電力項目七--js控制文字內容過長的顯示
阿新 • • 發佈:2017-05-20
style property stat center -- value bsp blog station
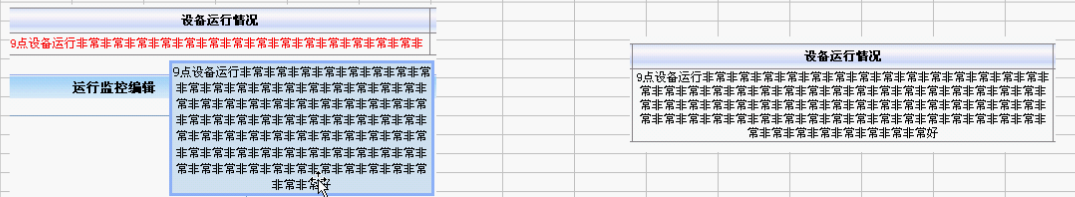
當文本框中文字內容過長時,需要調整顯示的樣式

如上圖所示的樣式
對應的代碼為:
<div id="showInfomation" style="visibility: hidden"></div> <tr onmouseover="this.style.backgroundColor = ‘white‘" onmouseout="this.style.backgroundColor = ‘#F5FAFE‘;"> <td style="HEIGHT:22px" align="center" width="40%"> <div class="scrollStyle" align="left" onmouseover="showInfoWithPanel(this)" onmouseout="hiddenInfoPanel(this)" style="table-layout:fixed;"> <!-- 站點運行情況 --> <s:property value="stationRun"/> </div>
電力項目七--js控制文字內容過長的顯示
