學習Angularjs向數據庫添加數據
阿新 • • 發佈:2017-05-17
sap nbsp 創建 goods success err div varchar dir 
今天學習angularjs向數據庫添加數據。
學習此篇,得從以往幾篇開始,因為那還有創建數據表等演示。
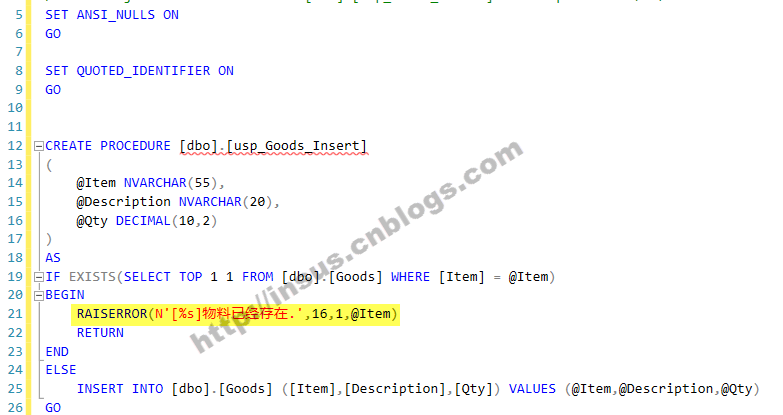
現在來創建一個添加的存儲過程:

1 SET ANSI_NULLS ON 2 GO 3 4 SET QUOTED_IDENTIFIER ON 5 GO 6 7 8 CREATE PROCEDURE [dbo].[usp_Goods_Insert] 9 ( 10 @Item NVARCHAR(55), 11 @Description NVARCHAR(20), 12 @Qty DECIMAL(10,2) 13 ) 14 AS 15 IF EXISTS(SELECTView CodeTOP 1 1 FROM [dbo].[Goods] WHERE [Item] = @Item) 16 BEGIN 17 RAISERROR(N‘[%s]物料已經存在.‘,16,1,@Item) 18 RETURN 19 END 20 ELSE 21 INSERT INTO [dbo].[Goods] ([Item],[Description],[Qty]) VALUES (@Item,@Description,@Qty) 22 GO 23 24 Source Code
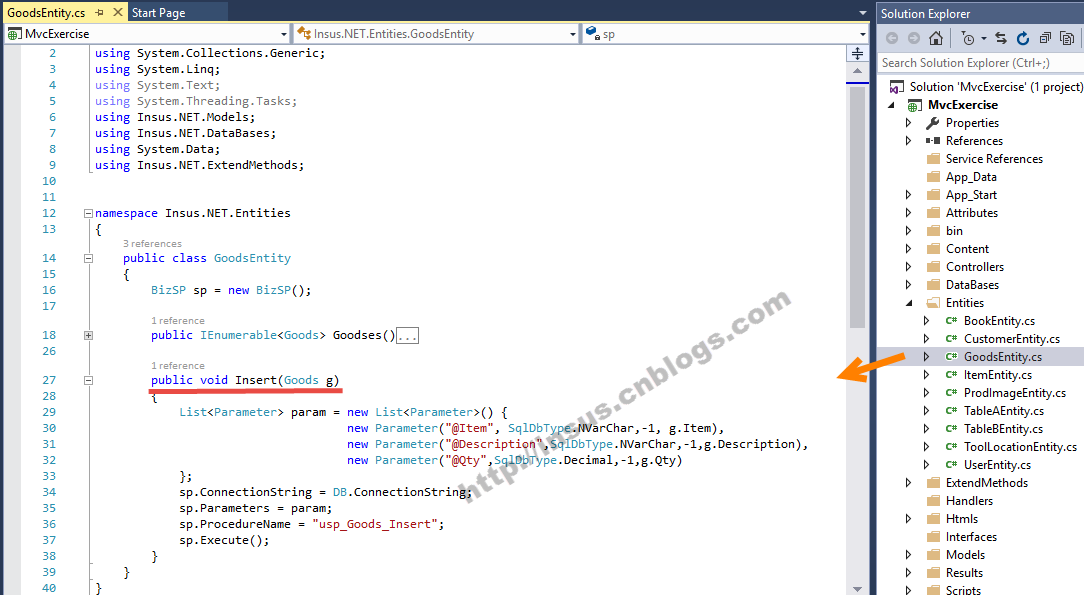
添加一個實值方法,即是程序與數據庫之間的協作:
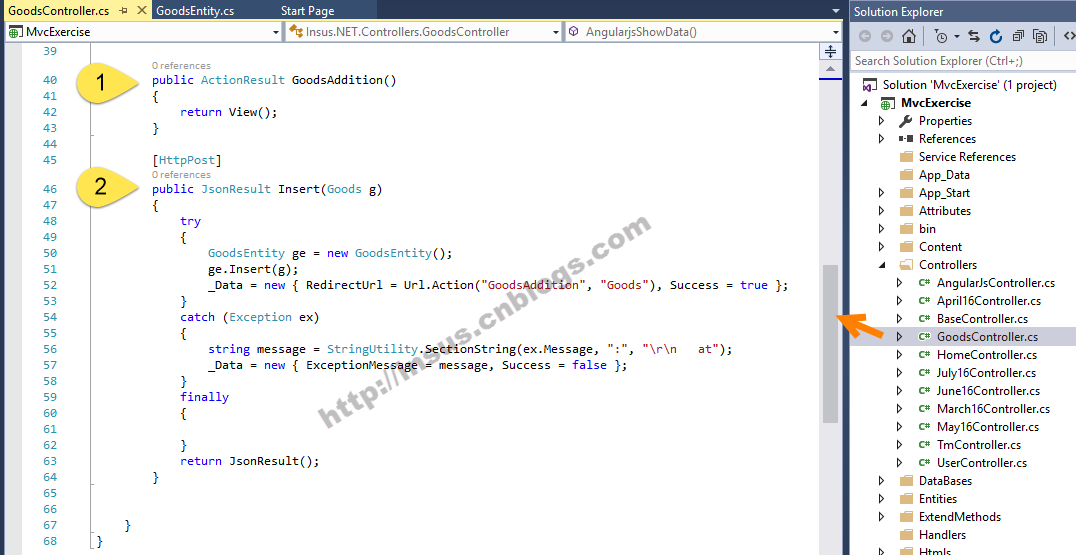
在ASP.NET MVC 的控制器中,添加2個操作,一個是為網頁準備,一個是添加Action:
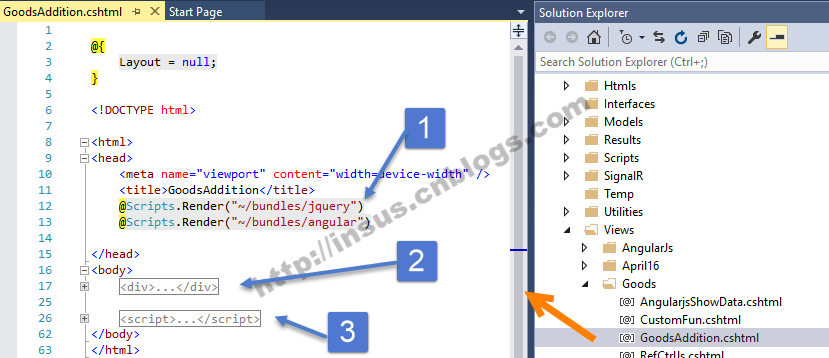
