彈性盒布局display:flex詳解
一:彈性盒子
隨著響應式設計的流行,網站開發者在設計網頁布局時往往要考慮到頁面在適配不同分辨率的瀏覽器時其內部組件位置大小都會產生變化,因此需要設計者根據窗口尺寸來調整布局,從而改變組件的尺寸和位置,以達到最佳的顯示效果。本文介紹的就是一種實現這種變化的比較簡單的模型:彈性盒子。
二:屬性
首先要給父容器設置display:flex(或者inline-flex)屬性,就可以讓該父容器的布局方式變為彈性盒模型,接著,給父容器或者子元素設置不同屬性來實現具體布局。
①:給父容器添加的屬性
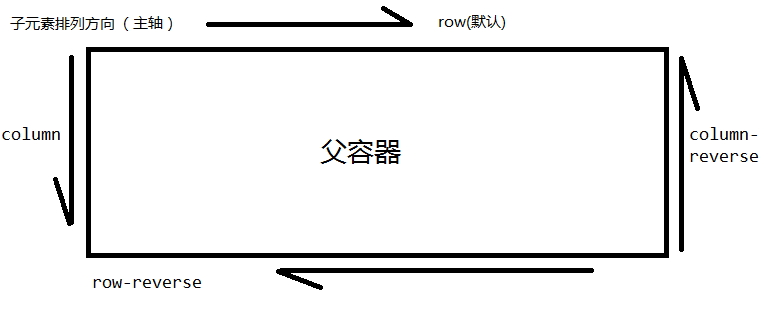
1.flex-direction:屬性決定主軸的方向(即項目的排列方向)。
row(默認值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下沿。

2.flex-wrap:如果一條軸線排不下,如何換行.
nowrap(默認):不換行。當父容器寬度不夠時每個item會被適當擠壓。當父容器寬度過大時不會拉伸。
wrap:換行,第一行在上方。
wrap-reverse:換行,第一行在下方。
例:css樣式
nowrap:
<style type="text/css">
#div{
display: flex;
flex-wrap: nowrap;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
</style>
HTML結構:
<div id="div"> <div class="div">a</div> <div class="div">b</div> <div class="div">c</div> <div class="div">d</div> </div>
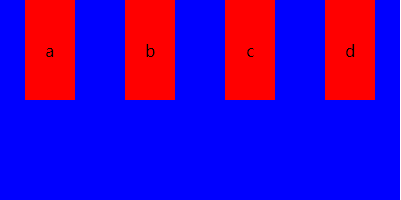
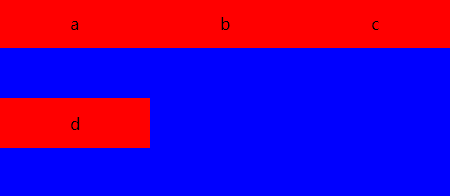
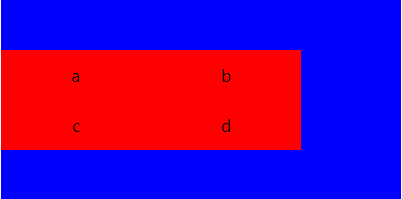
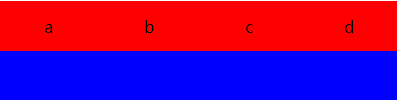
結果:

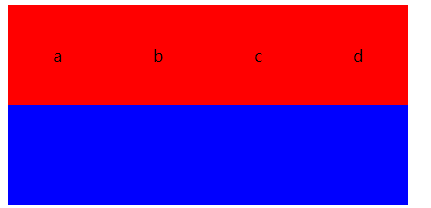
四個子div寬度被壓縮成了100px。
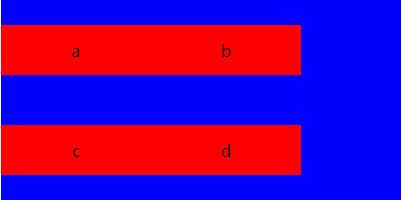
wrap:換行,第一行在上方:
將css樣式中#div裏的flex-wrap: nowrap改為flex-wrap: wrap;

依次上下排列。
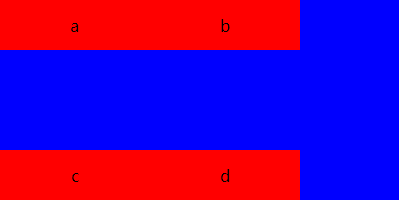
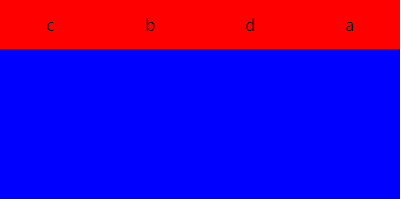
wrap-reverse:換行,第一行在下方:

