js---16繼承
阿新 • • 發佈:2017-05-14
關系 == reat type ima prot 屬性 子類 建立
123 instanceof Number;//false,要左邊是對象右邊是函數 typeof 123 ; //number new Number(123) instanceof Number; //true function F(){}; var f = new F(); f instanceof F ; //true f instanceof Object ; //true //創建父類 //創建子類 //建立關系 function P () {} function C(){} //1.繼承,P是父C是子 C.prototype = P.prototype;// C使用P的公有區域 C.prototype.constructor;//function P () var c1 = new C(); c1 instanceof C;//true c1 instanceof P ;//true C.prototype.xxx = "xxx";//給C增加屬性 c1.xxx;//"xxx",首先去c1自己裏面去找,沒有找到,就是原型對象裏面去找。 var p1 = new P(); p1.xxx; //"xxx",父也可以使用子的東西了,所以這種方式強烈不推薦 //2.p是父c是子 C.prototype = new P(); var c1 = new C(); c1 instanceof C;//true c1 instanceof P ;//trueC.prototype.xxx = "xxx";//給C增加屬性 c1.xxx;//"xxx" var p1 = new P(); p1.xxx; //undefined,父類不可以使用子類的東西了,缺點是平白無故new了一個P(),增加了內存,不推薦 //3. 推薦寫法 /* function F(); F.prototype = P.prototype; var f = new F(); C.prototype = f; //C的prototype指向一個對象,這個對象所在函數的prototype等於父類函數的prototype */ C.prototype = Object.create(P.prototype); C.prototype;//Object{},create()方法實現了繼承,但是原型對象沒有修正 ============================================================ function Person(name,age){//父類 this.name = name; this.age = age;//這些屬性是變量各自都有的,各自修改互不影響, } Person.prototype.headCount = 1;//父類的原型的屬性,這跟java對應不上, Person.prototype.eat = function() {//父類的原型的方法 console.log("eating..."); }; function Programmer(name,age,title){//子類 Person.apply(this,arguments); } Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language);//this是對象,可以訪問原型裏面的屬性 } Programmer.prototype = Object.create(Person.prototype); //Programmer繼承了Person Programmer.prototype.constructor = Programmer; var java = new Programmer(); java.eat();//eating... java.language;//undefined,Programmer.prototype = Object.create(Person.prototype); 把Programmer的原型全部改了,之前寫的原型裏面的屬性沒了,所以之前寫的原型的代碼(Programmer.prototype.language,Programmer.prototype.work)要寫到後面來, Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language);//this是對象,可以訪問原型裏面的屬性 } java.language;//javascript ========================================================================== function Person(name,age){//父類 this.name = name; this.age = age; } Person.prototype.headCount = 1; Person.prototype.eat = function() { console.log("eating..."); }; function Programmer(name,age,title){ Person.apply(this,arguments);//讓Programmer擁有name,age屬性 } //繼承 createEx(Programmer,Person); Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language); Programmer.base.eat(); } function createEx(Child,Parent){ function F(){};//創建一個函數作為中間的橋接 F.prototype = Parent.prototype; Child.prototype = new F(); Child.prototype.constructor = Child; Child.super = Child.base = Parent.prototype; } var java = new Programmer(); java.headCount;//1 java.work();// am writing code in javascript var person = new Person("cj",22); person.name;//cj var p = new Programmer("dacid",33,"ddd"); p.name;//david person.name = "xxx"; p.name;//dacid , 父類子類對象的相同屬性不影響 ,函數的嵌套好像不會產生繼承,只是閉包有繼承。



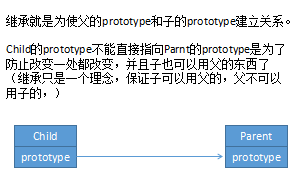
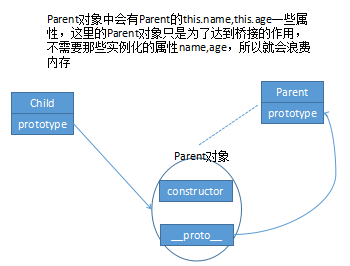
//js裏面的復制也是繼承,深拷貝淺拷貝問題,應為復制過來以後可以自己加 /*js裏面的構造器函數和原型prototype共同形成了類。 var f = new F(); 這一步只是把F函數裏面的屬性this.name、this.age變成了F函數對象的實例成員,使得每一個對象都有name、age屬性。 f.__proto__ = F.prototype = Parent.prototype;才有繼承了。 //js的繼承就是要函數的原型建立關系。
js---16繼承
