html提交表單到Servlet
阿新 • • 發佈:2017-05-19
mage ima mas png you tps quest getpara col

源碼地址
https://github.com/YouXianMing/Java-Web-Study/tree/master/Servlet-Form
演示效果(註意post與get提交方式瀏覽器地址的變化)

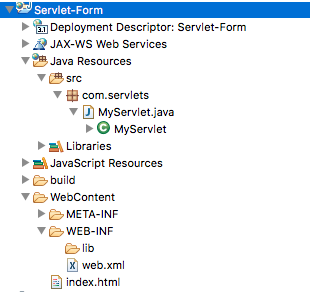
文件結構

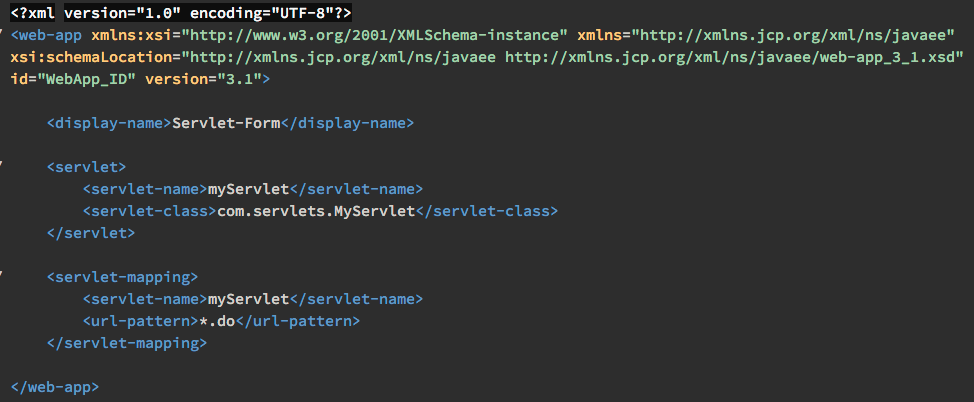
web.xml配置

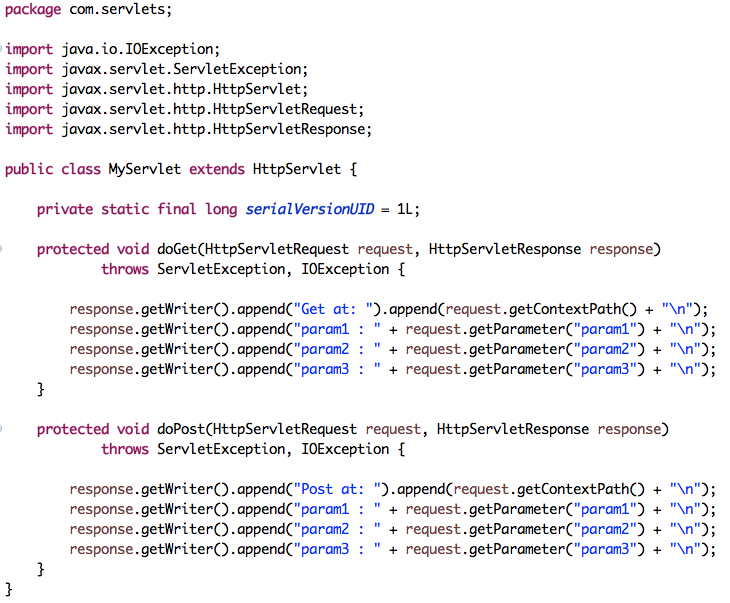
MyServlet.java

index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Servlet-Form</title> </head> <body> <!--post的方式提交表單 --> <h1>post-form.do</h1> <form name="myForm" method="post" action="post-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text"/></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> <!-- get的方式提交表單 --> <h1>get-form.do</h1> <form name="myForm" method="get" action="get-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> </body> </html>
流程圖如下

1. 客戶端通過index.html中的form表單提交post-form.do的參數
2. 服務器通過配置好的MyServlet映射 *.do 匹配到了客戶端請求
3. 在MyServlet中的request.getParameter獲取post-form.do的參數
html提交表單到Servlet
