浮動小技巧
浮動給我們帶來了便利,同時它也有一部分的缺點
1、浮動後盒子的高度為0
解決辦法:BFC
我們給他的父級元素一個overflow:hidden;會激活BFC,高度會自動計算到裏面。
當然,也有其他的辦法解決,比如:清除浮動,在這裏我只記錄了我最近用的這種方法。
2、頁面縮小後,有邊框的浮動元素,會掉下來,因為頁面變小後,border會變寬,頁面放不下自然會掉下來
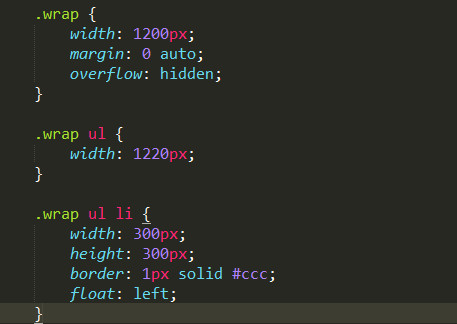
解決辦法:給父級盒子的寬度加大,給個overflow:hidden;
eg:

本文出自 “淺談fis3與postcss” 博客,請務必保留此出處http://12885303.blog.51cto.com/12875303/1926971
浮動小技巧
相關推薦
浮動小技巧
bfc overflow:hidden 浮動給我們帶來了便利,同時它也有一部分的缺點1、浮動後盒子的高度為0解決辦法:BFC我們給他的父級元素一個overflow:hidden;會激活BFC,高度會自動計算到裏面。當然,也有其他的辦法解決,比如:清除浮動,在這裏我只記錄了我最近用的這種方法。2、頁面縮
兩種好用的清除浮動的小技巧(clearfix hack)
方法一:使用內容生成的方式清除浮動 這種方法不能解決margin在垂直邊界上的疊加問題,如果不涉及margin的邊界疊加問題使用這種方法清除浮動就行了 。 1 /* 2 :after 選擇器向選定的元素之後插入內容 3 content:" "; (注意這裡有一個空格)生成內容為空 4 d
總結自己使用shell命令行經常使用到的8個小技巧
技巧 span get ash lan host tab localhost 沒有 原創blog,轉載請註明出處 Shell是命令解釋器 [[email protected]/* */ ~]# cat /etc/shells 查看本系統共支持哪些shel
胡扯一點代碼實現小技巧啦啦啦~ x
cnblogs ++ 利用 喜歡 代碼實現 ron 等價 -s size 一. for(int t=m; t; t--) a[++n] = b[t]; // 循環中間的 t:非零即真,遇到 t=0 才停下 int ans(0); // 效果等價於 ans=0
數組值去重-小技巧
!= 獲取 key 鍵值 () 小技巧 == 利用 tmp 把值存為數組的鍵,利用鍵的特性來進行對值的去重,然後再用array_keys獲取鍵值保存為新的數組即可達到去重的效果 $tmp_arr = array(); foreach ($key as $val) { $t
最強 Android Studio 使用小技巧和快捷鍵
面板 panel 讓其 駝峰 展示 tab鍵 所在 最有 初始 常用技巧 1. 書簽(Bookmarks) 描述:這是一個很有用的功能,讓你可以在某處做個標記(書簽),方便後面再跳轉到此處。 調用:Menu → Navigate → Bookmarks 快捷鍵: 添
不為人知的python request小技巧
python request關於 Python requests ,在使用中,總結了一些小技巧把,記錄下。1:保持請求之間的Cookies,我們可以這樣做。2:請求時,會加上headers,一般我們會寫成這樣唯一不便的是之後的代碼每次都需要這麽寫,代碼顯得臃腫,所以我們可以這樣:3:默認requests請求失
Liferay 7 OSGi的一些小技巧
liferay packages res ges shell portlet 依賴 include log 如果部署一個portlet到Liferay上,編譯沒有出現任何錯誤,卻提示有沒有解決的依賴,可能出現的問題是,我們這個portlet所需要的這個jar包在這個OSGi
python小技巧--通過字典的值(value)求鍵(key)
python key dict 思路:通過遍歷字典將key ==> vlaue 取出來,將值進行比較,從而獲得key。d = {‘a‘:1, ‘b‘:2, ‘c‘:123, ‘d‘:‘hello world‘} for k,v in d.items(): if v == ‘hell
