理解JSON對象
前面的話
json(javascript object notation)全稱是javascript對象表示法,它是一種數據交換的文本格式,而不是一種編程語言,用於讀取結構化數據。2001年由Douglas Crockford提出,目的是取代繁瑣笨重的XML格式。本文將詳細介紹JSON的相關內容
語法規則
JSON的語法可以表示以下三種類型的值
【1】簡單值
簡單值使用與javascript相同的語法,可以在JSON中表示字符串、數值、布爾值和null
字符串必須使用雙引號表示,不能使用單引號。數值必須以十進制表示,且不能使用NaN和Infinity
[註意]JSON不支持javascript中的特殊值undefined
//合格的簡單值5 "hello world"truenull

//不合格的簡單值+0x1 ‘hello world‘undefined NaN Infinity

【2】對象
對象作為一種復雜數據類型,表示的是一組有序的鍵值對兒。而每個鍵值對兒中的值可以是簡單值,也可以是復雜數據類型的值
與javascript的對象字面量相比,JSON有三個不同的地方
1、JSON沒有變量的概念
2、JSON中,對象的鍵名必須放在雙引號裏面
3、因為JSON不是javascript語句,所以沒有末尾的分號
[註意]同一個對象中不應該出現兩個同名屬性

//合格的對象{ "name":"huochai", "age":29, "school":{ "name":"diankeyuan", "location":"beijing"
}
}

//不合格的對象{ name: "張三", ‘age‘: 32 }//屬性名必須使用雙引號{};//不需要末尾的分號{ "birthday": new Date(‘Fri, 26 Aug 2011 07:13:10 GMT‘), "getName": function() { return this.name;
}
} // 不能使用函數和日期對象
【3】數組
數組也是一種復雜數據類型,表示一組有序的值的列表,可以通過數值索引來訪問其中的值。數組的值也可以是任意類型——簡單值、對象或數組
JSON數組也沒有變量和分號,把數組和對象結合起來,可以構成更復雜的數據集合
[註意]數組或對象最後一個成員的後面,不能加逗號
JSON對象
JSON之所以流行,是因為可以把JSON數據結構解析為有用的javascript對象
ECMAScript5對解析JSON的行為進行了規範,定義了全局對象JSON
[註意]IE7-瀏覽器不支持
IE7-瀏覽器可以通過使用json2.js文件來使用JSON
JSON對象有兩個方法:stringify()和parse()。這兩個方法分別用於把JavaScript對象序列化為JSON字符串和把JSON字符串解析為原生JavaScript值
stringify()
JSON.stringify()方法用於將一個值轉為字符串。該字符串應該符合JSON格式,並且可以被JSON.parse()方法還原
默認情況下,JSON.stringify()輸出的JSON字符串不包括任何空格字符或縮進

var jsonObj = { "title":"javascript", "group":{ "name":"jia", "tel":12345
}
};//{"title":"javascript","group":{"name":"jia","tel":12345}}JSON.stringify(jsonObj);
具體轉換

JSON.stringify(‘abc‘) // ""abc""JSON.stringify(1) // "1"JSON.stringify(false) // "false"JSON.stringify([]) // "[]"JSON.stringify({}) // "{}"JSON.stringify([1, "false", false])// ‘[1,"false",false]‘JSON.stringify({ name: "張三" })// ‘{"name":"張三"}‘
stringify()方法把正則表達式和數學對象轉換成空對象的字符串形式
JSON.stringify(/foo/) // "{}"JSON.stringify(Math) // "{}"stringify()方法把日期對象和包裝對象轉換成字符串
JSON.stringify(new Boolean(true)) //"true"JSON.stringify(new String(‘123‘)) //""123""JSON.stringify(new Number(1)) //"1"JSON.stringify(new Date()) //""2016-09-20T02:26:38.294Z""
如果對象的成員是undefined或函數,這個成員會被省略
如果數組的成員是undefined或函數,則這些值被轉成null

