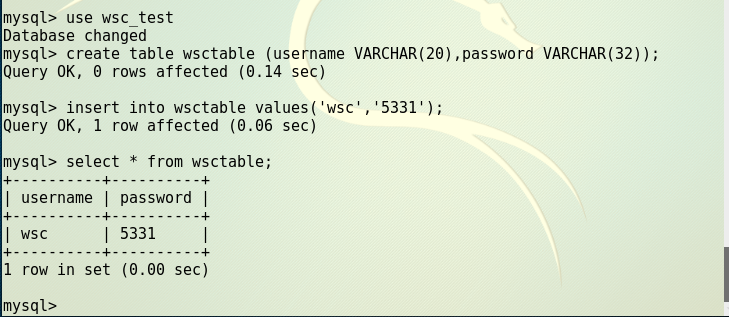
4、退出,再用新密碼進入,然後幹正事,創建一個新的數據庫,看看創建成功沒有,成功後使用它。

5、一個數據庫可以有很多表,那我們在新的數據庫中創建新的數據表。

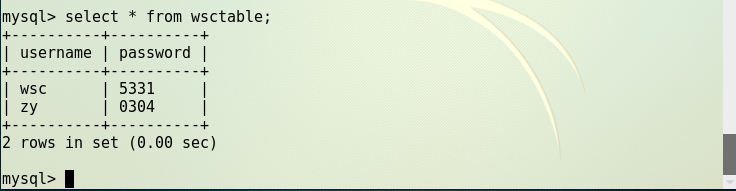
6、有了數據表就往裏面寫數據,就存個我自己的名字和學號吧(把他們作為用戶名和密碼),查一下看存進去了沒有。
Web後端:PHP基礎
PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本預處理器”)是一種通用開源腳本語言。語法吸收了C語言、Java和Perl的特點,利於學習,使用廣泛,主要適用於Web開發領域。PHP 獨特的語法混合了C、Java、Perl以及PHP自創的語法。它可以比CGI或者Perl更快速地執行動態網頁。用PHP做出的動態頁面與其他的編程語言相比,PHP是將程序嵌入到HTML(標準通用標記語言下的一個應用)文檔中去執行,執行效率比完全生成HTML標記的CGI要高許多;PHP還可以執行編譯後代碼,編譯可以達到加密和優化代碼運行,使代碼運行更快。
1、把第一步創建的php文件用碼雲上的代碼加工一下,這裏要註意要在原文件覆蓋上自己前面創建的數據表的名字,新設定的密碼,和新創建的數據庫的名字。

2、改好了以後,用數據表中存的數據登錄一下看看:


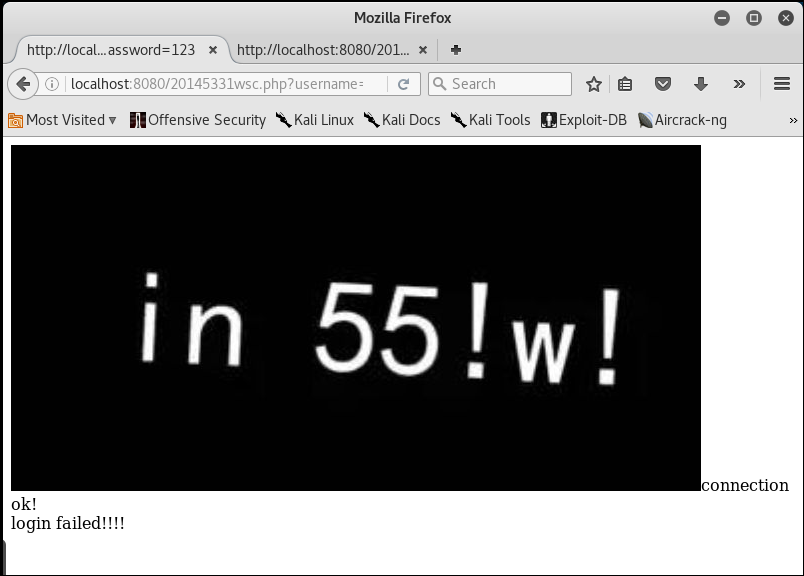
3、隨便輸一個再登,數據表中沒有記錄,肯定不行(不過還是建立了連接,說明數據庫連的沒有問題):

