bootstrap標題效果
阿新 • • 發佈:2017-05-09
bootstrap標題效果
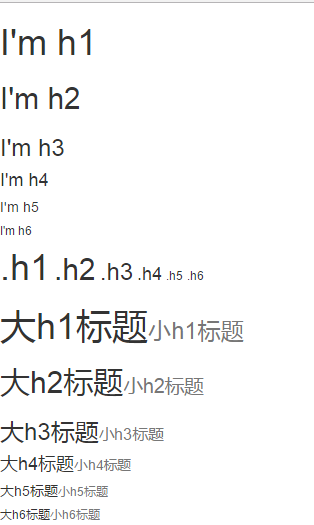
1.示例效果圖如下

2.代碼實現如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>標題</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <!-- 標簽標題 --> <h1>I‘m h1</h1> <h2>I‘m h2</h2> <h3>I‘m h3</h3> <h4>I‘m h4</h4> <h5>I‘m h5</h5> <h6>I‘m h6</h6> <!-- 通過類名實現標題效果 --> <span class="h1">.h1</span> <span class="h2">.h2</span> <span class="h3">.h3</span> <span class="h4">.h4</span> <span class="h6">.h5</span> <span class="h6">.h6</span> <!-- 大標題中嵌套小標題 --> <h1>大h1標題<small>小h1標題</small></h1> <h2>大h2標題<small>小h2標題</small></h2> <h3>大h3標題<small>小h3標題</small></h3> <h4>大h4標題<small>小h4標題</small></h4> <h5>大h5標題<small>小h5標題</small></h5> <h6>大h6標題<small>小h6標題</small></h6> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
本文出自 “素顏” 博客,請務必保留此出處http://suyanzhu.blog.51cto.com/8050189/1923486
bootstrap標題效果
