ASP.Net WebAPI與Ajax進行跨域數據交互時Cookies數據的傳遞
前言
最近公司項目進行架構調整,由原來的三層架構改進升級到微服務架構(準確的說是服務化,還沒完全做到微的程度,顆粒度沒那麽細),遵循RESTFull規範,使前後端完全分離,實現大前端思想。由於是初次嘗試,中途也遇到了不少問題。今天就來討論一下其中之一的問題,WebAPI與前端Ajax 進行跨域數據交互時,由於都在不同的二級域名下(一級域名相同),導致Cookies數據無法獲取。
最開始通過頭部(Header)將Cookies傳輸到其WebAPI,也能解決問題。
下面講述另外一種解決方案。
解決過程:
步驟一:將Cookies的Domain(域)設置成一級域名,例如:“.wbl.com”(a.wbl.com域名下)
這是前提,此時在其中一個WebAPI中設置了Cookies後,用瀏覽器直接訪問其它的WebAPI是可以獲取到Cookies的。例如:a.wbl.com域名下設置的Cookies,用瀏覽器直接訪問b.wbl.com域名的WebAPI是可以獲取到Cookies的。但是用c.web.com域名下的Ajax訪問b.wbl.com時,就無法獲取到Cookies了,這是由於瀏覽器中Ajax的權限相對較低,Ajax無法跨域問題導致。
寫入Cookies代碼:
/// <summary> /// 給指定的 Cookies 賦值 /// </summary> ///<param name="cookKey">Cookies 名稱</param> /// <param name="value">Cookies 值</param> /// <param name="domain">設置與此 Cookies 關聯的域(如:“.tpy100.com”)(可以使該域名下的二級域名訪問)</param> public static void SetCookiesValue(string cookKey, string value, string domain) { HttpCookie cookie= new HttpCookie(cookKey); cookie.Value = value; cookie.HttpOnly = true; if (!string.IsNullOrEmpty(domain) && domain.Length > 0) cookie.Domain = domain; HttpContext.Current.Response.Cookies.Add(cookie); }
步驟二:JQuery中Ajax使用Jsonp數據類型解決跨域問題(c.wbl.com域名下)
前後端需要定義統一的回調(Callback)函數名。
前端Ajax代碼:
// 設置Cookies function set() { var url = "http://a.wbl.com/api/setvalue/888888"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服務端用於接收callback調用的function名的參數 jsonpCallback: "success_jsonpCallback", //callback的function名稱 success: function (json) { console.log(json); alert(json); }, error: function () { alert(‘fail‘); } }); } // 獲取Cookies function get() { var url = "http://b.wbl.com/api/getvalue"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服務端用於接收callback調用的function名的參數 jsonpCallback: "success_jsonpCallback", //callback的function名稱 success: function (json) { console.log(json); alert(json); }, error: function () { alert(‘fail‘); } }); }
步驟三:WebAPI中返回jsonp數據類型
Jsonp格式:
success_jsonpCallback({“Cookies”:”888888”})
由於這種格式與json格式有所不同,只用WebAPI裏的返回IHttpActionResult或HttpRequestMessage類型不行,最後通過流的方式輸出才實現了這個格式。
WebAPI代碼:
[Route("api/GetValue")] [HttpGet] public void GetValue() { string ccc = MyTools.Request.GetString("callbackparam"); var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") }; string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})"; //var response = Request.CreateResponse(HttpStatusCode.OK); //response.Content = new StringContent(result, Encoding.UTF8); HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); // return response; } [Route("api/SetValue/{id}")] [HttpGet] public void SetValue(int id) { //string domain = ""; string domain = ".wbl.com"; MyTools.Cookies.ClearCookies("name", domain); MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain); string ccc = MyTools.Request.GetString("callbackparam"); string result = ccc + "({\"result\":\"設置成功\"})"; HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); }
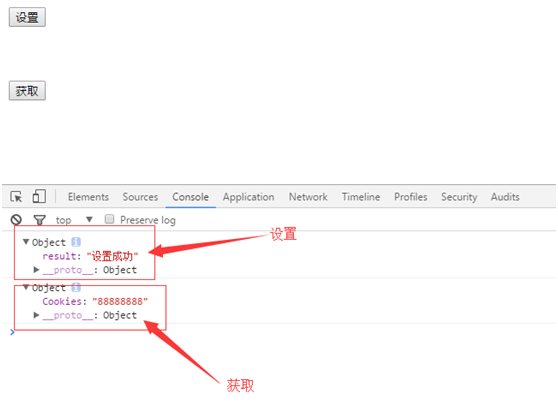
最終效果:

後言:
這只是解決這個問題的一種方法。百度後還有一種通過第三方插件(Cross-Origin、Help Page)來處理的,後續在進行實驗。各位路過的大神如有更好的方法,望不要吝嗇,請賜教!菜鳥感激不盡!
ASP.Net WebAPI與Ajax進行跨域數據交互時Cookies數據的傳遞
