如何通過 WebP 自適應方案減少圖片資源大小
前言
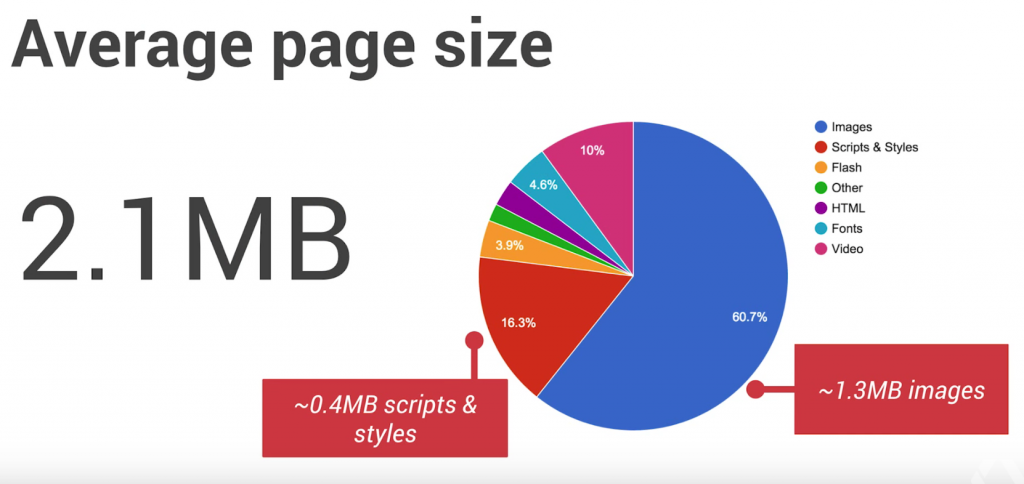
我們知道,理想的網頁應該在 1 秒內打開,而在頁面的整體大小中,圖片往往是所占比例最大的一部分(大約占到 60% 以上,更多了解請點擊),也可以參照如下圖所示。優化圖片不僅可以加快頁面顯示,還能降低移動網絡的流量費用。原圖產生的 PNG、JPEG、GIF 和 SVG 圖片一般都有很大的壓縮余地。下文將重點介紹一款圖片新格式:WebP,從而揭開它神秘的面紗。

解決方案:使用 WebP 優化圖像
1、什麽是 WebP ?
WebP(發音 weppy),是一種支持有損壓縮和無損壓縮的圖片文件格式,派生自圖像編碼格式 VP8。根據 Google 的測試,無損壓縮後的 WebP 比 PNG 文件少了 45% 的文件大小,即使這些 PNG 文件經過其他壓縮工具壓縮之後,WebP 還是可以減少 28% 的文件大小。更多了解參照 WebP 官網文檔。
2、WebP 客戶端兼容性
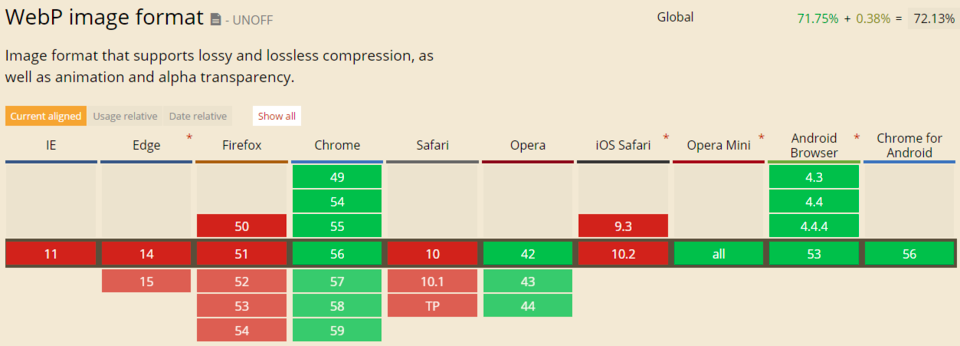
Google Chrome 和 Opera 瀏覽器以及許多其他工具和軟件庫都支持 WebP,但是當前並非所有瀏覽器都支持 WebP,支持的情況參見如下圖所示:

詳細的支持情況參見 WebP 支持情況。
WebP 自適應方案解決了什麽問題?
