【extjs6學習筆記】1.2 初始:MVC MVVM
阿新 • • 發佈:2017-05-16
控制 進行 nbsp 例如 ges 如果 image 初始 互動

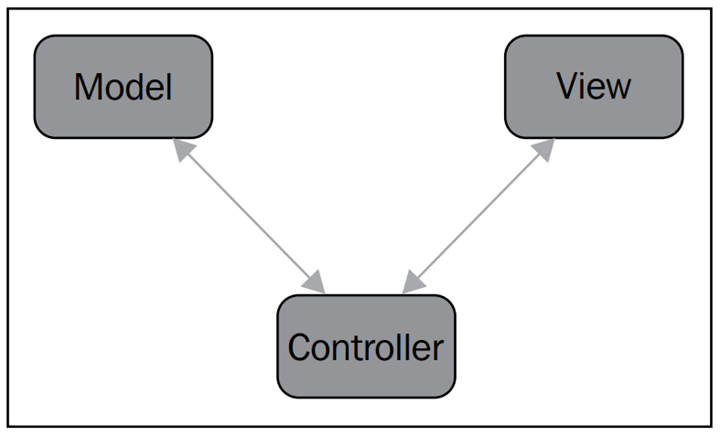
模型
這表示數據層。該模型可以包含數據驗證和邏輯來保持數據。在 ext js 中, 大多數模型都與一個數據存儲一起使用。
視圖
這表示用戶界面。
是用戶在屏幕上看到的組件。 在每次互動的用戶與應用程序,組件將發送事件。
控制器
這將處理任何與視圖相關的邏輯、視圖的事件處理以及任何應用程序邏輯。

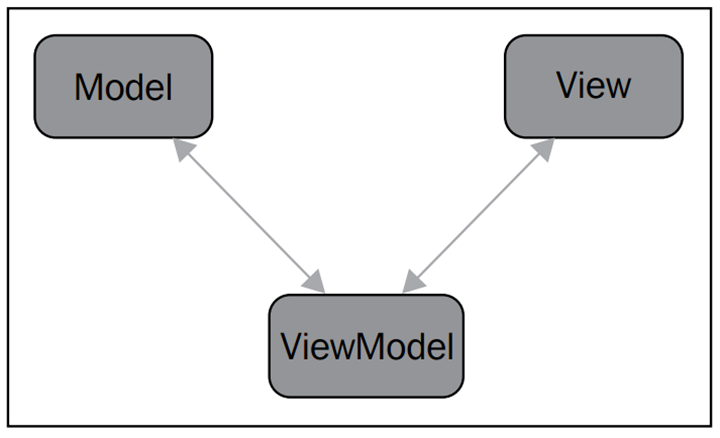
MVVM
這將封裝視圖所需的表示邏輯, 將數據綁定到視圖, 並在數據更改時處理更新
如果它們被綁定就更容易控制View和Model。 例如,考慮到我們有一個數據網格,我們列出一些聯系人。 當我們選擇一個聯系人並點擊"編輯"按鈕時,我們希望應用程序打開一個名為聯系人名稱的彈出窗口,彈出窗口還將顯示一個表單,顯示聯系人詳細信息以進行編輯。 如果我們使用默認的MVC模式,我們將需要控制View(數據網格,彈出窗體和窗體)與Model(聯系信息)的交互方式。 MVVM(它基於MVC)引入了一個新的抽象實體,即ViewModel。 ViewModel會調用View和相關模型之間的更改。
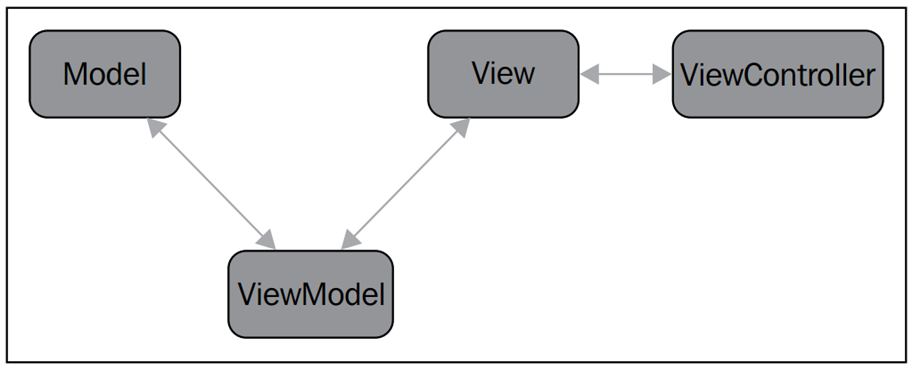
然而,借助這種新的模式和新的ViewModel抽象,Sencha還為控制器引入了一個抽象,它綁定到View,稱為ViewController。 ViewController與MVC模式的傳統控制器非常相似,具體如下:

【extjs6學習筆記】1.2 初始:MVC MVVM