php實用小技巧【持續更新】
匹配 一個 png 實用 合並 如果 更新 1-1 字符串 這是本人開始做項目的時候遇到過的問題還有解決方法 1.eval函數 能把字符串轉換成可執行的php代碼,如果字符串不是可執行的php代碼的話,需要在前面加上@,屏蔽notice 2.array_merge函數
sql 之優化小技巧
小技巧 存儲過程 count aid uic 不返回 .com 網絡通信 計數 SET NOCOUNT ON :不返回計數,如果存儲過程中包含一些並不返回實際數據的語句,網絡通信流量便會大量減少,可以顯著提高應用程序性能;sql 之優化小技巧
小技巧:怎樣以另外的Windows用戶執行SSMS
col run fonts diff jsb 使用 nts avi str 可能會碰到這種問題。你須要在一臺機器上面使用不同的Windows賬戶連接到SQL Server做測試。默認情況下,你須要用不同的Windows賬戶登錄然後測試。實際上不須要每一個windows登
五十個小技巧提高PHP執行效率(一)
雙引號 超時 而不是 也會 per 遠程 設置 作用 我們 在項目開發過程中,經常遇到了一些PHP處理程序性能底下的情況,程序運行在centos+nginx環境,雖然這個有很多的原因如:服務器本身配置,運行環境nginx服務,php-fpm配置等等,更多有一點仍然是PHPe
EasyUi 小技巧
動態 appendto ons ret mbo value opened div ext 擴展datagrid:動態添加刪除editor //擴展datagrid:動態添加刪除editor jQuery.extend(jQuery.fn.data
Linux Shell 腳本的小技巧——不定期更新
小技巧 linux shell 本文旨在積累平時寫 shell 腳本是遇到的小問題的解決方法。在這裏不定期的更新,以便以後查閱、沿用。 一,在shell 腳本中定義默認值 1. 對默認變量直接賦值 read -p "input>>:" nub nub=
Linux下通過find命令進行rm文件刪除的小技巧
ase test sysconfig ger sdn tun 執行過程 fun alt 我們常常會通過find命令進行批量操作。如:批量刪除舊文件、批量改動、基於時間的文件統計、基於文件大小的文件統計等。在這些操作其中,因為rm刪除操作會導致文件夾結構變化,
C#解決Linq OrderBy() 失效的小技巧
服務 class team keyword 解決 asc rip param 正常 前言 前幾天的一個數據列表中我用了Linq GroupBy 和OrderBy。 排序在本機正常使用,發到測試後排序死活不對,很是郁悶,總以為是程序問題。於是請教了另外一個同事。有了以下的答案
從零開始學習html(十五)css樣式設置小技巧——下
right ron pos 瀏覽器 spl pan esc 插入 ccf 六、垂直居中-父元素高度確定的單行文本 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="
小技巧,如何在Label中顯示圖片
技術 body win images att 上下文 判斷 lsp 約束 這個需求其實是有的,比如QQ聊天界面裏面發送的信息,可以用label來顯示文字(也可以用button顯示),但是有時候用戶可能會發送圖片。如果能讓Label遇到文字就顯示文字,遇到圖片就顯示圖片就好了
作為運營新人,取標題的這10個小技巧你需要掌握
運營當我們一看到“ 標題黨 ” 這三個字,不用多說,心裏絕對都是壞的印象。一篇 shit 一樣的文章,靠一個好的標題,是可以獲得不錯的點擊量,但 內容運營 的最終目的是為了數據好看嗎?起一個好的標題確實是一個文章能否獲得關註和點擊率的關鍵,但如何在不成為“ 標題黨 ” 的前提下取 好標題呢?近日fansir
