從實踐的角度理解cookie的幾個屬性
cookie的處理流程大致分為以下幾步:
1、瀏覽器初次請求服務器。
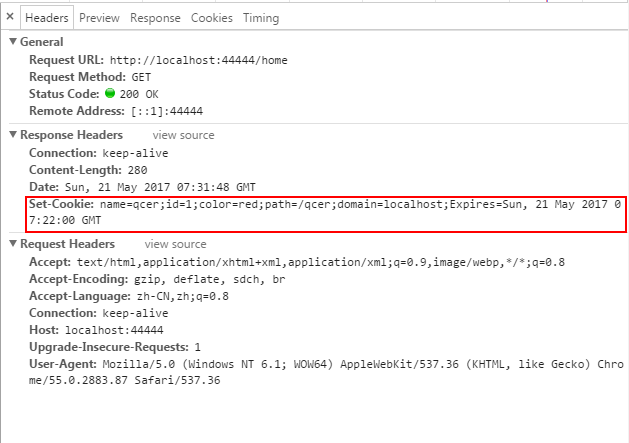
2、服務器認為有必要設置cookie,通過響應報文首部:Set-Cookie告知瀏覽器,cookie的內容。

3、瀏覽器本地保存(保存在瀏覽器運行內存或者硬盤文件中)。
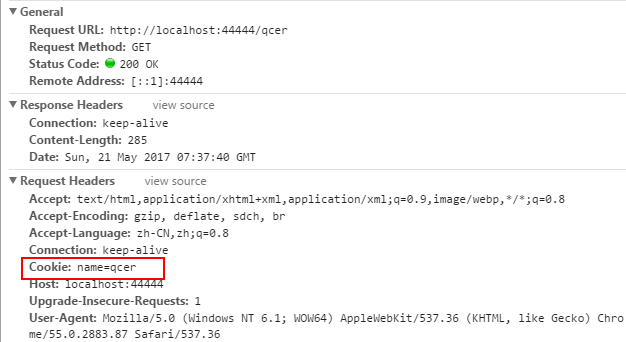
4、瀏覽器之後每次請求同一個服務器,將cookie發送到服務器,通過請求報文首部:Cookie告知服務器cookie的內容(嚴格的將,此處其實會受到cookie生存期、path、Secure屬性的影響,並不是每次都發往服務器)

