兩個頁面相同js方法兼容
阿新 • • 發佈:2017-05-11
efault val 取url參數 相同 bstr undefined 對象 blog def
1. a.js頁面
1 //Js獲取Url參數 2 function request(paras) { 3 var url = location.href; 4 var paraString = url.substring(url.indexOf("?") + 1, url.length).split("&"); 5 var paraObj = {}; 6 for (i = 0; j = paraString[i]; i++) { 7 paraObj[j.substring(0, j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=") + 1, j.length);8 } 9 var returnValue = paraObj[paras.toLowerCase()]; 10 if (typeof (returnValue) == "undefined") { 11 return ""; 12 } else { 13 return returnValue; 14 } 15 }
2. b.js頁面
1 //獲取url中的參數 2 var request = 3 { 4 QueryString: function (val) { 5 varuri = window.location.search; 6 var re = new RegExp("" + val + "=([^&?]*)", "ig"); 7 return ((uri.match(re)) ? (uri.match(re)[0].substr(val.length + 1)) : null); 8 } 9 };
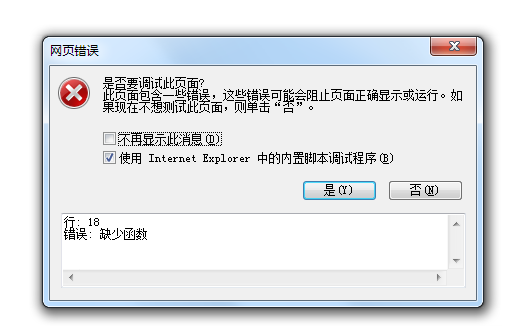
C頁面同時引用a.js和b.js,a.js在前,b.js在後。因為a.js頁面和b.js頁面都有request對象,導致a.js裏的request(paras)方法無效。
訪問地址:http://localhost:36164/Default.aspx?11=12
1 <script src="a.js"></script> 2 <script src="b.js"></script> 3 <script > 4 5 var o = request("11"); 6 alert(o); 7 o = request.QueryString("11"); 8 alert(o); 9 </script>

解決方法:
調用b.js的request方法
1 if (typeof (request) == "undefined") { 2 request = function () { }; 3 } 4 request.QueryString = function (val) { 5 var uri = window.location.search; 6 var re = new RegExp("" + val + "=([^&?]*)", "ig"); 7 return ((uri.match(re)) ? (uri.match(re)[0].substr(val.length + 1)) : null); 8 }
結果:

兩個頁面相同js方法兼容
