jQuery中的end()
阿新 • • 發佈:2017-05-16
per 遍歷 utf-8 function round [] evo src tac 



要說end(),我們就不得不說prevObject。
在jQuery中,每個jQuery對象都有一個prevObject屬性
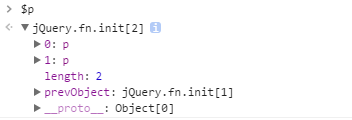
var $p = $(‘p‘);

這個屬性是做什麽的呢?
jQuery內部維護著一個jQuery對象棧。每個遍歷方法都會找到一組新元素(一個jQuery對象),然後jQuery會把這組元素推入到棧中。
可能上面這句話讓人讀起來有些茫然,不要緊,我們來一個例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width:100px;
height:100px;
background-color: antiquewhite;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<script src="jquery-3.1.1.js"></script>
<script>
console.log($(‘div‘).eq(0)); // 第二個div元素
console.log($(‘div‘).eq(0).end()); // $(‘div)
</script>
</body>
</html>
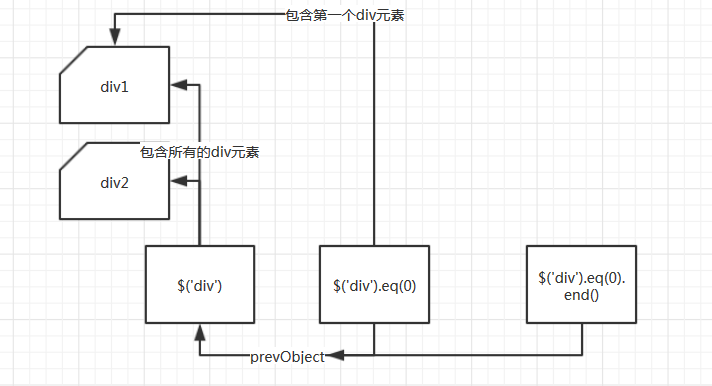
看完上面這個例子,我們就大概就能明白end()的作用了。$(‘div‘).eq(0)的pervObject為$(‘div‘)。而end()的作用就是返回當前jQuery對象(在本例中就是$(‘div‘).eq(0))的prevObject對象。
來張圖:

來看一看end()的源碼:
jQuery.fn.end = function() {
return this.prevObject || this.constructor(null); // 返回當前jQuery對象的prevObject對象,簡單直接
};
為了更深入了了解prevObject的實現原理,我們先來看一看eq()的源碼:
jQuery.eq = function( i ) {
var len = this.length,
j = +i + ( i < 0 ? len : 0 ); // 負索引對應的正索引 = 負索引 + 長度
return this.pushStack( j >= 0 && j < len ? [ this[j] ] : [] ); // 講對應的DOM元素入棧操作
}
eq()用了一個pushStack()方法,那麽pushStack()是什麽鬼? pushStack會將傳入的DOM元素創建為一個新的jQuery對象,並將這個新的jQuery對象的prevObject屬性進行修改。

jQuery.fn.pushStack = function( elems ) {
// Build a new jQuery matched element set
var ret = jQuery.merge( this.constructor(), elems );
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
// Return the newly-formed element set
return ret;
};
// 將DOM元素融入到jQuery對象中,並返回融合後的jQuery對象
jQuery.merge = function( first, second ) {
// first:jQuery對象 second:DOM元素組成的數組
var len = +second.length,
j = 0,
i = first.length;
for ( ; j < len; j++ ) {
first[ i++ ] = second[ j ];
}
first.length = i;
return first;
};

jQuery中的end()