cookie中常用到的幾個屬性(其用途這裏不詳述):
1、path
2、Expire和Max-Age
3、HttpOnly(不允許document.cookie腳本修改客戶端的cookie
4、Secure(其值為布爾類型:true或者false,默認為false)
前提:
通過node搭建本地http服務器,監聽在本地44444端口。
一、對於path和Max-Age
var http = require(‘http‘); const PORT = 44444, MAXAGE= 60; var start_time = 0, end_time = 0; var router = function (req,res) { // body... if (req.url != ‘/favicon.ico‘) { var curr_time = (newDate).getTime(); console.log(curr_time); if (req.url == ‘/home‘) { start_time = curr_time; end_time = start_time+MAXAGE*1000; console.log(end_time); res.setHeader("Set-Cookie", [`name=qcer;id=1;color=red;path=/qcer;domain=localhost;Max-Age=${MAXAGE}`]); }var content = `${req.url}----- cookie的生效時間:${start_time}-----cookie失效時間:${end_time} 當前時間:${curr_time} ${req.headers.cookie}` res.end(content); } }; var server = http.createServer(router); // body... server.listen(PORT,function () { // body... console.log(`the http server is listening on port ${PORT}`); });
代碼中設置了Max-Age值為60,Max-Age默認以秒為單位,path的值為/qcer,則cookie只對http://localhost:44444/qcer該地址有效。
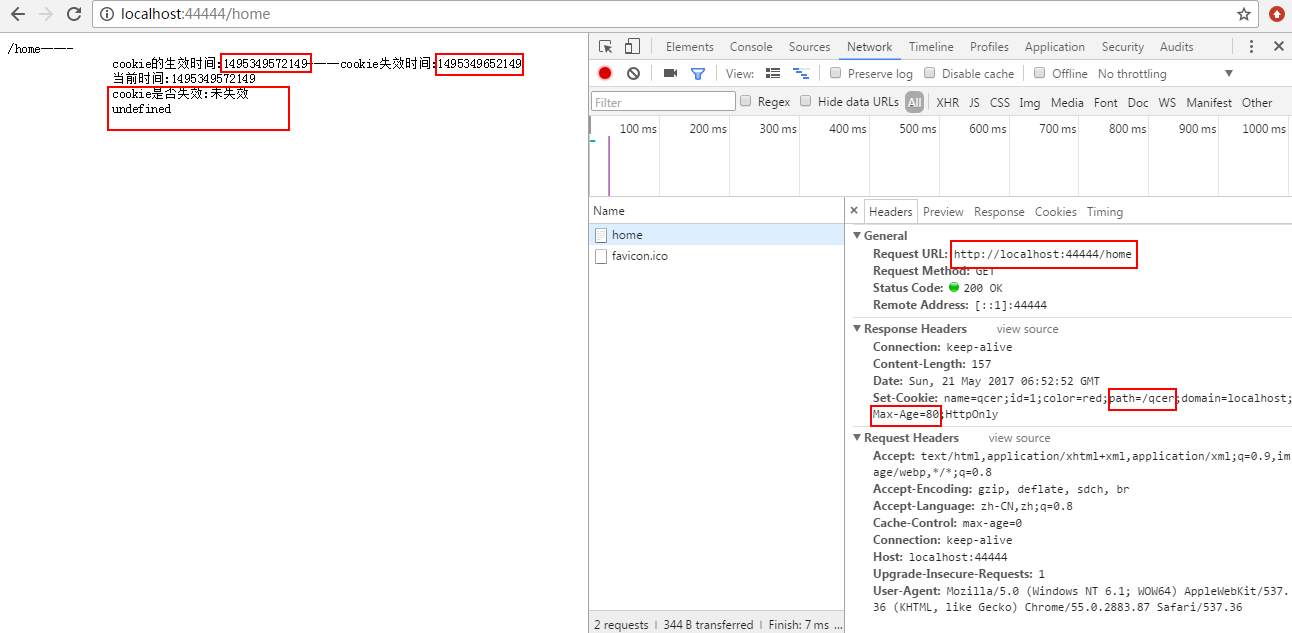
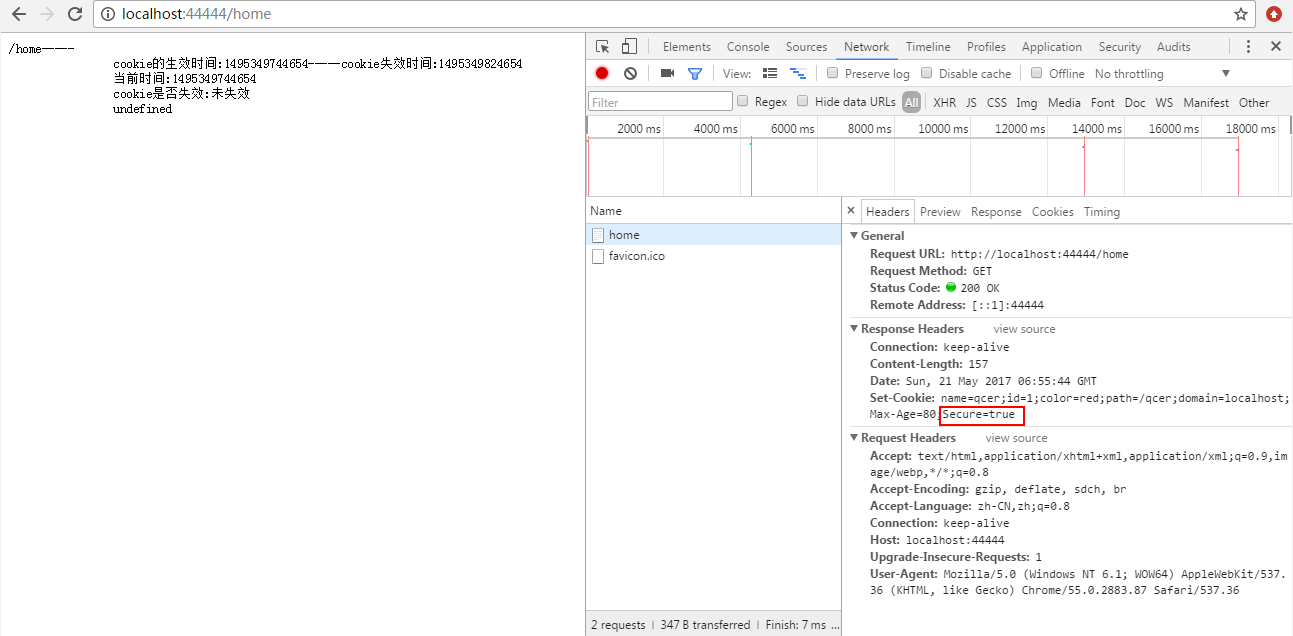
1)本地訪問地址http://localhost:44444/home,服務器通過響應報文告知瀏覽器正確設置cookie。