使用 WebP 圖片格式,顯而易見,可以享受的好處就是:
1、WebP 格式的圖片可以提供更好的壓縮比和更小的文件大小,可以減少網絡傳輸,使得網絡傳輸的速度更快;
2、網絡傳輸的流量減少了,可以節省 CDN 流量消耗,節省帶寬成本;
3、當前還有一部分客戶端並不支持 WebP 格式,可以通過 CDN 層去判斷,對於支持的客戶端,響應 WebP 格式的圖片;不支持的客戶端,響應原圖。從而實現無縫適配。
如何判斷瀏覽器支持 WebP 格式?
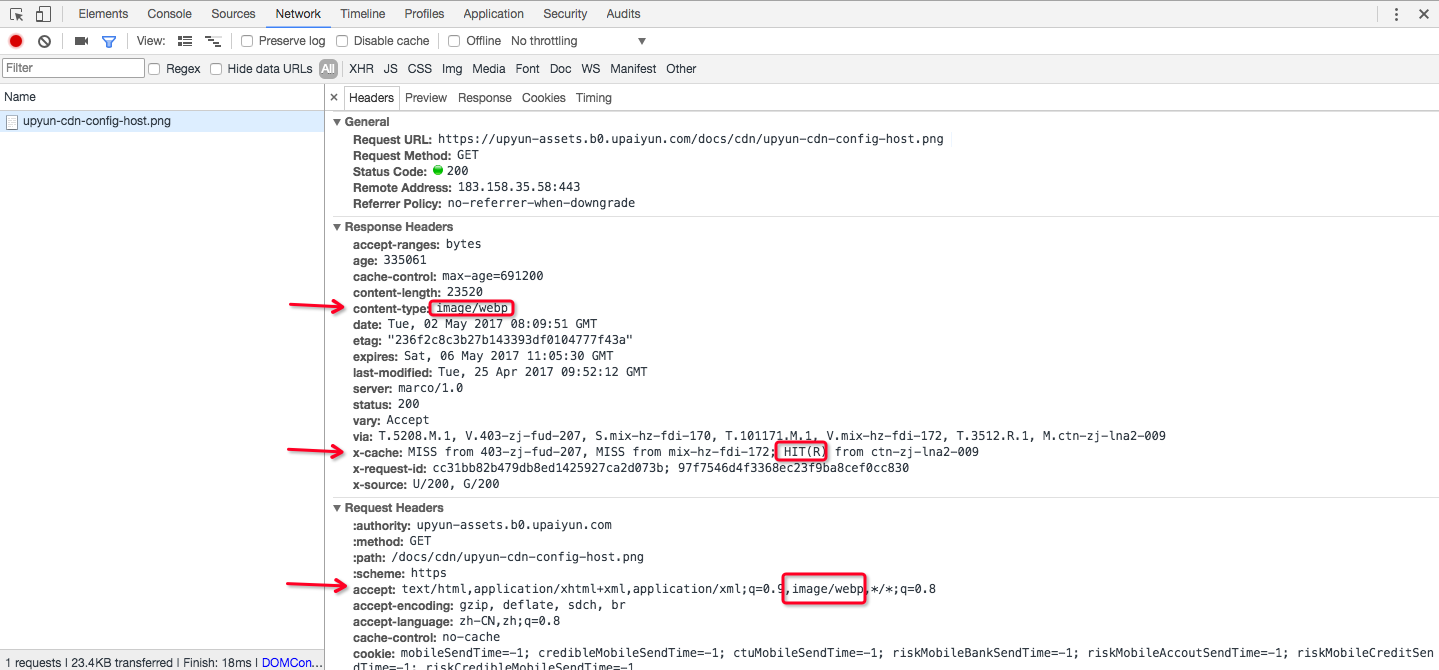
如下圖所示,是通過 Chrome 瀏覽器開發者工具抓包顯示,可以通過查看響應頭和請求頭相關字段,得知該圖片已經被 CDN 自動轉化為 WebP 格式:

事實上,可以通過 HTTP Accept 頭就可以判斷該瀏覽器是否支持 WebP 格式的圖片,結合上圖,Chrome 瀏覽器在發起請求的時候,會帶上 Accept 頭,且其值包括:image/webp,此時就說明該瀏覽器支持 WebP 格式圖片;參見如下格式:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
另外,通過 HTTP 響應頭裏面的 Content-Type 就可以判斷文件的真正類型,例如:Content-Type:image/webp,就說明此次服務端響應的是 WebP 格式的副本圖片。
如何通過又拍雲 CDN 實現 WebP 自適應?