JSON.stringify({
a: function(){},
b: undefined,
c: [ function(){}, undefined ]
});// "{"c":[null,null]}"
如果對象成員或數組成員中出現NaN或Infinity,則這些值被轉換成null

console.log(JSON.stringify({
a: NaN,
b: Infinity,
c: [ NaN,Infinity]
}));//{"a":null,"b":null,"c":[null,null]}
JSON.stringify()方法會忽略對象的不可遍歷屬性

var obj = {};
Object.defineProperties(obj, { ‘foo‘: {
value: 1,
enumerable: true
}, ‘bar‘: {
value: 2,
enumerable: false
}
});
JSON.stringify(obj); // {"foo":1}]
參數
JSON.stringify()除了要序列化的javascript對象外,還可以接收另外兩個參數,這兩個參數用於指定以不同的方式序列化javascript對象。第一個參數是個過濾器,可以是一個數組,也可以是一個函數;第二個參數是一個選項,表示是否在JSON字符串中保留縮進
【數組過濾器】
當stringify()方法的第二個參數是一個數組時,這時相當於實現一個過濾器的功能
【1】過濾器只對對象的第一層屬性有效

var jsonObj = { "title":"javascript", "group":{ "a":1
}
};//{"group":{"a":1}}console.log(JSON.stringify(jsonObj,["group","a"]))
【2】過濾器對數組無效
var jsonObj =[1,2]; JSON.stringify(jsonObj,["0"])//"[1,2]"
【函數參數】
stringify()方法的第二個參數也可以是一個函數。傳入的函數接收兩個參數,屬性(鍵)名和屬性值

JSON.stringify({a:1,b:2}, function(key, value){ if (typeof value === "number") {
value = 2 * value;
} return value;
})// "{"a":2,"b":4}"
屬性名只能是字符串,而在值並非鍵值對兒結構的值時,鍵名可以是空字符串
這個函數參數會遞歸處理所有的鍵
下面代碼中,對象o一共會被f函數處理三次。第一次鍵名為空,鍵值是整個對象o;第二次鍵名為a,鍵值是{b:1};第三次鍵名為b,鍵值為1

JSON.stringify({a: {b: 1}}, function (key, value) {
console.log("["+ key +"]:" + value); return value;
})// []:[object Object]// [a]:[object Object]// [b]:1// ‘{"a":{"b":1}}‘
函數返回的值就是相應鍵的值。如果函數返回了undefined或沒有返回值,那麽相應的屬性會被忽略

JSON.stringify({ a: "abc", b: 123 }, function (key, value) { if (typeof(value) === "string") { return undefined;
} return value;
})// ‘{"b": 123}‘
【縮進】
stringify()方法還可以接受第三個參數,用於增加返回的JSON字符串的可讀性
如果是數字,表示每個屬性前面添加的空格(最多不超過10個)
如果是字符串(不超過10個字符),則該字符串會添加在每行前面
/*"{
"p1": 1,
"p2": 2
}"*/JSON.stringify({ p1: 1, p2: 2 }, null, 2);//"{"p1":1,"p2":2}"JSON.stringify({ p1: 1, p2: 2 }, null, 0);/*"{
|-"p1": 1,
|-"p2": 2
}"*/JSON.stringify({ p1:1, p2:2 }, null, ‘|-‘);toJSON()
有時候,JSON.stringify()還是不能滿足對某些對象進行自定義序列化的需求。在這些情況下, 可以通過在對象上調用toJSON()方法,返回其自身的JSON數據格式

JSON.stringify({
toJSON: function () { return "Cool"
}
})// ""Cool""

var o = {
foo: ‘foo‘,
toJSON: function() { return ‘bar‘;
}
};
JSON.stringify({x: o});// ‘{"x":"bar"}‘
如果toJSON()方法返回undefined,此時如果包含它的對象嵌入在另一個對象中,會導致該對象的值變成null。而如果包含它的對象是頂級對象,結果就是undefined

JSON.stringify({
toJSON: function () { return undefined
}
})//undefined
Date對象部署了一個自己的toJSON方法,自動將Date對象轉換成日期字符串
JSON.stringify(new Date("2016-08-29"))// "2016-08-29T00:00:00.000Z"toJSON方法的一個應用是,可以將正則對象自動轉為字符串
RegExp.prototype.toJSON =RegExp.prototype.toString; JSON.stringify(/foo/)// ""/foo/""
toJSON()可以作為函數過濾器的補充,因此理解序列化的內部順序十分重要。假設把一個對象傳入JSON.stringify(),序列化該對象的順序如下
1、如果存在toJSON()方法而且能通過它取得有效的值,則調用該方法。否則,按默認順序執行序列化
2、如果提供了第二個參數,應用這個函數過濾器。傳入函數過濾器的值是第一步返回的值
3、對第二步返回的每個值進行相應的序列化
4、如果提供了第三個參數,執行相應的格式化
parse()
JSON.parse方法用於將JSON字符串轉化成對象

