jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
阿新 • • 發佈:2017-05-14
此外 cookie值 添加圖標 tor 列表 需要 droppable 使用 ddn 



































1.表單驗證插件——validate
該插件自帶包含必填、數字、URL在內容的驗證規則,即時顯示異常信息,此外,還允許自定義驗證規則,插件調用方法如下: $(form).validate({options}) 其中form參數表示表單元素名稱,options參數表示調用方法時的配置對象,所有的驗證規則和異常信息顯示的位置都在該對象中進行設置。

2.表單插件——form
通過表單form插件,調用ajaxForm()方法,實現ajax方式向服務器提交表單數據,並通過方法中的options對象獲取服務器返回數據,調用格式如下: $(form). ajaxForm ({options})

3.圖片燈箱插件——lightBox
該插件可以用圓角的方式展示選擇中的圖片,使用按鈕查看上下張圖片,在加載圖片時自帶進度條,還能以自動播放的方式瀏覽圖片,調用格式如下: $(linkimage).lightBox({options}) 其中linkimage參數為包含圖片的<a>元素名稱,options為插件方法的配置對象。

4.圖片放大鏡插件——jqzoom
在調用jqzoom圖片放大鏡插件時,需要準備一大一小兩張一樣的圖片,在頁面中顯示小圖片,當鼠標在小圖片中移動時,調用該插件的jqzoom()方法,顯示與小圖片相同的大圖片區域,從而實現放大鏡的效果,調用格式如下: $(linkimage).jqzoom({options})

5.cookie插件——cookie
使用cookie插件後,可以很方便地通過cookie對象保存、讀取、刪除用戶的信息,還能通過cookie插件保存用戶的瀏覽記錄,它的調用格式為: 保存:$.cookie(key,value);讀取:$.cookie(key),刪除:$.cookie(key,null) 其中參數key為保存cookie對象的名稱,value為名稱對應的cookie值。

6.搜索插件——autocomplete


6.右鍵菜單插件——contextmenu
右鍵菜單插件可以綁定頁面中的任意元素,綁定後,選中元素,點擊右鍵,便通過該插件彈出一個快捷菜單,點擊菜單各項名稱執行相應操作,調用代碼如下: $(selector).contextMenu(menuId,{options}); Selector參數為綁定插件的元素,meunId為快捷菜單元素,options為配置對象。

7.自定義對象級插件——lifocuscolor插件
自定義的lifocuscolor插件可以在<ul>元素中,鼠標在表項<li>元素移動時,自定義其獲取焦點時的背景色,即定義<li>元素選中時的背景色,調用格式為: $(Id).focusColor(color) 其中,參數Id表示<ul>元素的Id號,color表示<li>元素選中時的背景色。

8.自定義類級別插件—— twoaddresult
通過調用自定義插件twoaddresult中的不同方法,可以實現對兩個數值進行相加和相減的運算,導入插件後,調用格式分別為: $.addNum(p1,p2) 和 $.subNum(p1,p2) 上述調用格式分別為計算兩數值相加和相減的結果,p1和p2為任意數值。

9.1.jQuery UI型插件
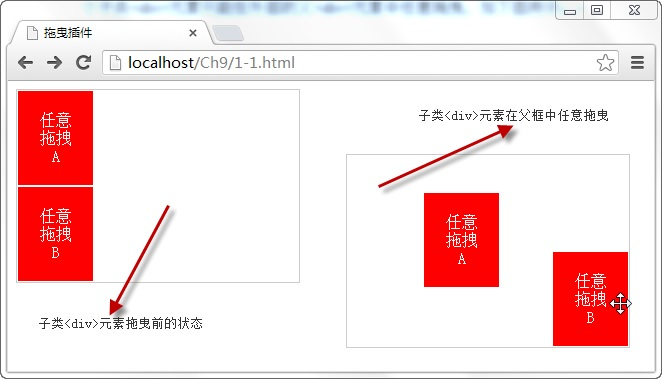
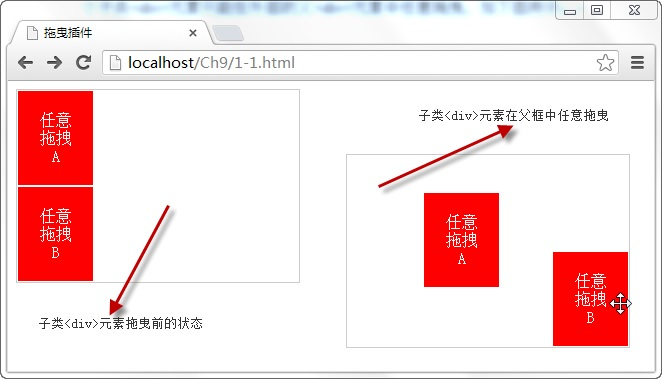
拖曳插件draggable的功能是拖動被綁定的元素,當這個jQuery UI插件與元素綁定後,可以通過調用draggable()方法,實現各種拖曳元素的效果,調用格式如下: $(selector). draggable({options}) options參數為方法調用時的配置對象,根據該對象可以設置各種拖曳效果,如“containment”屬性指定拖曳區域,“axis”屬性設置拖曳時的坐標方向。