3.flex-flow:flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
4.justify-content:justify-content屬性定義了項目在主軸上的對齊方式。
flex-start(默認值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。(首位項目分別在父容器最左、最右)
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。(首尾項目與父容器邊界有間隔。)
例:css樣式
<style type="text/css">
#div{
display: flex;
justify-content: flex-start;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 50px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
</style>
HTML:同上。
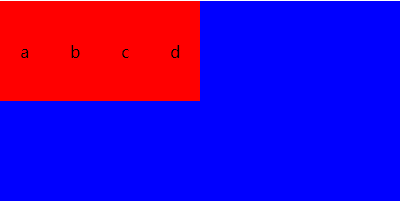
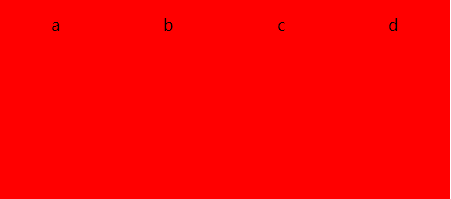
flex-start(默認值):左對齊。

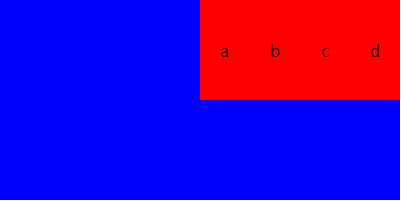
flex-end:右對齊。

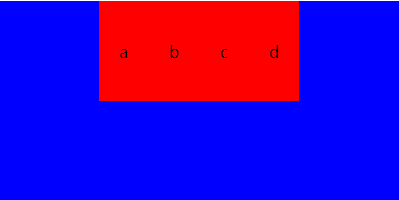
center: 居中。

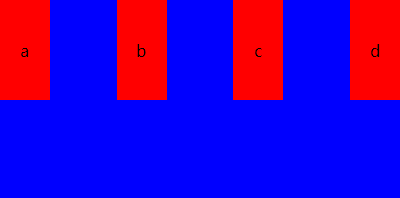
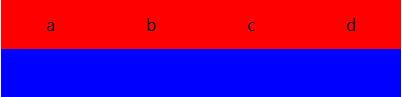
space-between:兩端對齊,項目之間的間隔都相等。

space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。

5.align-items:屬性定義項目在交叉軸上如何對齊。
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中點對齊。
baseline: 項目的第一行文字的基線對齊。(與項目行高,字體等會影響每行的基線)
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
例:css樣式
<style type="text/css">
#div{
display: flex;
align-items: flex-start;
width: 450px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
</style>
註:主軸默認水平方向,交叉軸默認垂直方向。
HTML同上。
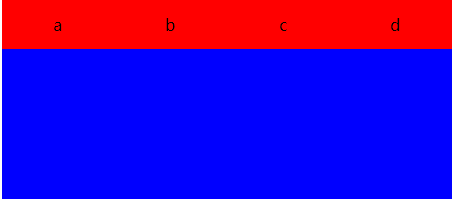
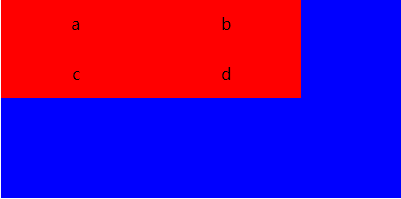
flex-start:交叉軸的起點對齊。

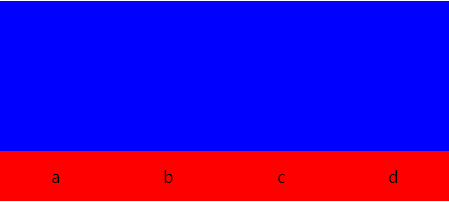
flex-end:交叉軸的終點對齊。

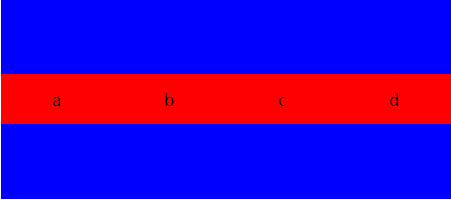
center:交叉軸的中點對齊。

baseline: 項目的第一行文字的基線對齊。(與項目行高,字體等會影響每行的基線)

