基於Babylonjs自制WebGL3D模型編輯器
一、總述
當代WebGL編程所使用的3D模型大多是從3DsMax模型或Blender模型轉化而來,這種工作模式比較適合3D設計師和3D程序員分工配合的場景。但對於單兵作戰的WebGL愛好者來講這種模式過於沈重:且不說轉化插件本身存在的各種bug嚴重降低了轉化的成功率,光是為了生成一個簡單的模型就需要系統的學習3DsMax或Blender的使用方法就讓人感覺得不償失。
基於以上考慮,我計劃編寫一個基於Babylonjs的簡單WebGL模型編輯器,供自己和其他有同樣需求的WebGL愛好者使用。編輯器命名為Newland,意為通過自己的努力建立一個更好的世界,現已完成了第一階段的網格調整和紋理設置功能。測試程序基於MIT協議發布在github上,可以通過http://ljzc002.github.io/Newland/HTML/index_newland.html訪問。
因為代碼過多,這裏主要介紹使用方法和設計思路,完整代碼可以在https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland上查看。具體使用或修改代碼需要一定的3D編程基礎,可以參看我錄制的3D編程入門視頻教程:http://www.bilibili.com/video/av8248516/、http://www.bilibili.com/video/av8834942/、http://www.bilibili.com/video/av9234256/、http://www.bilibili.com/video/av9546734/,也可以自己尋找渠道了解。
二、界面和基本操作
程序基於新版的Chrome瀏覽器編寫和調試,需要設備上具有獨立或集成顯卡,並且需要用戶具有通過瀏覽器調用顯卡的權限。目前測試可以在windows7和Centos7操作系統上運行。
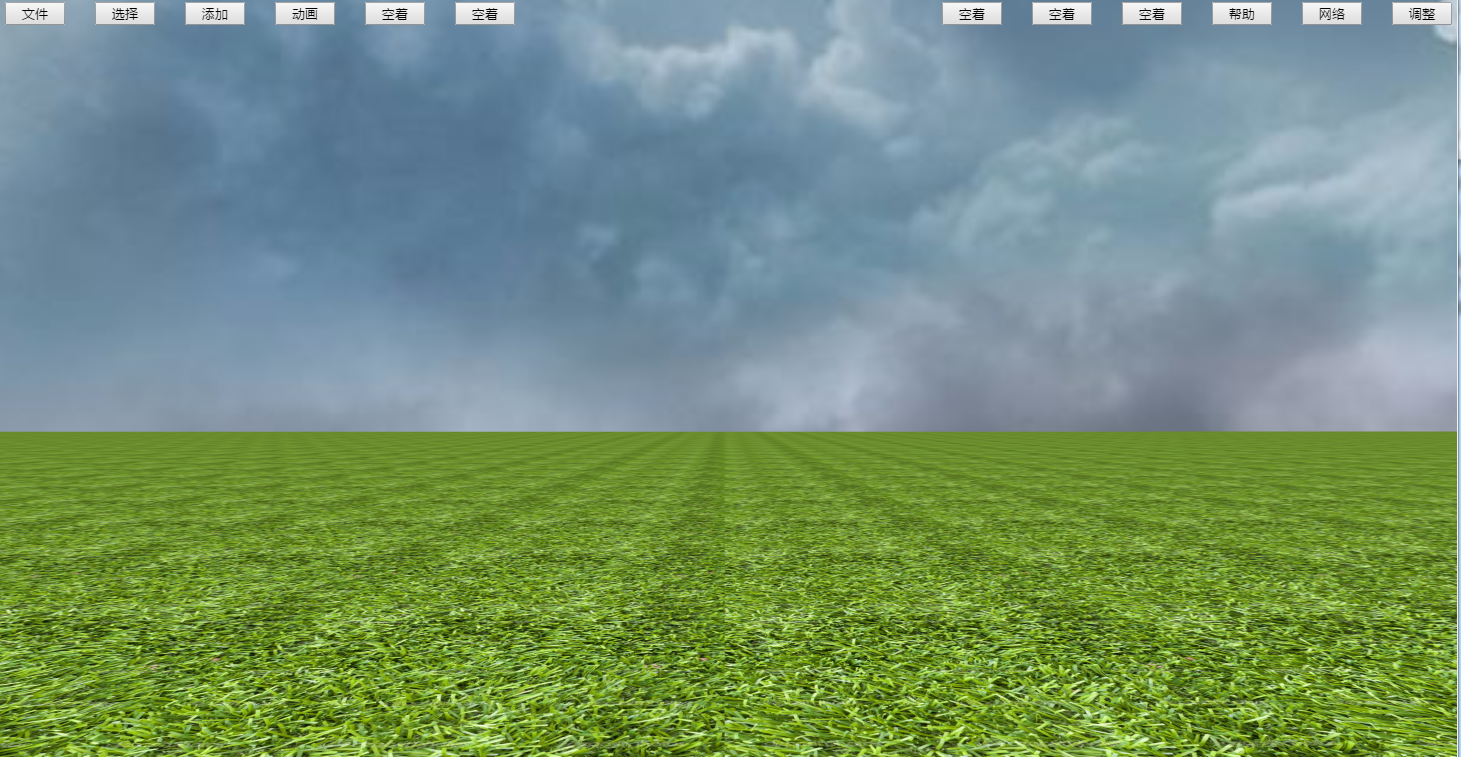
程序主界面如下圖所示:

