Url重寫
寫在前面的話:經常在瀏覽網頁時看到類似這樣的URLhttp://www.cnblogs.com/Ferry/archive/2009/06/19/1506770.html,1506770.html是實際存在的HTML文件嗎?未必,這很可能是使用了【URL重寫】。
一、優點
1)隱藏真實URL,提高安全性
2)更加友好的URL,好記(看博客園就行知道啦)
3)便於搜素引擎收錄
.........
二、可能的缺點
使用URL重寫可能導致:
1)圖片路徑的問題
2)CSS路徑的問題
3)性能問題(看這裏:http://www.cnblogs.com/csky/archive/2006/08/09/urlrewrite.html)
...........
三、下載和安裝MSDNURLRewriting.msi
1、首先下載開源代碼吧:http://download.microsoft.com/download/0/4/6/0463611e-a3f9-490d-a08c-877a83b797cf/MSDNURLRewriting.msi
2、下載後安裝到指定文件夾(默認C:\Program Files\URL Rewriting in ASP.NET)後,用Visual Studio打開解決方案,編譯項目URLRewriter和ActionlessForm,分別生成URLRewriter.dll和ActionlessForm.dll,如果你不知道這兩個文件在哪兒(不大可能吧),請到項目的這個目錄下找bin\Debug\;項目RewriterTester為我們提供了學習和參考的範例,可以研究下。
四、在ASP.NET項目的web.config中配置使用
1、先把URLRewriter.dll添加到網站的bin目錄下吧
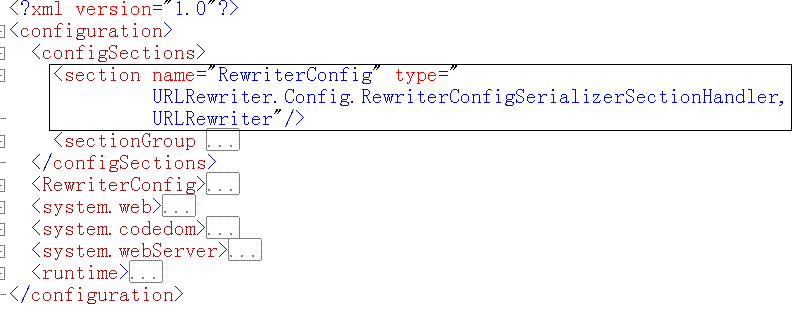
2、把下面一行代碼添加到如圖所示位置
<section name="RewriterConfig" type="URLRewriter.Config.RewriterConfigSerializerSectionHandler,URLRewriter"/>
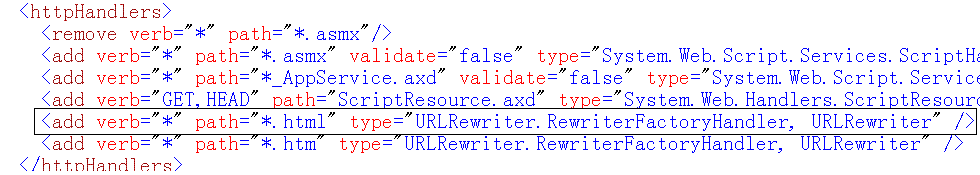
3、將下面一行代碼插入到如圖所示位置
<add verb="*" path="*.html" type="URLRewriter.RewriterFactoryHandler, URLRewriter" />4、配置重寫URL
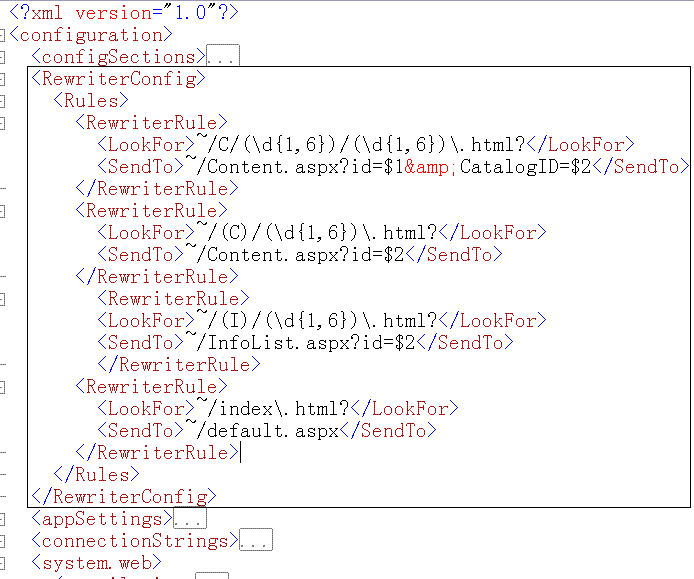
每一組
<RewriterRule><LookFor>~/C/(\d{1,6})/(\d{1,6})\.html?</LookFor>
<SendTo>~/Content.aspx?id=$1&CatalogID=$2</SendTo>
</RewriterRule>
標簽表示一個用戶訪問時用的友好(假)URL(<LookFor></LookFor>)以及實際的URL(<SendTo></SendTo>)
<LookFor></LookFor>中的URL可以使用正則表達式,在括號中的部分可以作為實際URL參數的值,本例中“~/C/(\d{1,6})/(\d{1,6})\.html?”在URL中顯示出來的將是:http://域名/C/1至6位的整數/1至6位的整數.html(或htm),而“~/Content.aspx?id=$1&CatalogID=$2”中的$1表示取<LookFor></LookFor>中的第一個“()”中的值,相應的$2表示取<LookFor></LookFor>中的第二個“()”中的值,依次類推,多個之間用“&”(實際就是URL中連接多個參數的“&”)間隔。
