cocos2D 虛擬搖桿Joystick功能實現

@implementation InputLayer
- (id)init
{
if(self = [super init])
{
winSize = [[CCDirector sharedDirector] winSize];
[self addJoystick];
[self addFireButton];
[self scheduleUpdate];
return self;
}
//添加一個按鈕
- (void)addFireButton
{
fireButton = [SneakyButton button];
fireButton.isHoldable = YES; // 按住按鈕持續觸發
//按鈕添加皮膚
SneakyButtonSkinnedBase *skinFireButton = [SneakyButtonSkinnedBase skinButton];
skinFireButton.defaultSprite = [CCSprite spriteWithSpriteFrameName:@"
skinFireButton.pressSprite = [CCSprite spriteWithSpriteFrameName:@"button-pressed.png"];
skinFireButton.button = fireButton;
skinFireButton.position = CGPointMake(winSize.width - skinFireButton.contentSize.width,
skinFireButton.contentSize.height);
[self addChild:skinFireButton];
}
//添加一個搖桿
- (void)addJoystick
{
joystick = [SneakyJoystick joystick:CGRectMake(0, 0, 0, 0 )];
joystick.autoCenter = YES; //是否自動回到中心
//360度
joystick.hasDeadzone = YES; //是否支持死亡區域,該區域不會觸發
joystick.deadRadius = 20;//死亡區域的半徑
//限制可移動的方向數量
// joystick.isDPad = YES;
// joystick.numberOfDirections = 8; //方向數量
//給搖桿添加皮膚
SneakyJoystickSkinnedBase *skinJoystick = [SneakyJoystickSkinnedBase skinJoystick];
skinJoystick.backgroundSprite = [CCSprite spriteWithSpriteFrameName:@"button-disabled.png"];
skinJoystick.thumbSprite = [CCSprite spriteWithSpriteFrameName:@"button-disabled.png"];
skinJoystick.thumbSprite.scale = 0.5f;
skinJoystick.joystick = joystick;
skinJoystick.position = CGPointMake(skinJoystick.contentSize.width ,
skinJoystick.contentSize.height);
[self addChild:skinJoystick];
}
- (void)update:(ccTime)delta
{
GameScene *scene = [GameScene sharedGameScene];
Ship *ship = (Ship *)[scene ship];
totalTime += delta;
//點擊按鈕觸發
if(fireButton.active && totalTime > nextShootTime)
{
nextShootTime = totalTime + 0.5f;
[scene shootBullet:ship];
}
if (fireButton.active == NO)
{
nextShootTime = 0;
}
//joystick.velocity 這個值非常小需要將其放大(根據實際情況調值)
CGPoint velocity = ccpMult(joystick.velocity, 200);
if(velocity.x != 0 && velocity.y != 0)
{
ship.position = CGPointMake(ship.position.x + velocity.x * delta,
ship.position.y + velocity.y *delta);
}
}
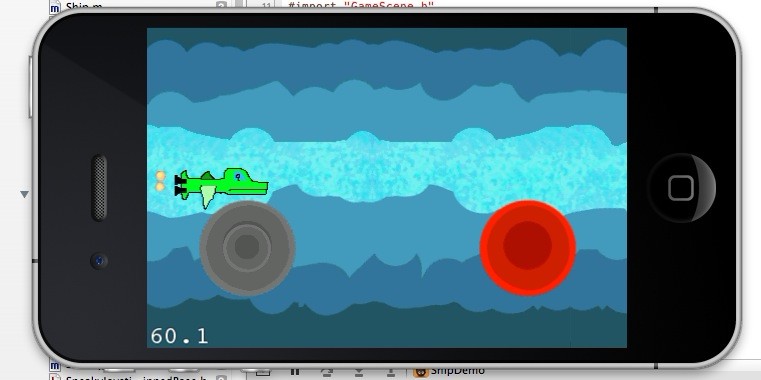
運行圖如下:

二、CCJoystick類(最新版的已經支持搓招了哦,下載鏈接http://code.google.com/p/ccjoystick/downloads/list)
CCJoyStick 是一個基於 Cocos2d 的搖桿類,簡單幾行代碼即可為您的遊戲增加一個強大的模擬搖桿。而且最新版本已經支持搖桿搓招兒,滿足格鬥類遊戲開發者的需求。
基於該類可自主擴展諸多搖桿效果,比如 360 度模式、8 向模式。使用方法如下:
// 創建搖桿
myjoystick=[CCJoyStick initWithBallRadius:25 MoveAreaRadius:65 isFollowTouch:NO isCanVisible:YES isAutoHide:NO hasAnimation:YES];//BallRadius即模擬搖桿球的半徑,MoveAreaRadius即搖桿球可移動的範圍半徑,isFollowTouch即是否將搖桿基準位置 跟隨touch坐標,isCanVisible即是否可見,isAutoHide即是否自動隱藏(touchend即隱藏),hasAnimation即 是否顯示搖桿復位動畫
//添加皮膚
[myjoystick setBallTexture:@"Ball.png"];//可選,不設置即看不見搖桿球
[myjoystick setDockTexture:@"Dock.png"];//可選,不設置即看不見底座
[myjoystick setStickTexture:@"Stick.jpg"];//可選,不設置即看不見連動桿
[myjoystick setHitAreaWithRadius:100];//搖桿激活區域為基準坐標半徑,默認為另一個方法,設置屏幕矩形區域為激活區域setHitAreaWithRect
myjoystick.position=ccp(100,100);
myjoystick.delegate=self;
[self addChild:myjoystick];
該搖桿類包含3個事件:
1、- (void) onCCJoyStickUpdate:(CCNode*)sender Angle:(float)angle Direction:(CGPoint)direction Power:(float)power;//angle用來控制角色朝向,direction用來設置移動坐標,power為力度用於控制速度快慢
2 、- (void) onCCJoyStickActivated:(CCNode*)sender;
3、- (void) onCCJoyStickDeactivated:(CCNode*)sender;
實現代碼如下:

1 @implementation OperateLayer
2
3 - (id)init
4 {
5 if(self = [super init])
6 {
7 winSize = [[CCDirector sharedDirector] winSize];
8 joystick = [CCJoyStick initWithBallRadius:25
9 MoveAreaRadius:65
10 isFollowTouch:NO
11 isCanVisible:YES
12 isAutoHide:NO
13 hasAnimation:YES];
14 [joystick setBallTexture:@"Ball.png"];
15 [joystick setDockTexture:@"Dock.png"];
16 [joystick setStickTexture:@"Stick.jpg"];
17 [joystick setHitAreaWithRadius:100];
18
19 joystick.position = CGPointMake(100, 100);
20 [joystick setDelegate:self];
21 joystick.opacity = 150;
22 [self addChild:joystick];
23
24 CCLabelTTF *label= [CCLabelTTF labelWithString:@"shoot" fontName:@"Arial" fontSize:30];
25 CCMenuItemLabel *shoot = [CCMenuItemLabel itemWithLabel:label
26 target:self
27 selector:@selector(shoot:)];
28 CCMenu *shootMenu = [CCMenu menuWithItems:shoot, nil];
29 shootMenu.position =CGPointMake( 380, 80);
30 [self addChild:shootMenu];
31 }
32 return self;
33 }
34
35 - (void)shoot:(CCMenuItem *) menuItem{
36 GameScene *scene = [GameScene sharedGameScene];
37
38 [scene shootBullet:scene.ship];
39 }
40 - (void) onCCJoyStickUpdate:(CCNode*)sender Angle:(float)angle Direction:(CGPoint)direction Power:(float)power
41 {
42 if (sender==joystick) {
43 NSLog(@"angle:%f power:%f direction:%f,%f",angle,power,direction.x,direction.y);
44
45 GameScene *scene = [GameScene sharedGameScene];
46
47 float nextx=scene.ship.position.x;
48 float nexty=scene.ship.position.y;
49
50 nextx+=direction.x * (power*8);
51 nexty+=direction.y * (power*8);
52
53 scene.ship.position=ccp(nextx,nexty);
54 }
55 }
56
57 - (void) onCCJoyStickActivated:(CCNode*)sender
58 {
59 if (sender==joystick) {
60 [joystick setBallTexture:@"Ball_hl.png"];
61 [joystick setDockTexture:@"Dock_hl.png"];
62 joystick.opacity = 255;
63 }
64 }
65 - (void) onCCJoyStickDeactivated:(CCNode*)sender
66 {
67 if (sender==joystick) {
68 [joystick setBallTexture:@"Ball.png"];
69 [joystick setDockTexture:@"Dock.png"];
70 joystick.opacity = 150;
71 }
72 }
73 @end
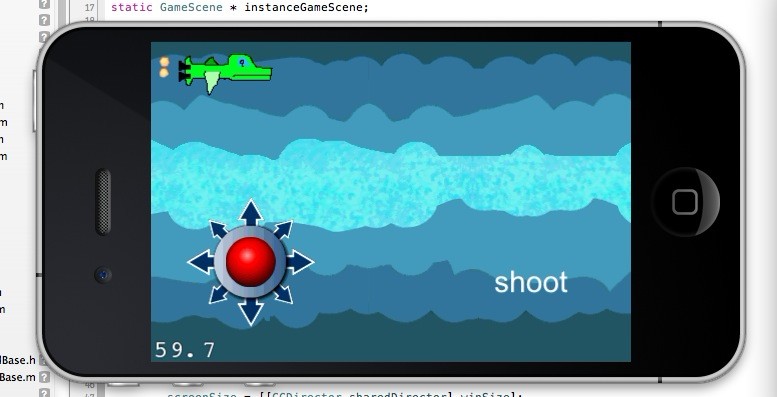
運行效果圖:


以下是兩個類庫的下載鏈接,有需要的可以下載看看哦 ~
/Files/xuling/CCJoystick.rar
/Files/xuling/SneakyInput.rar
ps:咱新手們註意了哈,用最新的cocos2d時,看看AppDelegate.m 中的
[glView setMultipleTouchEnabled:YES];設置為YES了沒有。 我剛開始做的時候就沒設置還查了好久,嘿嘿,有點菜 ...

cocos2D 虛擬搖桿Joystick功能實現
