利用jquery mobiscroll插件選擇日期、select、treeList的具體運用
阿新 • • 發佈:2017-05-13
order 移動 cancel fault ons val margin image ios
mobiscroll是個很好用的用於移動端滑動選擇的插件,可以用來選擇日期,也可以用來選擇簡單選項或者一些復雜的樹形結構的選項,簡單分享下。
依賴也比較簡單,引入一個mobiscroll-2.13.2.full.min.js文件和一個mobiscroll-2.13.2.full.min.css文件即可。
參考官網http://docs.mobiscroll.com
1.選擇日期,先看效果圖:

js代碼:
var opt={}; opt.datetime = {}; opt.default = { theme:‘ios7‘, display: display, mode: ‘scroller‘, dateFormat: ‘yy-mm-dd‘, dateOrder: ‘yymmdd‘, dayText: ‘日‘, monthText: ‘月‘, yearText: ‘年‘,hourText: ‘時‘,minuteText: ‘分‘, lang: ‘zh‘, stepMinute:10, showNow: true, nowText: "當前", startYear: currYear, endYear: currYear+1, onSelect: function (value) { //點擊確定觸發的事件 } }; var optDateTime = $.extend(opt[‘datetime‘], opt[‘default‘]); $("#"+id).mobiscroll(optDateTime).datetime(optDateTime); this.mscroller = jq;
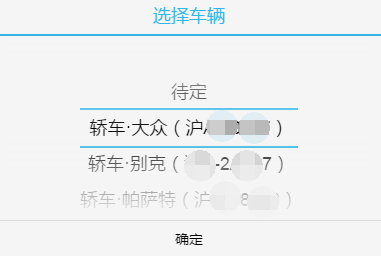
2.簡單選項的滑動選擇:

js代碼:
1 $(‘#‘ + id).mobiscroll().select({ 2 theme: ‘android-ics light‘, 3 mode: ‘scroller‘, 4 display: ‘bottom‘, 5 lang: ‘zh‘, 6 cancelText: null, 7 headerText: ‘選擇車輛‘, 8 onSelect: function(value) { 9 //點擊確定觸發事件12 } 13 });
選項內容select option 形式放在html頁面中,代碼:
1 <select id="car_select" data-type="selectP" style="display: none;"> 3 <option> 4 <span>轎車 ******</span> 5 </option> 7 </select>
3.樹形結構的選項:

js代碼:
$(‘#‘ + id).mobiscroll().treelist({ theme: ‘android-ics light‘, mode: ‘scroller‘, display: ‘bottom‘, lang: ‘zh‘, labels: [‘車輛‘], cancelText: null, headerText: ‘選擇車輛‘, formatResult: function (array) { //返回自定義格式結果 } });
選項內容ul li 形式放在html頁面中,代碼:
<ul id="car_select" data-type="treeList" style="display: none;"> <li> <span>寶馬X7</span> <ul> <li>浙A 484816</li> <li>浙A 178123</li> <li>浙A 789654</li> </ul> </li> <li> <span>奧迪A8</span> <ul> <li>浙B 999888</li> <li>浙B 528963</li> <li>浙B 784511</li> </ul> </li> <li> <span>奔馳S600</span> <ul> <li>浙C 456925</li> <li>浙C 555555</li> <li>浙C 578411</li> </ul> </li> </ul>
select,treeList使控件顯示:
$(‘#‘ + id).mobiscroll(‘show‘);
隱藏:
$(‘#‘ + id).mobiscroll(‘hide‘);
end
本文為博主原創,轉載請註明來源。
利用jquery mobiscroll插件選擇日期、select、treeList的具體運用