到此,web編程部分結束,博客寫的很流暢不過過程太遭罪了!哭哭
SQL註入
1、用戶名輸入‘ or 1=1#,密碼隨便寫,登錄一下(這步忘截圖了。。。) 2、結果就是依然登錄成功,試想一下如果這是魔獸世界的登錄界面,感慨萬千啊:

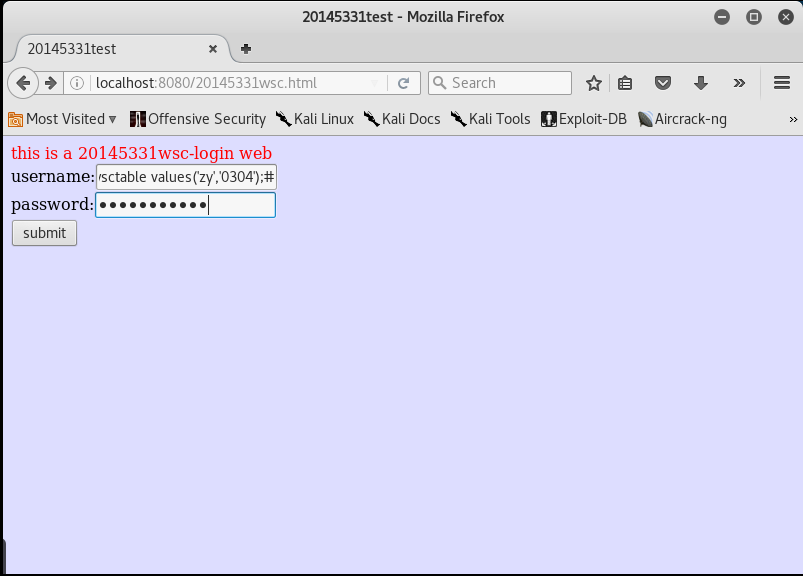
3、接著用戶名輸入‘;insert into lxmtable values(‘zy‘,‘0304‘);#,這就是剛剛往數據表裏添加數據的命令,然後密碼隨便輸,出現下面的頁面:

4、不過這時你在看看數據表,會發現新增加了一條zy的記錄:

XSS攻擊測試
1、將一個圖片放到之前html文件的同目錄下,用戶名輸入如下所示,可以讀取到他:


實驗總結與體會
我的java web編程能力不怎麽樣,所以做本次實驗有些吃力,但做完後想想,大體的邏輯都ok,也都能理解(好吧確實也不難),不過無論是輸命令還是編程還是要在對細節的把握上多留心一下,不能說只會個大概;實驗遇到問題:如php那裏,輸入正確的用戶名密碼後,只能建立連接而不能成功登錄。最後在蔡馨煜同學的幫助下(這個不是不查實驗的暗示!)發現還是php文件的一行代碼有誤,所以說,細節真的很重要;同時也說明遇到問題時,要冷靜分析,到底是哪個模塊出了問題,從而做針對性的更改。總之,實驗過程很辛苦,結果很滿意,是一次很棒的體驗;此外這次實驗提高了我分析問題的能力,遇到問題,分析並解決問題,這才是實驗的意義和老師安排實驗的目的所在。辛苦很長時間做出來了預期的效果,還是很有成就感的。
基礎問題回答
1、什麽是表單?
表單啊,我感覺就是一個框,能填寫數據,能選擇數據等,主要用來在網頁中進行數據收集。
一個表單有三個基本組成部分:表單標簽、表單域、表單按鈕。
2、瀏覽器可以解析運行什麽語言?
html、xml、PHP、JavaScript等腳本語言。
3、WebServer支持哪些動態語言?
JavaScript、JSP、PHP等
20145331魏澍琛《網絡對抗》Exp8 Web基礎