如果此時訪問http://localhost:44444/qcer之外的任何地址,請求報文都不會將本地cookie發往服務器,即使cookie尚未失效,原因在於受到path的限制。
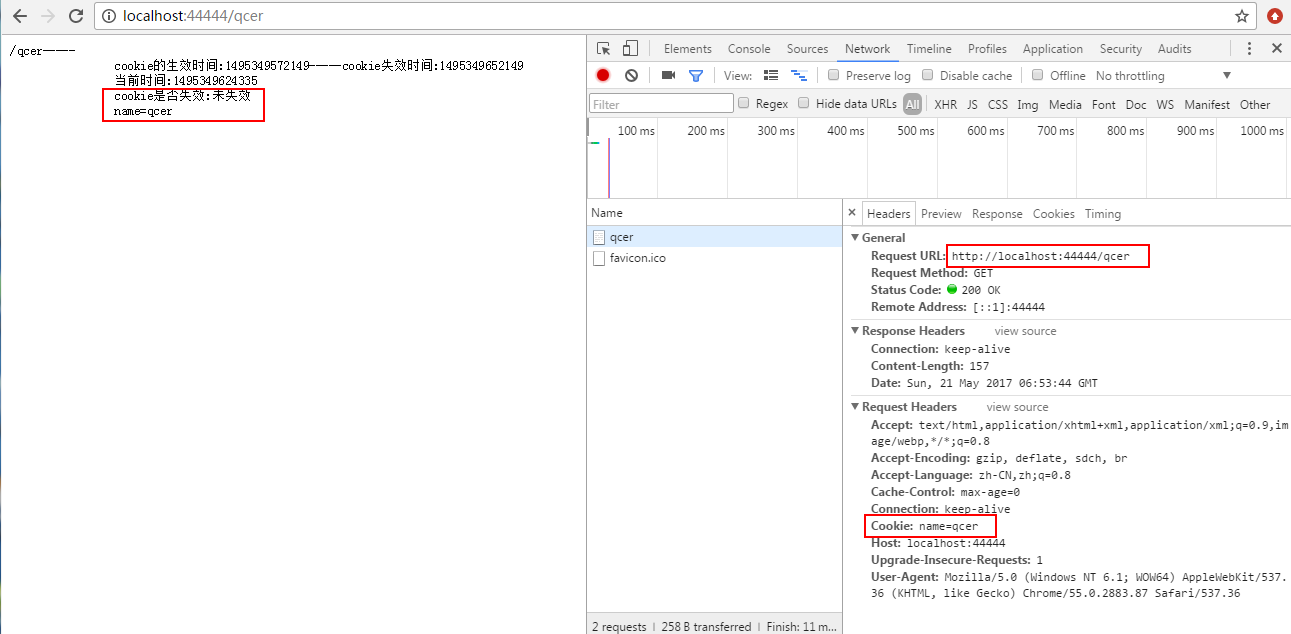
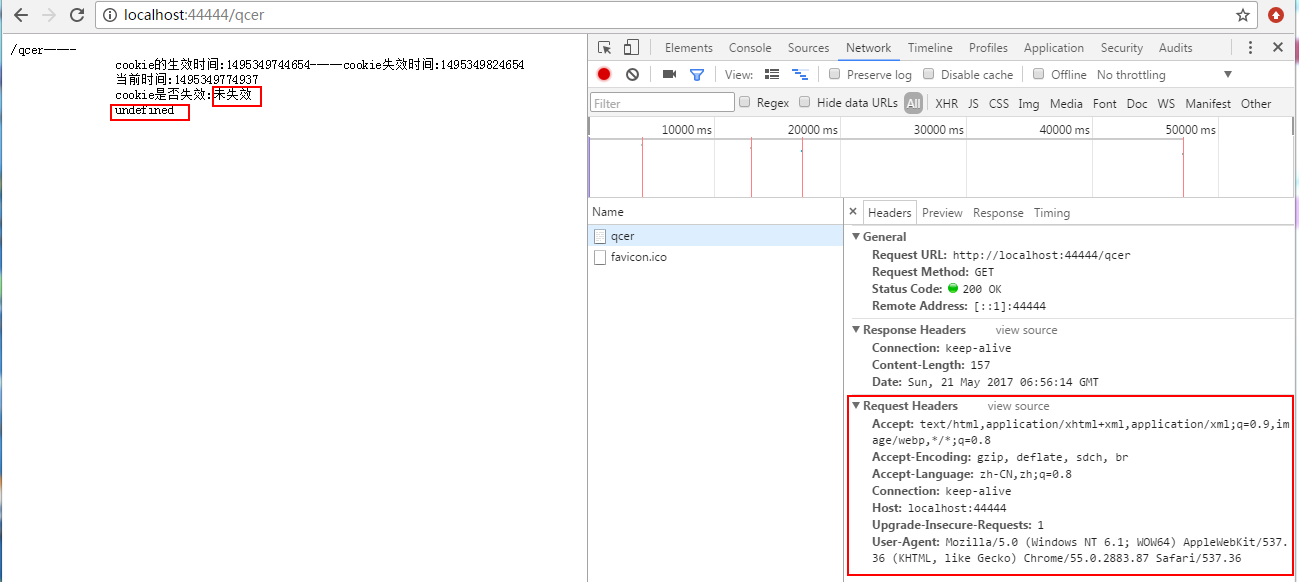
2)訪問http://localhost:44444/qcer
如果cookie未失效,在服務端能夠收到瀏覽器發送的cookie,同在也能在請求報文中看到首部Cookie。
即使關閉瀏覽器,再重新打開訪問,cookie也不會因此而丟失,因為此時cookie不是保存在瀏覽器運行時內存中的,而是保存在硬盤文件中。即此時的cookie表現為持久cookie而非會話cookie(會話cookie在關閉瀏覽器之後cookie就不存在了)。

