當Web訪問性能出現問題,如何深探?
對運維或開發工程師來說,遇到訪問性能問題時,最先需要定位的是問題出現在哪個環節,是網絡的問題,服務端的問題,還是客戶端的問題?
往往技術人員喜歡把精力放在保障後端服務的可用性方面,而對前端界面是否能正常裝載,是否能完整渲染不是太關心。但從業務的角度來說,界面承載的才是最終的業務,業務是通過人機交互來實現的。
日常我們遇到哪些場景需要定位訪問性能瓶頸?
·不同地域訪問同一應用速度的差異性較大時
·不同時段訪問同一應用速度的差異性較大時
·低版本瀏覽器導致界面加載速度慢或失敗時
·不同的操作系統(特別是手機)導致界面加載速度慢或失敗時
·外鏈資源或第三方服務拖慢界面加載速度時
還有更多場景需要定位。我們是否有簡單的辦法來定位是網絡的問題、服務端的問題還是客戶端的問題?答案是肯定的。現代的瀏覽器提供給我們一些便利的條件可以獲取從請求開始到頁面渲染完成各個環節的時間,註意這裏說的必須是現代瀏覽器,他們有個共同的特點,即遵循W3C的TimingAPI。
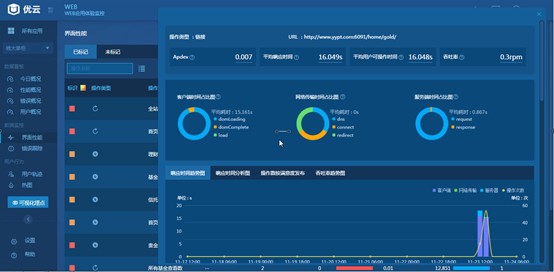
之前與大家交流過《監控真實的用戶體驗,從一行代碼開始》。通過一行代碼來實現數據采集,Web實現訪問性能定位就相對簡單,請看下圖。

讓我們來看下如何解讀這些數據。
從用戶操作角度來衡量用戶體驗
首先是操作名稱,比如“打開首頁”,這是一個重定向的操作,對應的URL是http://
這裏"打開首頁"的操作是如何來呢?在這裏先賣個關子下回再聊,這就是優雲Web與其他任何產品不一樣的地方,其他產品往往是給你一個URL地址,內容是什麽,上下文操作是什麽需要你自己去猜,非技術猿類無法理解。
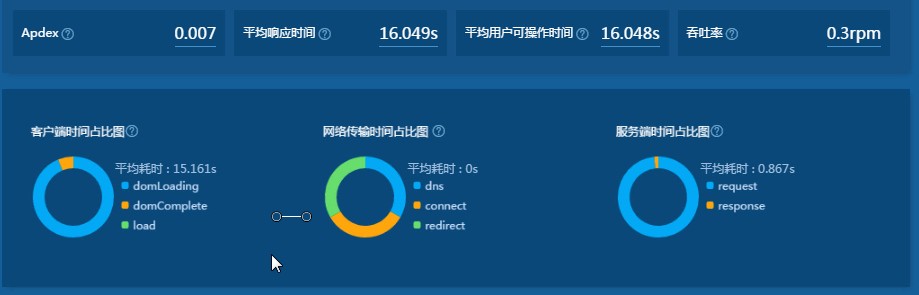
·聚焦關鍵度量指標
oApdex
o平均響應時間
o平均用戶可操作時間
o吞吐率
其中平均響應時間可以分解為
o客戶端時間
o網絡時間
o服務端時間

在這個例子中,我們發現客戶端時間占了15秒之多,而網絡和服務端占的時間非常少,兩者僅1秒不到。說明頁面在前端耗費了大量時間來加載和渲染。出現這種情況的時候,用戶往往以為服務端很慢,其實不然,據我們了解,70%的訪問性能問題出在前端上,這個與我們的認知大相徑庭。因此這個鍋該誰來背?大概率來說,70%的鍋應該是開發人員來背,運維趕緊拿數據砸過去吧。
·對關鍵指標進行深度分析
o響應時間與操作數趨勢的關聯關系:分析兩者是否有正相關關系
o響應時間精細化分析:平均值、中位數、最慢的5%
o響應時間按滿意度分布:哪些操作滿意、哪些可以容忍、哪些不滿意

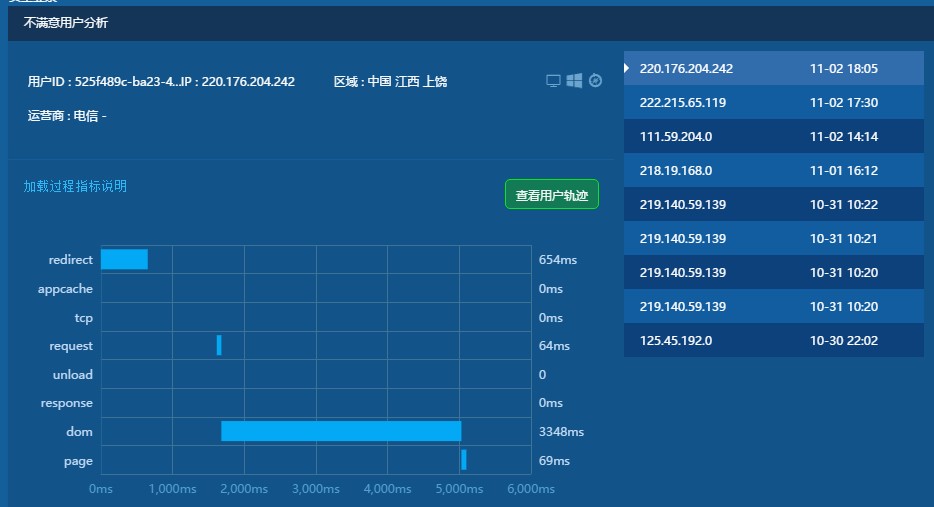
·抽樣調查
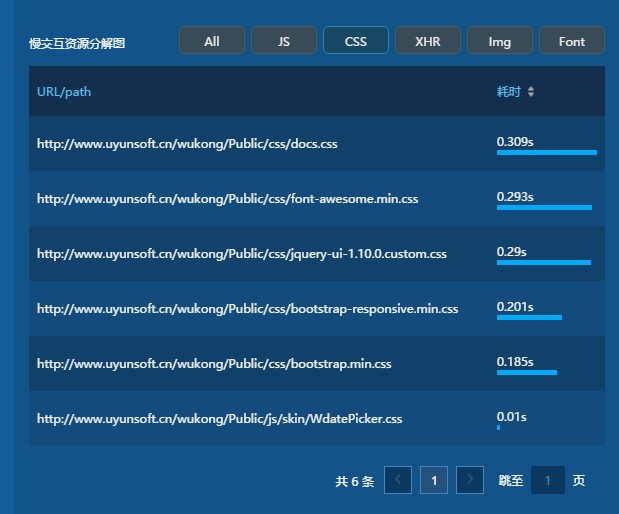
我們會對不滿意的用戶進行抽樣,通過抽樣我們可以看出哪些地域、哪些瀏覽器的用戶會比較容易出現訪問性能問題,具體還可以細化到頁面的資源加載時間。這些數據有什麽用呢?可以知道哪些頁面資源可以進一步壓縮優化,減少http請求數,可以讓我們來檢驗CDN是否真正有效,或沒有啟用CDN的應用可以考慮CDN加速等等。


以上是個人關於訪問性能體驗的一些心得,還是建議你親自來感受它的不一樣。
當Web訪問性能出現問題,如何深探?
