css控制table的td寬度
阿新 • • 發佈:2017-05-18
一行 bsp clas class 即使 table 管理服務器 tle overflow
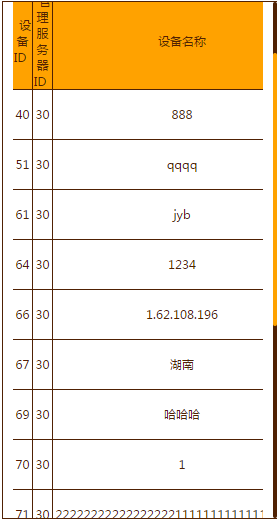
今天發現即使設置table的td、th寬度,仍是不管用,是根據table的td的內容來適應寬度,導致其他的th、td丟失。
- 下圖就是瀏覽器渲染的table,導致缺失“端口”這一列,因為“設備名稱”中的td內容太長導致。代碼:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="table1" id="dvrEquipnet"> <tr> <th scope="col" width="15%">設備ID</th> <th scope="col" width="15%">管理服務器ID</th> <th scope="col" width="15%">設備名稱</th> <th scope="col" width="15%">端口</th> </tr> <script id="test" type="text/html"> {{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td >{{value.name}}</td> <td >{{value.subaddr}}</td> </tr> {{/each}} </script> </table>

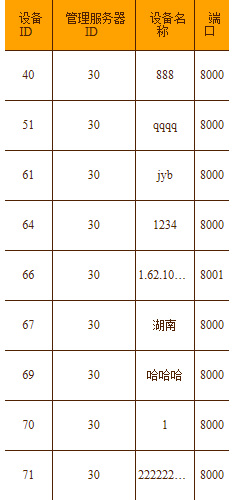
- css的屬性超出隱藏(overflow:hidden;)、強制在同一行顯示(white-space: nowrap;)、省略號(text-overflow:ellipsis;),光有這些是不行的,要設置td的最大寬度(max-width: 30px),以及添加tilte的屬性,當鼠標放上去被隱藏的內容就可以看到。
td { overflow:hidden; white-space:nowrap; text-overflow:ellipsis; max-width: 30px; }
{{each data as value i}} <tr class="_acctr"> <td >{{value.id}}</td> <td >{{value.sid}}</td> <td title="{{value.name}}">{{value.name}}</td> <td >{{value.subaddr}}</td> </tr>
{{/each}}

css控制table的td寬度