JSON.parse(‘{}‘) // {}JSON.parse(‘true‘) // trueJSON.parse(‘"foo"‘) // "foo"JSON.parse(‘[1, 5, "false"]‘) // [1, 5, "false"]JSON.parse(‘null‘) // nullvar o = JSON.parse(‘{"name": "張三"}‘);
o.name // 張三
如果傳入的字符串不是有效的JSON格式,JSON.parse方法將報錯
//Uncaught SyntaxError: Unexpected token u in JSON at position 0(…)JSON.parse("‘String‘")
//Uncaught SyntaxError: Unexpected token u in JSON at position 0(…)JSON.parse("undefined")JSON.parse()方法也可以接收一個函數參數,在每個鍵值對兒上調用,這個函數被稱為還原函數(reviver)。該函數接收兩個參數,一個鍵和一個值,返回一個值
如果還原函數返回undefined,則表示要從結果中刪除相應的鍵;如果返回其他值,則將該值插入到結果中

var o = JSON.parse(‘{"a":1,"b":2}‘, function(key, value) { if (key === ‘‘){ return value;
} if (key === ‘a‘) { return value + 10;
}
});
o.a // 11o.b // undefined
在將日期字符串轉換為Date對象時,經常要用到還原函數

var book = { "title": "javascript", "date": new Date(2016,9,1)
}var jsonStr = JSON.stringify(book);//‘{"title":"javascript","date":"2016-09-30T16:00:00.000Z"}‘‘console.log(jsonStr)var bookCopy = JSON.parse(jsonStr,function(key,value){ if(key == ‘date‘){ return new Date(value);
} return value;
})
console.log(bookCopy.date.getFullYear());//2016
eval()
實際上,eval()類似於JSON.parse()方法,可以將json字符串轉換為json對象
eval(‘(‘ + ‘{"a":1}‘+‘)‘).a;//1JSON.parse(‘{"a":1}‘).a;//1但是,eval()可以執行不符合JSON格式的代碼,有可能會包含惡意代碼
eval(‘(‘ + ‘{"a":alert(1)}‘+‘)‘).a;//彈出1JSON.parse(‘{"a":alert(1)}‘).a;//報錯所以,還是要盡量少使用eval()
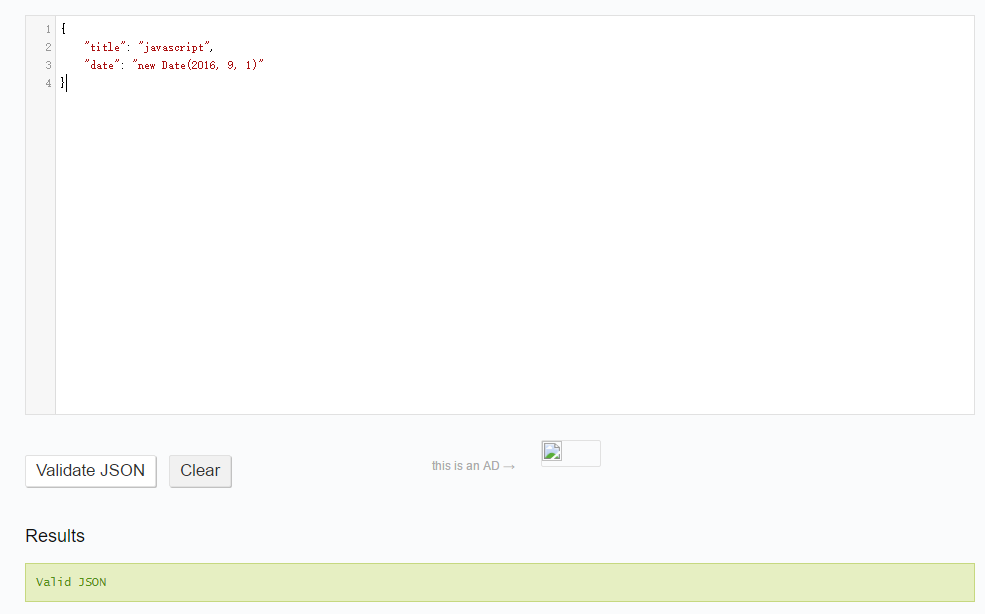
校驗
正確的JSON格式需要符合一定的語法規則,使用jsonlint.com網站可以對JSON進行格式校驗

理解JSON對象