當在地址欄輸入或點擊某個超連接訪問http://域名/C/303/168.html時,實際訪問的是http://域名/Content.aspx?id=303&CatalogID=168,而在瀏覽器地址欄顯示的是前者而非後者。
這裏要註意一點,如果你想訪問http://域名/C/303/168.html和訪問http://域名/C/303/168.htm都是訪問同一個實際地址的話,而不會出現資源未找到的提示,需要在配置文件的<httpHandlers></httpHandlers>間加這樣一行代碼:<add verb="*" path="*.htm" type="URLRewriter.RewriterFactoryHandler, URLRewriter" />;從這兒也能看出<LookFor></LookFor>)中URL後面文件的擴展名需要在<httpHandlers></httpHandlers>中配置。
在頁面上加超鏈接也要註意了,超鏈接也要根據配置改了
<a href="<%=ResolveUrl("index.html") %>">首頁</a> (實際訪問的是default.aspx)
<a href="<%=ResolveUrl("I/158.html")%>">新聞動態</a> (實際訪問的是InfoList.aspx?id=158)
<a href="<%=ResolveUrl("C/378.html")%>" 關於我們</a> (實際訪問的是Content.aspx?id=378)
<a href="<%=ResolveUrl("C/381/167.html")%>">O,Yeah!</a> (實際訪問的是Content.aspx?id=381&Catalogid=167)
對於服務器控件請求的資源,可以使用“~/文件路徑及文件名”,而對於HTML控件和元素,可以使用上面的方法。
例如:在根目錄下有一個文件夾images和一個文件Content.aspx,Content.aspx中用到一個OK.gif的圖片,如果在Content.aspx中使用的是服務器控件Image的話,可以如下寫:ImageUrl="~/images/OK.gif";如果使用的<img>,那麽可以這樣寫:src=href="<%=ResolveUrl("images/OK.gif")%>">。這樣可以解決URL重寫後圖片路徑不正確的問題,當然還有其它方法,在此不贅述。
五、解決回發後真實路徑再現的問題
(你在頁面上加一個Button,運行後點下試試)
1、將ActionlessForm.dll添加到項目的bin文件夾
2、在aspx網頁的代碼中加<%@ Register TagPrefix="RW" Namespace="ActionlessForm" Assembly="ActionlessForm" %>(加載Page命令後面一行吧)
3、然後將form標簽改為RW:Form(註意開始和結束都要改),TagPrefix可以自定義
轉 http://www.cnblogs.com/Ferry/archive/2009/06/19/1506770.html
Url重寫