註:為使效果更明顯,本圖中為父容器添加了flex-wrap: wrap;屬性使其項目換行。
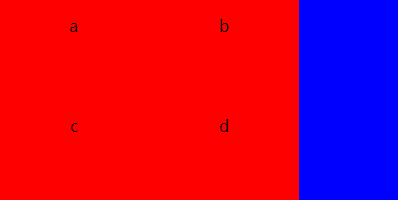
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。

註:本圖中刪掉了項目的高。
6.align-content:屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(默認值):軸線占滿整個交叉軸。
例:css樣式
<style type="text/css">
#div{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
</style>
註:本屬性需要項目換行,因此要在父容器中加入flex-wrap: wrap;屬性。
HTML同上。
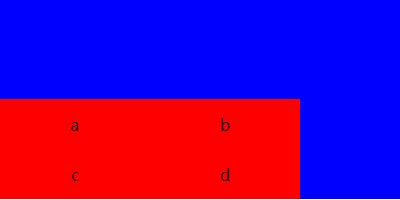
flex-start:與交叉軸的起點對齊。

flex-end:與交叉軸的終點對齊。

center:與交叉軸的中點對齊。

space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。

space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。

stretch(默認值):軸線占滿整個交叉軸。

註:本效果同樣需要刪除項目的高度屬性。
②子元素的屬性
1.order:屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
例:css樣式
<style type="text/css">
#div{
display: flex;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
.div1{
order: 3;
}
.div2{
order: 1;
}
.div3{
order: 0;
}
.div4{
order: 2;
}
</style>
HTML:
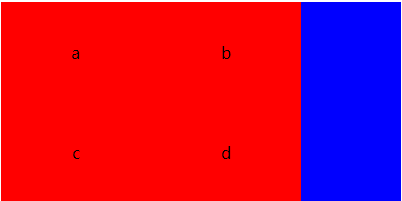
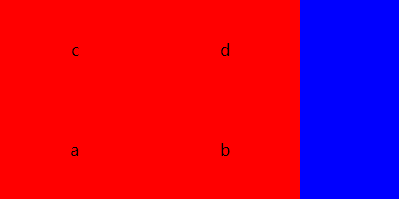
<div id="div"> <div class="div div1">a</div> <div class="div div2">b</div> <div class="div div3">c</div> <div class="div div4">d</div> </div>
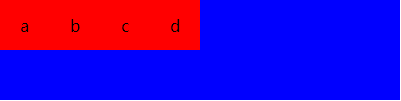
結果:

如上圖:如上通過order對項目實現了排序。
2.flex-grow:屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
如果所有項目的flex-grow屬性都為1,
則它們將等分剩余空間(如果有的話)。
如果一個項目的flex-grow屬性為2,其他項目都為1,
則前者占據的【剩余空間】將比其他項多一倍。
例:對.div做了改動,刪掉了.div1,.div2,.div3,.div4的css樣式。將子元素的flex-grow屬性統一設為0.
.div{
width: 50px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
flex-grow: 0;
}

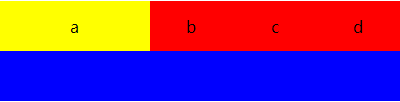
將flex-grow屬性統一設為1:

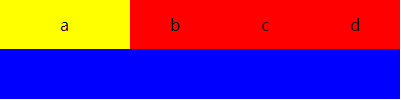
單獨將div1設為2:
.div1{
flex-grow: 2;
background-color: yellow;
}
為顯示明顯,將其背景顏色改為黃色。

如上,div1比其余項目都大。
3.flex-shrink:屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
如果所有項目的flex-shrink屬性都為1,
當空間不足時,都將等比例縮小。
如果一個項目的flex-shrink屬性為0,
其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
例:
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
flex-shrink: 1;
}

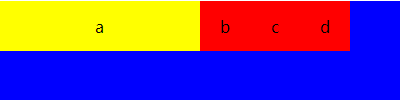
單獨將div1的flex-shrink改為0:
.div1{
flex-shrink: 0;
background-color: yellow;
}

如圖,div1沒有縮小。
4.flex-basis:屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。
瀏覽器根據這個屬性,計算主軸是否有多余空間。
它的默認值為auto,即項目的本來大小。
它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
例:
.div{
width: 50px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
.div1{
background-color: yellow;
flex-basis: 200px;
}

如圖,div1在主軸上占據了200px的寬度,其余都是原寬度。
5.flex:屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。後兩個屬性可選。
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
6.align-self:定義單個item在交叉軸上的對齊方式,可以覆蓋父容器的align-item對齊方式。
默認為auto。表示繼承父容器。
以上就是彈性盒模型的全部內容。
彈性盒布局display:flex詳解