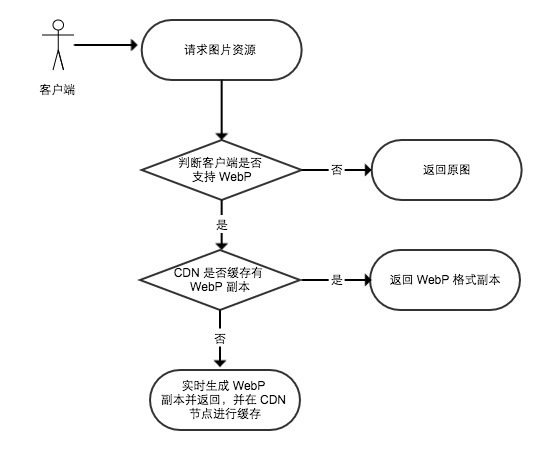
如下圖所示,在 CDN 層做 WebP 的自適應,需要考慮如下幾個方面:

1、CDN 如何判斷客戶端是否支持 WebP ?
該部分目前是通過 HTTP Accept 頭來判斷的,如果支持,則返回 WebP 副本並進行緩存;如果不支持,則返回原圖。詳細介紹參照上文介紹。
2、CDN 如何實現實時圖片格式轉換?
針對用戶源站並非 WebP 格式圖片的時候,CDN 層需要支持將原圖圖片的實時轉換為 WebP 格式副本,這個在 CDN 層面是無縫支持的。這樣的場景是這樣的:
- 客戶端瀏覽器請求一個圖片資源,例如:http://webp.example.com/test.png;
- CDN 通過 Accept 頭已經判斷客戶端瀏覽器支持 WebP 格式的圖片;
- CDN 回用戶源站取回原圖並將原圖實時轉為 WebP 格式的圖片,並響應給客戶端瀏覽器。
這裏值得強調的是,又拍雲 CDN 已經無縫兼容了各種作圖場景和訪問方式,包括:
- 原圖訪問 ,示例:/a.jpg
- 縮略圖版本號,示例:/a.jpg!123
- URL 作圖 ,示例:/a.jpg!/format/webp
- 版本號 + URL 作圖:/a.jpg!123/format/webp
詳細作圖場景請參見圖片處理服務。
3、如何實現相同 URL 訪問,緩存不同副本圖片?
這個需要利用到緩存裏面的 Vary 機制了,同一個 URL 根據不同 Header 頭的值緩存多份不同的拷貝,同時保持 URL 不變。例如:
- 請求頭字段 Accept: image/webp -> 響應頭需要滿足 Vary: Accept 以及 Content-Type: image/webp;
- 請求頭字段 Accept-Encoding: gzip -> 響應頭需要滿足 Vary: Accept-Encoding 以及 Content-Encoding:
以上,回答以上 3 個問題之後,CDN 就可以實現了 WebP 的自適應。開啟 WebP 特性之後,可以產生怎樣的效果?且看下文。
使用 WebP 自適應之後的效果如何?
