AJAX+PHP實現三級聯動
阿新 • • 發佈:2017-05-14
lec hang implode clas success cti 部分 點擊事件 ces
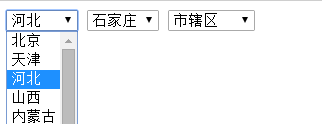
利用ajax實現頁面地區選擇三級聯動 效果圖如下

當選擇相應省份時,對應顯示出所有相關城市和地區的下拉選擇
來看下如何實現的
html頁面部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> <title>無標題文檔</title> </head> <body> <h1>三級聯動</h1> <div id="sanji"></div> </body> </html>
JS部分
1 // JavaScript Document 2 $(document).ready(function(e) { 3 //找到ID=SANJI的DIV,造三個下拉扔進去 4 $("#sanji").html("<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>"); 5 6 //加載省的數據 7 LoadSheng(); 8 //加載市的數據 9 LoadShi();10 //加載區的數據 11 LoadQu(); 12 13 //給省的下拉加點擊事件 14 $("#sheng").click(function(){ 15 //重新加載市 16 LoadShi(); 17 //重新加載區 18 LoadQu(); 19 }) 20 //給市的下拉加點擊事件 21 $("#shi").click(function(){ 22 //重新加載區 23 LoadQu(); 24}) 25 26 }); 27 //加載省份的方法 28 function LoadSheng() 29 { 30 //省的父級代號 31 var pcode = "0001"; 32 $.ajax({ 33 async:false, 34 url:"chuli.php", 35 data:{pcode:pcode}, 36 type:"POST", 37 dataType:"TEXT", 38 success: function(data){ 39 var hang = data.trim().split("|"); 40 var str = ""; 41 for(var i=0;i<hang.length;i++) 42 { 43 var lie = hang[i].split("^"); 44 str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; 45 } 46 $("#sheng").html(str); 47 } 48 }); 49 } 50 //加載市的方法 51 function LoadShi() 52 { 53 //找市的父級代號 54 var pcode = $("#sheng").val(); 55 $.ajax({ 56 async:false, 57 url:"chuli.php", 58 data:{pcode:pcode}, 59 type:"POST", 60 dataType:"TEXT", 61 success: function(data){ 62 var hang = data.trim().split("|"); 63 var str = ""; 64 for(var i=0;i<hang.length;i++) 65 { 66 var lie = hang[i].split("^"); 67 str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; 68 } 69 $("#shi").html(str); 70 } 71 }); 72 } 73 74 //加載區的方法 75 function LoadQu() 76 { 77 //找區的父級代號 78 var pcode = $("#shi").val(); 79 $.ajax({ 80 url:"chuli.php", 81 data:{pcode:pcode}, 82 type:"POST", 83 dataType:"TEXT", 84 success: function(data){ 85 var hang = data.trim().split("|"); 86 var str = ""; 87 for(var i=0;i<hang.length;i++) 88 { 89 var lie = hang[i].split("^"); 90 str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; 91 } 92 $("#qu").html(str); 93 } 94 }); 95 }
php數據處理頁面
1 <?php 2 require "../DataBase.class.php"; 3 $db= new DateBase(); 4 $parentid=$_POST["pcode"]; 5 $sql="select * from chinastates where parentareacode=‘{$pcode}‘"; 6 $arr=$db->query($sql); 7 $str=""; 8 foreach ($arr as $v){ 9 $str.=implode("^",$v)."|"; 10 11 12 } 13 $str=substr($str,0,strlen($str)-1); 14 echo $str; 15 16 17 ?>
可以將三級聯動的JS文件作為一個插件,當以後需要三級聯動效果時可以引入
引入方法 就是上面的HTML代碼樣式,將js在頭信息中引入(放在引入jQuery文件之後),然後在body中寫個div用來存放這個三級聯動
AJAX+PHP實現三級聯動