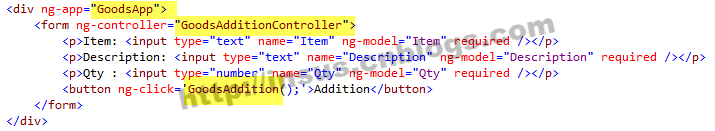
MVC視圖:
其中上面#2html代碼:
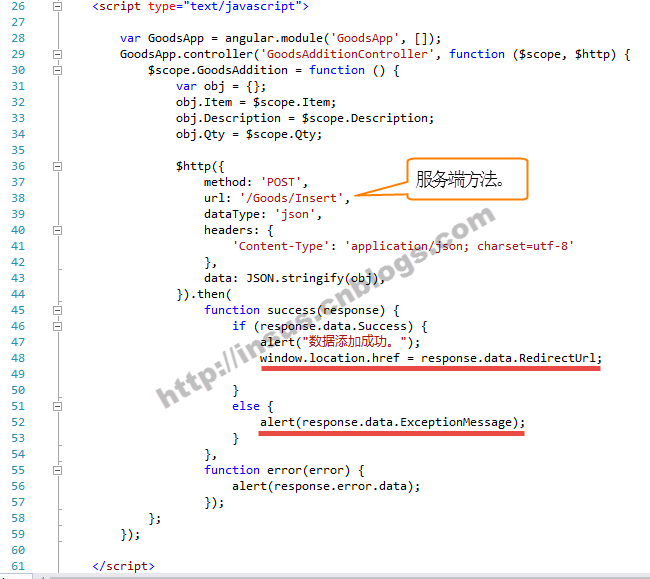
#3javascript程序:
var GoodsApp = angular.module(‘GoodsApp‘, []);
GoodsApp.controller(‘GoodsAdditionController‘, function ($scope, $http) {
$scope.GoodsAddition = function () {
var obj = {};
obj.Item = $scope.Item;
obj.Description = $scope.Description;
obj.Qty = $scope.Qty;
$http({
method: ‘POST‘,
url: ‘/Goods/Insert‘,
dataType: ‘json‘,
headers: {
‘Content-Type‘: ‘application/json; charset=utf-8‘
},
data: JSON.stringify(obj),
}).then(
function success(response) {
if (response.data.Success) {
alert("數據添加成功。");
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};
});
Source Code
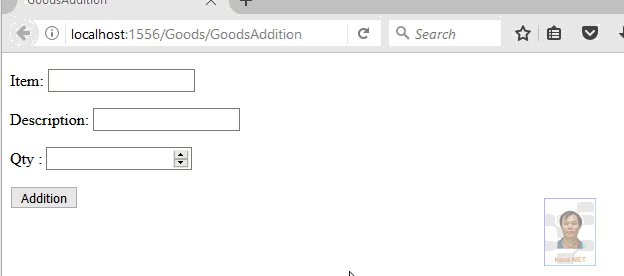
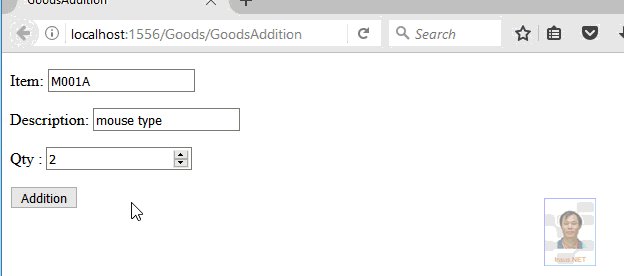
實時演示:
[轉自:http://www.cnblogs.com/insus/p/6858290.html]
學習Angularjs向數據庫添加數據

