關於css中父元素與子元素之間margin-top的問題
阿新 • • 發佈:2017-05-19
可用 技術分享 一個 src 文檔流 重疊 cond one left
之前在使用經常遇到下面的問題:
html:
1 <div class="top"> 2 <div class="one">I‘m the first!</div> 3 <div class="two">I‘m the second!</div> 4 </div>
css:
.one{ width: 100px; height: 100px; background: red; margin-top:20px; } .two{ width:100px; height:100px; background:blue; } .top{ width:200px; height:300px; background:gray; }
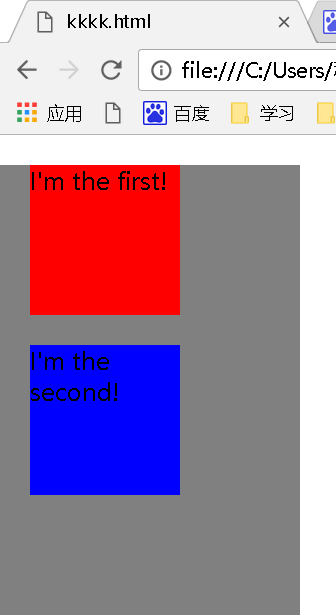
顯示結果:

.one與.top之間並沒有實現margin-top的效果,這個問題發生的原因是根據規範,一個盒子如果沒有上補白(padding-top)和上邊框(border-top),那麽這個盒子的上邊距會和其內部文檔流中的第一個子元素的上邊距重疊
解決方法:
1、修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;常用)
2、為父元素添加overflow:hidden;樣式即可(完美)
3、為父元素或者子元素聲明浮動(float:left;可用)
4、為父元素添加border(border:1px solid )
5、為父元素或者子元素聲明絕對定位
關於css中父元素與子元素之間margin-top的問題
