Angular環境準備和Angular cli

Angular4.0來了,更小,更快,改動少
接下來為Angular4.0準備環境和學會使用Angular cli項目
1.環境準備:
1)在開始工作之前我們必須設置好開發環境
如果你的機器上還沒有安裝Node.js和npm,請安裝他們
(這裏特別推薦使用淘寶的鏡像cnpm,記得以後把npm的指令改為cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然後我們可以通過node -v和cnpm -v來分別查看node和cnpm安裝的版本和結果
node -v
cnpm -v
2)安裝全局Angular cli
cnpm install -g @angular/cli
2.創建新的項目
打開終端窗口(這裏我使用的是webstorm的Terminal,也可以使用計算機自帶的powershell)
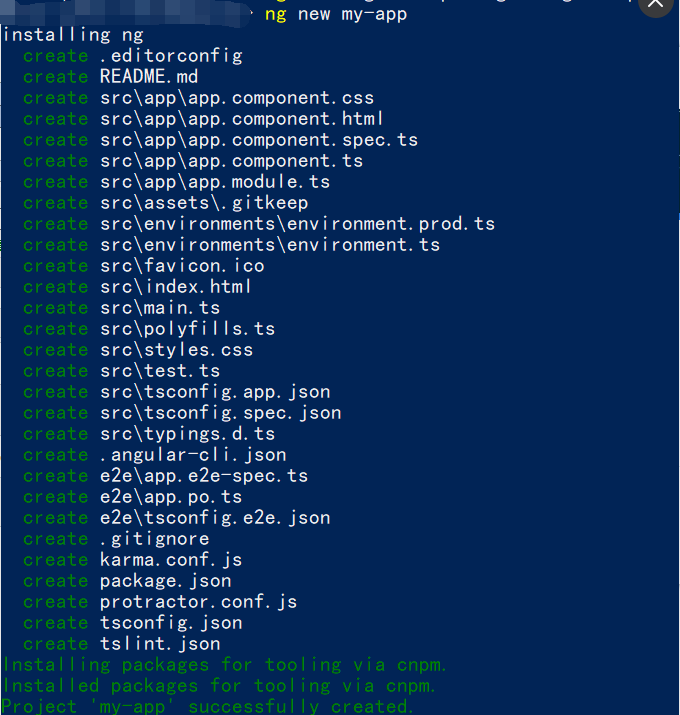
ng new my-app
項目會很快創建完成,接下來你會看到
Installing packages for tooling via npm
這裏如果你選這了淘寶的cnmp鏡像,應該最好在安裝完全局Angular cli後設置一下,保證正常下載工具
ng set global packageManage = cnpm
然後我們的項目就創建完成了

我們會發現在文檔中有很多文件,這裏參考Angular官方文檔 ,以便認識這些文件的作用。
3.在項目中引入bootstrap和jQuery
這裏我使用webstorm的Terminal,直接在終端操作
cnpm install bootstrap --save
cnpm install jquery --save
我們在項目中就添加了bootstrap和jQuery,我們可以在node_modules文件夾中找到他們(這個文件夾放的是第三方庫);
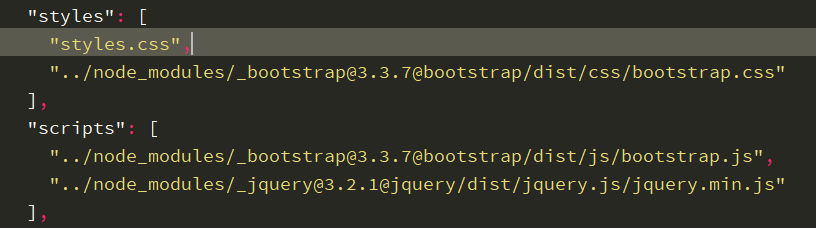
然後我們需要操作.angular-cli.json文件,把bootstrap和jQuery添加進去:

這裏需要註意的是:因為angular用的是微軟開發的typescript語言,我們需要在終端做下面的操作,以便讓typescript認識bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev
cnpm install @types/jquery --save-dev
這樣我們就在項目中正常使用bootstrap和jQuery了
4)項目的啟動
啟動項目我們可以直接通過:
ng serve
或者是
npm start
這兩個的默認端口都是4200:
http://localhost:4200
這裏你也可以修改默認的端口:
ng serve -p 3000
5)最後項目的打包
用angular cli創建的項目會有很多文件,我們就需要打包後再發行:
ng build
Angular環境準備和Angular cli
