Dom 事件和JavaScript的詞法分析過程
阿新 • • 發佈:2017-05-17
javascript dom event
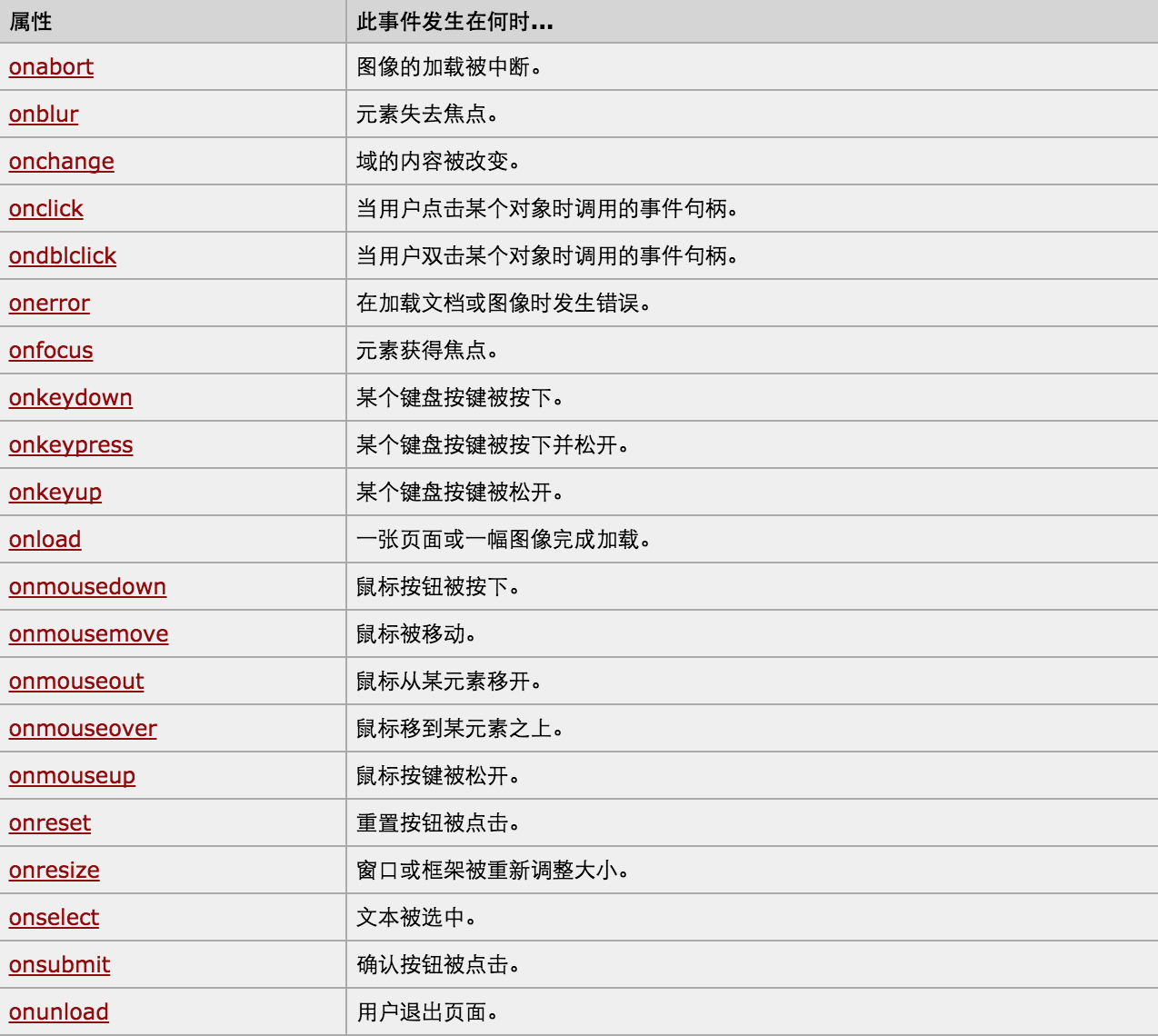
dom自帶了很多事件,常見的如下所示

當觸發這些事件的時候,我們可以執行自定義的各種函數。
一般說來,綁定事件有3種方法。
第一種方法,直接在標簽上面綁定,比如
<input id=‘i1‘ type=‘button‘ onclick=‘ClickOn(this)‘>
function ClickOn(self){
}第二種方法,是先獲取Dom對象,然後進行綁定。比如
<input id=‘i1‘ type=‘button‘ >
document.getElementById(‘i1‘).conclick=function ClickOn(){
}第三種,則是通過 addEventListener() 綁定,這種方式可以綁定多個事件到一個點擊操作上。他的第一個參數是click,第二個是匿名函數,第三個true表示從執行順序從外到內,false表示從內到外
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color: red;
width:300px;
height:400px;
}
#content{
background-color: pink;
width:150px;
height:200px;
}
</style>
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
mymain.addEventListener("click",function(){console.log("main")},true);
mycontent.addEventListener("click",function(){console.log("content")},true);
</script>
</body>
</html>當我們編寫頁面的時候,一個基本原則是行為(js) 樣式(css) 和結構(html)都需要分離,因此第一種直接在標簽上綁定樣式和事件的方式應該盡量避免使用。
最後,再看看JavaScript的詞法分析過程。
比如說,執行下面的函數,他的輸出結果是首先輸出function,然後27和27
function t1(age){
console.log(age); // function age()
var age = 27;
console.log(age); // 27
function age(){}
console.log(age); // 27
}
t1(3);為什麽會這樣了,他的詞法分析是三部分:
形式參數:這裏首先age=‘undefined’,然後age=3;
局部變量:如果有形式參數,那麽直接age=‘undefined’
函數申明:優先級最高,直接age=function()
經過3步之後,age直接變成優先級最高的函數,接下來age變成27,然後因為沒有執行function age(),因此age不變。
本文出自 “麻婆豆腐” 博客,請務必保留此出處http://beanxyz.blog.51cto.com/5570417/1926582
Dom 事件和JavaScript的詞法分析過程
