(漂浮?氣泡?)js生成位置、顏色、透明度隨機的字塊
阿新 • • 發佈:2017-05-19
utf-8 協議分析 round max-width query images random 效果圖 rand
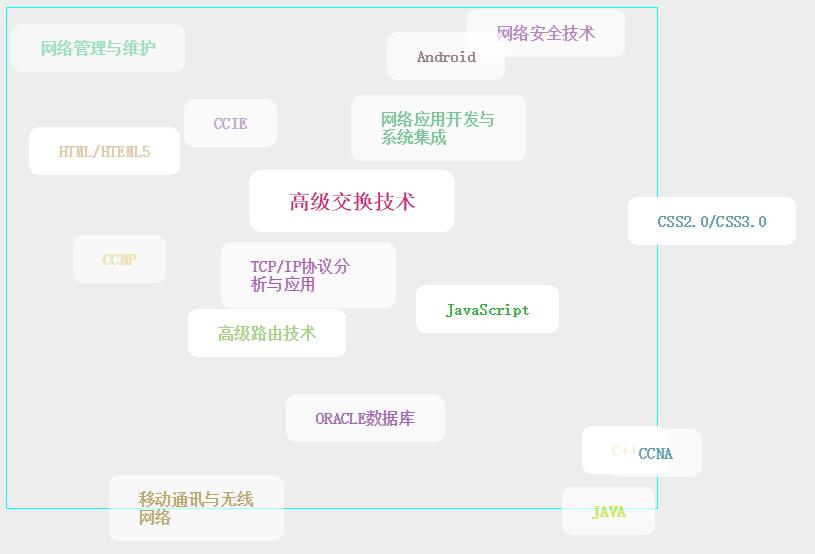
效果圖如下:

代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <title>Document</title> <style> body { background-color: #ededed; } #container { width: 650px; height: 500px; border: 1px solid #0ff; } .newItem { /*width: 50px; height: 30px;*/ display: block; cursor: pointer; max-width: 115px; font-size: 16px; font-weight: 600; background-color: white; border-radius: 10px; padding: 15px 30px; } .newItem:hover { -webkit-transform: scale(1.3); -moz-transform: scale(1.3); -ms-transform: scale(1.3); -o-transform: scale(1.3); transform: scale(1.3); z-index: 999; /*opacity: 1*/ } </style> </head> <body> <div id="container"></div> </body> <script> $(document).ready(function () { //定義容器 var container = $(‘#container‘); //定義初識坐標 var x = 0, y = 0, itemPos = [], div_html = ‘‘, opacity = ‘‘, color = ‘‘; //獲取圖片隨機浮動的可見範圍 var w = container.width(), h = container.height(); //定義數組 var dataArray = ["TCP/IP協議分析與應用", "網絡管理與維護", "高級路由技術", "高級交換技術", "網絡應用開發與系統集成", "網絡安全技術", "移動通訊與無線網絡", "C++", "JAVA", "Android", "CCNA", "CCNP", "CCIE", "HTML/HTEML5", "CSS2.0/CSS3.0", "JavaScript", "ORACLE數據庫" ] //生成隨機不透明度 function getOpacityRandom() { var o = ‘‘; var oArray = ["0.6", "0.7"]; var oIndex = Math.round(Math.random() * oArray.length) o = oArray[oIndex]; return o; } //生成隨機顏色 function getColorRandom() { var c = "#"; var cArray = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F"]; for (var i = 0; i < 6; i++) { var cIndex = Math.round(Math.random() * 15); c += cArray[cIndex]; } return c; } $.each(dataArray, function (index, el) { x = Math.round(Math.random() * w); y = Math.round(Math.random() * h); // itemPos.push({ // _x: x, // _y: y // }) opacity = getOpacityRandom(); color = getColorRandom(); div_html = ‘<a class="newItem" style="opacity:‘ + opacity + ‘;position:absolute;left:‘ + x + ‘px;top:‘ + y + ‘px;color:‘ + color + ‘;">‘ + el + ‘</a>‘ container.append(div_html); }); }); </script> </html>
(漂浮?氣泡?)js生成位置、顏色、透明度隨機的字塊
