一步步學習EF Core(1.DBFirst)
前言
很久沒寫博客了,因為真的很忙,終於空下來,打算學習一下EF Core順便寫個系列, 今天我們就來看看第一篇DBFirst.
本文環境:VS2017 Win7 .NET Core1.1 EF Core1.1.2
正文這裏我們不討論是用DBFirst好,還是CodeFirst高端..各有各自的用處和適用場景..
我們單純的只是來使用這個DBFirst..
既然是DBFirst,那麽在用DBFirst之前..首先你要有一個數據庫(嗯,廢話)
其次,如果你是Windows7系統 那麽需要升級你的Windows PowerShell到3.0+的版本
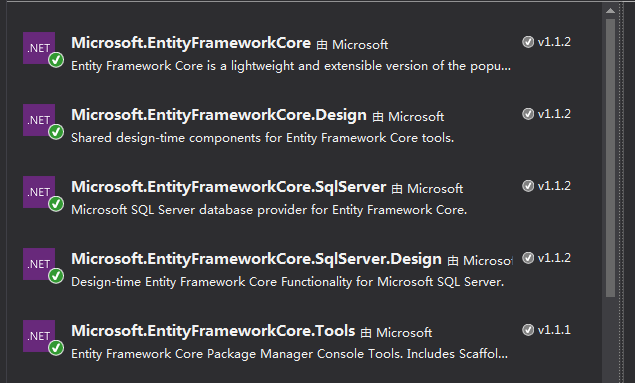
然後你需要安裝相關的工具包,從NuGet下載即可如下圖:

為了方便你們復制..我列一下:
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
Microsoft.EntityFrameworkCore.Design
Microsoft.EntityFrameworkCore.SqlServer.Design
然後,我們在VS的工具選項中,選擇NuGet包管理器,選擇程序包管理控制臺
輸入命令行:
Scaffold-DbContext "這裏輸入你的數據庫連接字符串"Microsoft.EntityFrameworkCore.SqlServer
就會生成一個Modles文件夾如圖:
這裏面就是你的上下文對象和相關的實體類了.
我們進到上下文對象,會發現自己的連接字符串是固化在這裏面的,如圖:

我們當然不能這麽做,所以,請刪除掉他.
下一步,我們使用Asp.net Core 來測試測試看能不能訪問.
創建Core項目的流程,我就不說了
然後給你的Core項目用NuGet添加引用:Microsoft.EntityFrameworkCore.SqlServer和Microsoft.EntityFrameworkCore
在配置文件裏添加數據庫連接字符串:
"ConnectionStrings": { "SchoolConnection": "Data Source=.;Initial Catalog=School_Test;User ID=**;Password=***;MultipleActiveResultSets=true" }
然後我們在Startup中註入我們的上下文對象:
在ConfigureServices()方法中註入,代碼如下:
public void ConfigureServices(IServiceCollection services) { // Add framework services. //註入SignalR.(與本文無關,請無視) services.AddSignalR(options => { options.Hubs.EnableDetailedErrors = true; }); //註入上下文對象 services.AddDbContext<School_TestContext>(options => options.UseSqlServer(Configuration.GetConnectionString("SchoolConnection"))); services.AddMvc(); }
我們創建控制器,代碼如下:
public class TestController : Controller { //構造函數註入上下文 private readonly School_TestContext _context; public TestController(School_TestContext Context) { _context = Context; } public IActionResult ListView() { return View(_context.UserTable.ToList()); } }
創建相應的視圖如下:
@model IEnumerable<EFCoreModel.Modles.UserTable> @{ ViewData["Title"] = "ListView"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>ListView</h2> <p> <a asp-action="Create">Create New</a> </p> <table class="table"> <thead> <tr> <th> 用戶名 </th> <th> 密碼 </th> <th> ID </th> <th> 班級名 </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.UserName) </td> <td> @Html.DisplayFor(modelItem => item.PassWord) </td> <td> @Html.DisplayFor(modelItem => item.Id) </td> <td> @Html.DisplayFor(modelItem => item.Class.ClassName) </td> <td> <a asp-action="Edit" asp-route-id="@item.Id">Edit</a> | <a asp-action="Details" asp-route-id="@item.Id">Details</a> | <a asp-action="Delete" asp-route-id="@item.Id">Delete</a> </td> </tr> } </tbody> </table>
運行代碼,會報錯.如下錯誤:
No database provider has been configured for this DbContext. A provider can be configured by overriding the DbContext.OnConfiguring method or by using AddDbContext on the application service provider. If AddDbContext is used, then also ensure that your DbContext type accepts a DbContextOptions<TContext> object in its constructor and passes it to the base constructor for DbContext.
這是因為我們通過DBFirst生成的上下文並不能直接拿來註入使用.我們需要改造一下,給上下文添加構造函數,如下:
public School_TestContext(DbContextOptions options) :base(options) { }
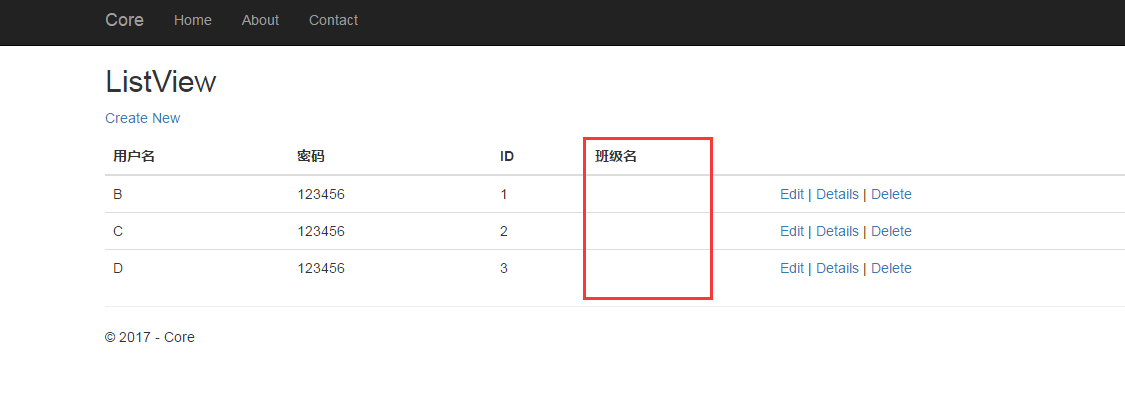
然後在運行我們的代碼.得到結果如下:

我們發現紅框位置的作為關聯表的班級名,並沒有顯示~,這個留待我們後面講解.
一步步學習EF Core(1.DBFirst)