下面我們來做一次測試,訪問一張 PNG 圖片,看看開啟前後的效果怎樣。
1、開啟前
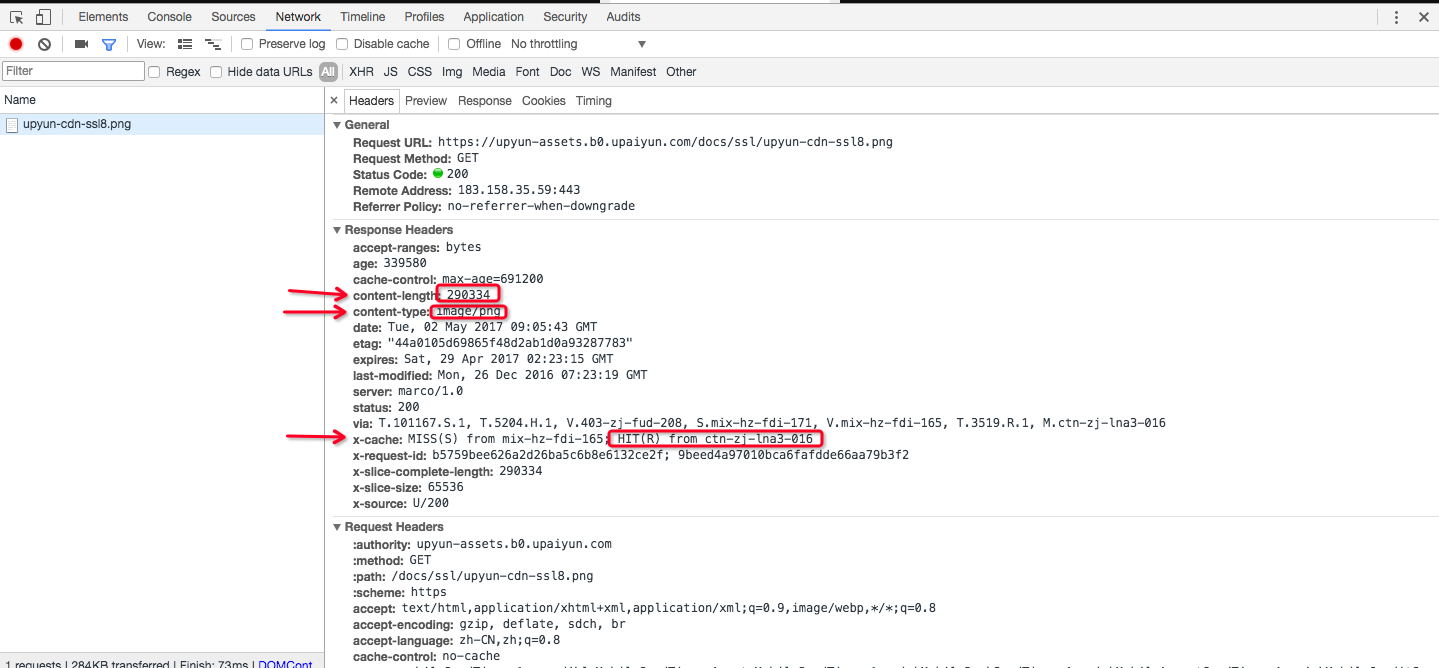
隨機在又拍雲官網產品文檔上找到了一張 PNG 圖片,截圖所示:

通過截圖顯示,可以得到如下信息:
– content-length:290334
– content-type:image/png
– x-cache:MISS(S) from mix-hz-fdi-165; HIT(R) from ctn-zj-lna3-016
可以知道,該圖片大小為 290 KB,圖片類型為 PNG,在 CDN 邊緣節點已經緩存命中。
2、開啟後
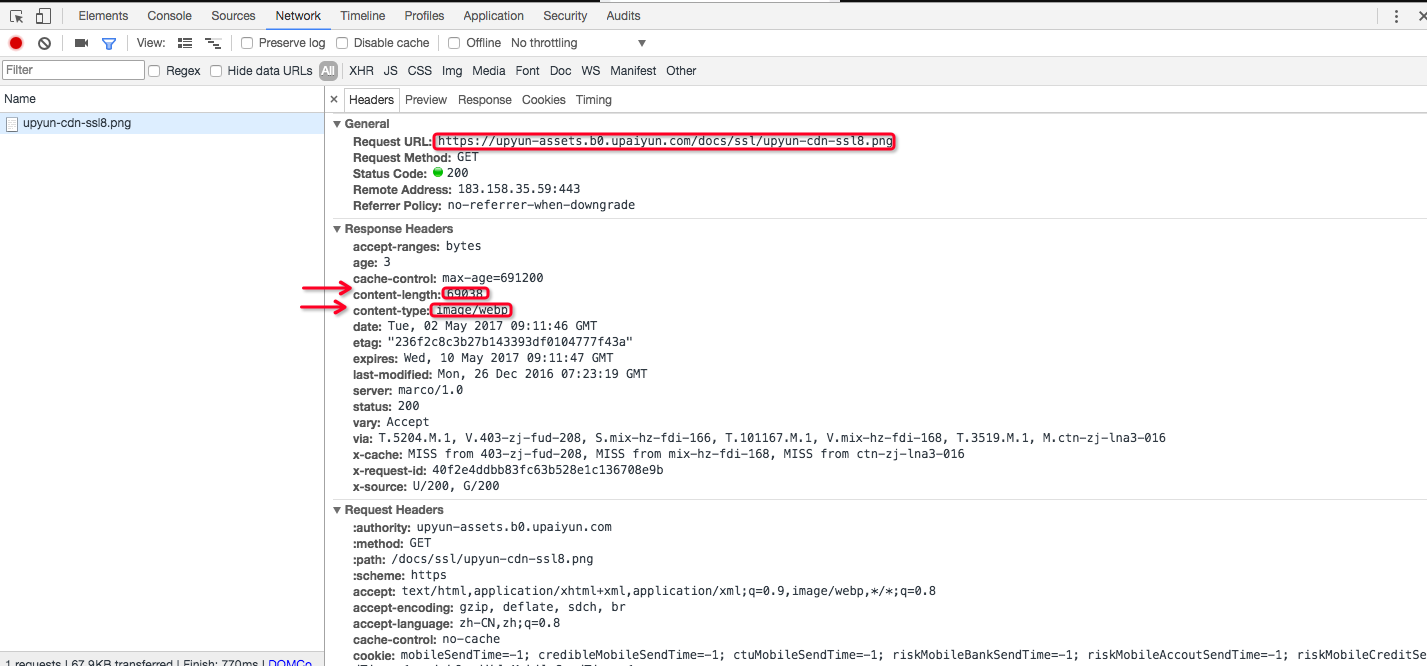
開啟 WebP 特性之後,這裏強調一下,CDN 邊緣命中之後,是不會觸發 WebP 自動轉換。為了觸發該特性,我針對剛才的訪問鏈接做一次手動刷新。然後重新請求圖片資源,重新抓包,看如下截圖信息:

通過截圖顯示,可以得到如下信息:
– content-length:69038
– content-type:image/webp
– x-cache:MISS from 403-zj-fud-208, MISS from mix-hz-fdi-168, MISS from ctn-zj-lna3-016
可以很明顯的看出,圖片大小減少了,為:69 KB,圖片格式轉換為 webp 格式。
總結下,此次測試了一個 PNG 圖片,通過 CDN 自適應 WebP 之後,圖片大小從 290 KB 減少到了 69 KB,效果是非常的明顯,不同的圖片格式,壓縮比會有所不同。如果您的網站圖片居多,且希望提升用戶訪問體驗,減少 CDN 訪問帶寬,我們期待您的測試和使用。
如何通過 WebP 自適應方案減少圖片資源大小