主界面本身是一個簡單的Babylonjs場景,由天空盒與地面網格組成,應用半球形光照(?)。在場景中可以使用“wasd、空格、ctrl”控制視點位置,使用鼠標拖動控制視角;界面上部是十二個快捷菜單,可以通過鼠標單擊打開或使用“1”到“=”鍵打開,打開菜單後可以使用“tab”鍵上下移動菜單項,“Enter”鍵選定菜單項或打開下一級菜單,“ESC”鍵取消選擇,“/”鍵隱藏菜單按鈕。

“調整”菜單欄下的“按住鼠標”選項可以使鼠標一直保持按下的狀態(類似FPS遊戲的鼠標控制),但因為運行在瀏覽器中的JavaScript無權限直接控制鼠標復位到屏幕中心,所以這種控制模式有一定的範圍限制。
“視角切換”選項可以在“當前載具”的第一人稱和第三人稱視角之間切換,未來計劃設置多種不同載具,不同載具具有不同的默認速度和默認功能,使用者可以在不同載具之間自由切換。
“調整速度”選項可以調整視點移動速度、編輯器中網格的調整幅度、鼠標靈敏度等控制參數。
“自由瀏覽”選項可以使視點脫離載具的限制自由移動,這時的移動按鍵由wasd鍵改為上下左右鍵
三、網格調整
選擇“添加-》新增網格-》正方體”可以在場景中添加一個默認的正方體網格如下圖所示:

在這裏可選物體是可以自由配置的,使用者也可以把自己設計的網格添加進來,配置代碼位於mymesh.js文件的309行左右:
1 //可以加載的網格的列表 2 var arr_choosemesh= 3 [ 4 ["code","BABYLON.MeshBuilder.CreateBox(‘","‘,{size:1},scene)"] 5 ,["code","BABYLON.MeshBuilder.CreateSphere(‘","‘,{segments:10,diameter:1},scene);"] 6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"] 7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"] 8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"] 9 ];
“code”表示通過執行後面的代碼生成網格,“Babylon”表示按後面的參數加載現有的babylon格式模型。
網格上的坐標軸指示網格的局部坐標系坐標,也表示這個網格正處於選中狀態中。對於選中的網格,點擊調整菜單欄下的“調整位置”、“調整姿態”、“調整縮放”可以調整當前選中的網格的位置、姿態、縮放屬性,調整時可以直接在對應的屬性處輸入值,也可以使用腳本即時生成值,也可以使用“上下左右、PgUp、PgDn”鍵進行屬性調整,如下圖所示:

因為可能需要輸入JavaScript腳本,在做以上調整時移動控制按鍵會失效。
調整完畢後按Enter鍵坐標軸消失網格屬性固定,在這一步時也會對網格的紋理坐標進行重新分配,為下面的紋理配置做準備。通過類似的方式固定多個網格可以生成較為復雜的網格對象,比如下面的人形網格:

點擊“文件-》導出”可以將這個網格對象以文本文件形式導出(默認的導出文件後綴名是txt需要手工修改成babylon)
四、紋理設置
點擊“選擇-》選擇三角形”光標會變為“crosshair”,這時點擊網格中的三角形,被選中的三角形會突出顯示:

在右側的對話框中填寫RGB分量可以設置選中三角形的顏色,點擊“選擇顏色”會在正方形的canvas裏繪制出這個三角形圖元對應的圖素,同時被選中的三角形會以canvas中的對應圖素作為紋理(透明度A暫時不好使):

再次點擊選擇-》選擇三角形可以對其他的三角形進行設置,可以點擊“從圖片中選取”使用本地圖片作為這個三角形的圖素提供者:

圖片左下角黃線圍成的區域是一個透明的div,對應紋理圖片中的三角形色塊(沒有找到制作透明三角形div的方法,只能用弧線代替斜邊)。可以使用鼠標拖拽div來設置選擇圖素的區域,調整“u長度、v長度”可以設置div的寬高,下面的四個按鈕可以水平旋轉圖片:

點擊確定,選擇的圖素會被應用到網格上:

從圖片提取紋理時有兩個思路:一是使用canvas的像素提取功能將素材圖片中被選取的像素提取出來灌入紋理圖片中;二是記錄素材圖片的偏移量和縮放量,使用canvas變形和剪切把素材圖顯示在紋理圖片裏。考慮到大部分情況下素材圖和紋理圖的像素點不能一一對應,采用第二種思路。
點擊文件-》導出圖片可以將紋理圖片以PNG格式導出,再點擊文件-》導出可以導出以這張圖片作為紋理的模型文件。
load_mesh.html是一個簡單的babylon模型查看器,在本地部署後加載模型即可查看效果:

因為紋理圖片其他區域都是白色,所以模型的其他區域也都是白色。
五、總結
在未來的世界,不懂編程等於文盲。
當然,只要遵守別人設置好的規則,文盲也可能生活的很好。但如果一個人想要對所生活世界的運行方式有所了解,甚至加以影響,他就不可能安於做一個文盲。
在各種編程形式中,3D編程具有最為直觀的表現力和影響力,而JavaScript則是一門簡單易用又受眾廣泛的編程語言,作為二者結合的WebGL編程技術正是業余編程愛好者涉獵編程技術的最佳途徑之一。
而對於專業的3D編程人員來講,當代3D編程技術正處在向GPU加速運算和多終端3D呈現轉變的三叉路口,WebGL技術作為多終端3D呈現方向的核心技術之一,也值得專業程序員深入研究。
限於時間,Newland編輯器的介紹就到這裏,以後有新的進展會繼續更新。希望大家能在評論區裏和我交流意見和建議,您的正面評論將是對我的巨大鼓勵。
謝謝。
基於Babylonjs自制WebGL3D模型編輯器
