WPF Demo13 GridSplitter
阿新 • • 發佈:2017-05-18
lose ret delete size ngs demo1 del blog --
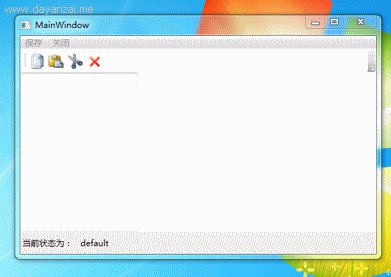
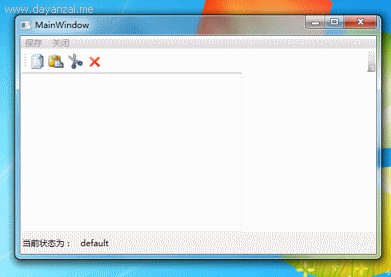
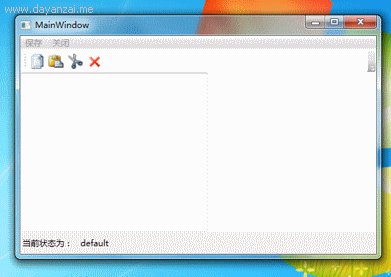
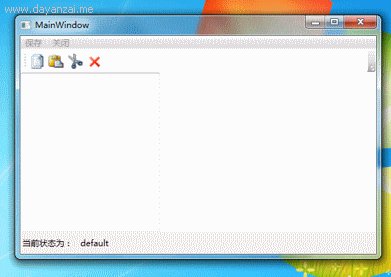
<Window x:Class="Commands.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" ResizeMode="CanResize" ShowInTaskbar="True"> <Window.CommandBindings> <CommandBinding Command="Save" Executed="Save_Executed" CanExecute="Save_CanExecute"/> <CommandBinding Command="Close" Executed="Close_Executed" CanExecute="Close_CanExecute"/> </Window.CommandBindings> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="5"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <!--Background="#00000000" 透明色設置--> <Menu Grid.Row="0" Grid.ColumnSpan="3"> <MenuItem Header="保存" Command="Save"/> <MenuItem Header="關閉" Command="Close"/> </Menu> <ToolBar Grid.Row="1" Grid.ColumnSpan="3"> <Button> <Image Source="image/Copy.png"/> </Button> <Button> <Image Source="image/Paste.png"/> </Button> <Button> <Image Source="image/Cut.png"/> </Button> <Button> <Image Source="image/Delete.png"/> </Button> </ToolBar> <TextBox Grid.Row="2" Name="txtLeft" TextChanged="txtLeft_TextChanged"> <TextBox.ContextMenu> <ContextMenu> <MenuItem Header="復制" > <MenuItem.Icon> <Image Source="/Commands;component/image/Copy.png" /> </MenuItem.Icon> </MenuItem> <MenuItem Header="粘貼"> <MenuItem.Icon> <Image Source="/Commands;component/image/Paste.png" /> </MenuItem.Icon> </MenuItem> <MenuItem Header="剪貼"> <MenuItem.Icon> <Image Source="/Commands;component/image/Cut.png" /> </MenuItem.Icon> </MenuItem> <MenuItem Header="刪除"> <MenuItem.Icon> <Image Source="/Commands;component/image/Delete.png" /> </MenuItem.Icon> </MenuItem> </ContextMenu> </TextBox.ContextMenu> </TextBox> <GridSplitter Grid.Row="2" Grid.Column="1" Width="5" Background="GhostWhite" HorizontalAlignment="Stretch" /> <TextBlock Grid.Column="2" Grid.Row="2" Name="txtRight" /> <StatusBar Grid.Row="3" Name="statusBar1" Grid.ColumnSpan="3" > <StatusBarItem Content="當前狀態為:" /> <Label Content="default"/> </StatusBar> </Grid> </Window>

WPF Demo13 GridSplitter