從圖中可以看出,由於使用jQuery UI插件draggable綁定了兩個子類<div>元素,並將配置對象的“containment”屬性值設為“parent”,因此,這兩個子類<div>元素只能在外層的父框中實現任意拖曳。
9.2放置插件——droppable(類似於購物車)
除使用draggable插件拖曳任意元素外,還可以調用droppable UI插件將拖曳後的任意元素放置在指定區域中,類似購物車效果,調用格式如下: $(selector).droppable({options}) selector參數為接收拖曳元素,options為方法的配置對象,在對象中,drop函數表示當被接收的拖曳元素完全進入接收元素的容器時,觸發該函數的調用。

9.3拖曳排序插件——sortable
拖曳排序插件的功能是將序列元素(例如<option>、<li>)按任意位置進行拖曳從而形成一個新的元素序列,實現拖曳排序的功能,它的調用格式為: $(selector).sortable({options}); selector參數為進行拖曳排序的元素,options為調用方法時的配置對象,

9.4.面板折疊插件——accordion
面板折疊插件可以實現頁面中指定區域類似“手風琴”的折疊效果,即點擊標題時展開內容,再點另一標題時,關閉已展開的內容,調用格式如下: $(selector).accordion({options}); 其中,參數selector為整個面板元素,options參數為方法對應的配置對象。

9.5.選項卡插件——tabs
使用選項卡插件可以將<ul>中的<li>選項定義為選項標題,在標題中,再使用<a>元素的“href”屬性設置選項標題對應的內容,它的調用格式如下: $(selector).tabs({options}); selector參數為選項卡整體外圍元素,該元素包含選項卡標題與內容,options參數為tabs()方法的配置對象,通過該對象還能以ajax方式加載選項卡的內容。

9.6.對話框插件——dialog
對話框插件可以用動畫的效果彈出多種類型的對話框,實現JavaScript代碼中alert()和confirm()函數的功能,它的調用格式為: $(selector).dialog({options}); selector參數為顯示彈出對話框的元素,通常為<div>,options參數為方法的配置對象,在對象中可以設置對話框類型、“確定”、“取消”按鈕執行的代碼等。

9.7.菜單工具插件——menu
菜單工具插件可以通過<ul>創建多級內聯或彈出式菜單,支持通過鍵盤方向鍵控制菜單滑動,允許為菜單的各個選項添加圖標,調用格式如下: $(selector).menu({options}); selector參數為菜單列表中最外層<ul>元素,options為menu()方法的配置對象。

9.8.微調按鈕插件——spinner
微調按鈕插件不僅能在文本框中直接輸入數值,還可以通過點擊輸入框右側的上下按鈕修改輸入框的值,還支持鍵盤的上下方向鍵改變輸入值,調用格式如下: $(selector).spinner({options}); selector參數為文本輸入框元素,可選項options參數為spinner()方法的配置對象,在該對象中,可以設置輸入的最大、最小值,獲取改變值和設置對應事件。

9.9.工具提示插件——tooltip
工具提示插件可以定制元素的提示外觀,提示內容支持變量、Ajax遠程獲取,還可以自定義提示內容顯示的位置,它的調用格式如下: $(selector).tooltip({options}); 其中selector為需要顯示提示信息的元素,可選項參數options為tooltip()方法的配置對象,在該對象中,可以設置提示信息的彈出、隱藏時的效果和所在位置。

jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