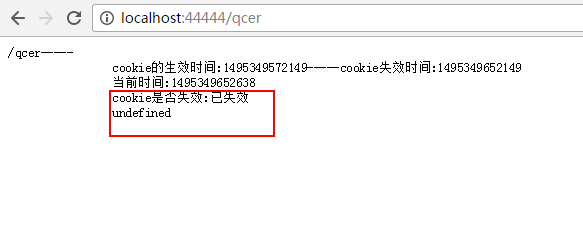
如果cookie已經失效,即使訪問http://localhost:44444/qcer,瀏覽器也不會將cookie發往服務器,因為cookie在客戶端已經不存在。服務端當然也不會收到cookie信息。

也可以通過瀏覽器的其它方式查看到Max-Age的效果:

二、對於Secure
瀏覽器表現為有Secure屬性的cookie只針對https的請求有效,而針對http的請求無效。也即,即使服務器的響應報文中有首部Set-Cookie,但是設置有屬性Secure=true,同時瀏覽器發現是在http請求的情況下,瀏覽器根本不會生成cookie信息。瀏覽器會忽略掉響應報文的Set-Cookie首部。

訪問地址http://localhost:44444/qcer,瀏覽器請求報文和服務端當然也沒有cookie。

三、對於Expires屬性
Expires與Max-Age不同之處在於:
Expires是一個未來的時間點概念,表示在未了某個時刻之後,cookie就會過期。
Max-Age是一個事件段的概念,表示從現在開始,經過多長事件後,cookie會過期。
但是有Expires與Max-Age屬性的cookie都是持久cookie,cookie信息會保存在硬盤文件中。否則這為會話cookie,隨著瀏覽器的關閉而消失。
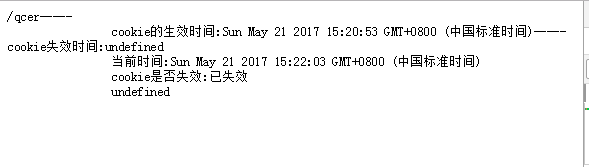
1)在生效期內的cookie:

2)失效的cookie

從實踐的角度理解cookie的幾個屬性
