CSS3 box-reflect 屬性
阿新 • • 發佈:2017-05-18
direction 百分比 放射性 投影
語法:
box-reflect:包括3個值。
1. direction 定義方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在對象的上邊
below:
指定倒影在對象的下邊
left:
指定倒影在對象的左邊
right:
指定倒影在對象的右邊
2. offset定義反射偏移的距離,取值包括數值或百分比,其中百分比根據對象的尺寸進行確定。默認為0。
用長度值來定義倒影與對象之間的間隔。可以為負值。用百分比來定義倒影與對象之間的間隔。可以為負值。
3. mask-box-image定義遮罩圖像,該圖像將覆蓋投影區域。如果省略該參數值,則默認為無遮罩圖像。
取值:
none:無遮罩圖像:
使用絕對或相對地址指定遮罩圖像。
使用線性漸變創建遮罩圖像。
使用徑向(放射性)漸變創建遮罩圖像。
使用重復的線性漸變創建背遮罩像。
使用重復的徑向(放射性)漸變創建遮罩圖像。
說明:
設置或檢索對象倒影。
對應的腳本特性為boxReflect。
如下:

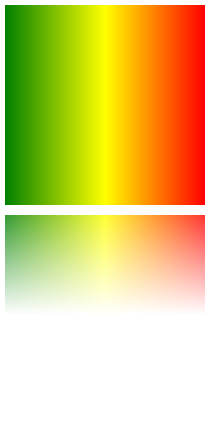
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>無標題文檔</title> 6 <style> 7 .box{ 8 width:200px; 9 height:200px;10 background:-webkit-linear-gradient(left,red,yellow,green);11 transform:scale(-1,1);12 -webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8)); 13 }14 </style>15 </head>16 17 <body>18 <div class="box"></div>19 </body>20 </html>

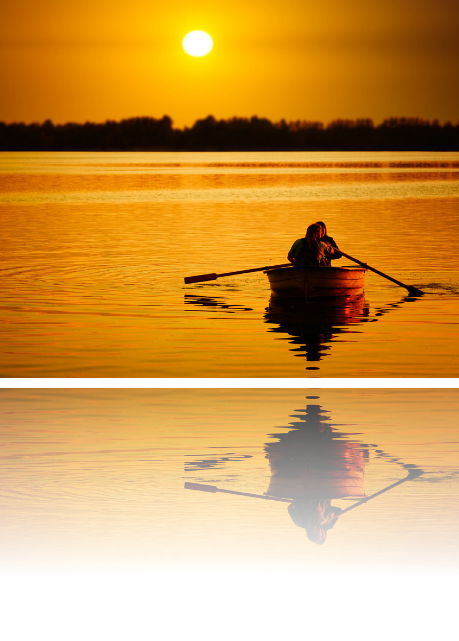
上面是顏色線性漸變的倒影,同樣咱們的圖片也可做倒影特效。
img{
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}

CSS3 box-reflect 屬性
