webform復合控件以及用來做年月日選擇日期的DropDownList控件
自動提交(不用刷新)的屬性: AutoPostBack="True"
1、RadioButtonList 單選集合
-屬性:RepeatDirection:Vertical (垂直排布)/Horizontal (橫向排布)
RepeatLayout:Table (表格排布方式)/Flow (span排布方式)
RepeatColumns: 設置為多少列。

每一個單選按鈕都是一個ListItem對象,他有 Enable(是否可用)、 selected(默認選中) Text(顯示的文本) Value(隱藏的值)屬性
賦值:兩種數據綁定方法:
第一種: RadioButtonList1.DataSource=數據源集合
RadioButtonList1.DataValueField=""; //給程序看的
RadioButtonList1.DataTextField=""; //顯示出來的
RadioButtonList1.DataBind(); //調用數據綁定方法
foreach(ListItem li in RadioButtonList1.Items )
{
if(li.value=="值")
li.Selected=true;
}
第二種:
List<UserNation> ulist =new UserNationData().SelectAll();
foreach(UserNation u in ulist)
{
ListItem li =new ListItem();
li.Text=u.NationName;
li.Value=u.NationCode;
if(li.Value=="值")
{ li.Selected=true; }
RadioButtonList.Item.Add(li);
}
取值: Label1.Text=RadioButtonList1.SelectedItem.Text+ RadioButtonList1.SelectedValue
2、CheckBoxList 復選集合

賦值和RadioButtonList 一樣
取值:

註意!!!!!!!!!!!!!!!!!!
綁定數據出現數據選項無法更改 page_load事件再每一次頁面刷新的時候都會執行 就會把數據重新綁定一次,再去執行按鈕事件 判斷頁面是否是第一次加載還是響應回發
if(!ispostback) { 只需要在頁面第一次加載的時候才執行的代碼寫到這裏面 註意95%的代碼都要寫到這裏面 !事件委托不能寫到這裏面 }
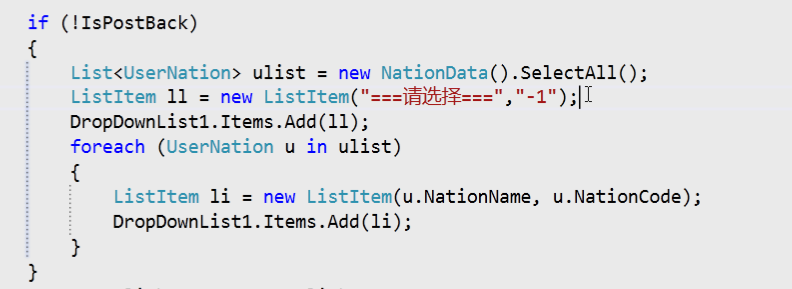
3、DropDownList 下拉列表選擇

賦值:

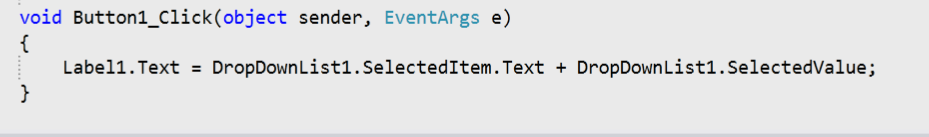
取值:

DropDownList控件實現時間日期選擇:
<asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList>年
<asp:DropDownList ID="DropDownList2" runat="server"></asp:DropDownList>月
<asp:DropDownList ID="DropDownList3" runat="server"></asp:DropDownList>日
在C#後臺代碼加載時間日期

if (!IsPostBack)
{ //添加年月日
for (int i = DateTime.Now.Year; i >= 1900; i--)
{
ListItem li = new ListItem(i.ToString(), i.ToString());
DropDownList1.Items.Add(li);
}
for (int i = 1; i < 13; i++)
{
DropDownList2.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
for (int i = 1; i <= 31; i++)
{
DropDownList3.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
}

在Js中寫時間日期的限制

//年月日動態改變
//年份改變事件,如果是閏年,2月日期動態賦值;如果不是閏年,2月日期動態賦值
document.getElementById("DropDownList1").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "2") {
if (year.value % 100 == 0 && year.value % 400 == 0 || year.value % 4 == 0) {
//先把天控件裏的內容清除
day.options.length == 0;
for (var i = 1; i < 30; i++) {
//創建一個option對象
var op = document.createElement("option");
//對象的value和顯示的innerHTML都是i
op.value = i;
op.innerHTML = i;
//將對象放入天控件
day.appendChild(op);
}
}
else {
day.options.length == 0;
for (var i = 1; i < 29; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
}
//月份改變事件:2月賦值,大月賦值,小月賦值。
document.getElementById("DropDownList2").onchange = function () {
var year = document.getElementById("DropDownList1");
var mon = document.getElementById("DropDownList2");
var day = document.getElementById("DropDownList3");
if (mon.value == "2") {
if (year.value % 100 == 0 && year.value % 400 == 0 || year.value % 4 == 0) {
day.options.length == 0;
for (var i = 1; i < 30; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else {
day.options.length == 0;
for (var i = 1; i < 29; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
else if (mon.value == "1" || mon.value == "3" || mon.value == "5" || mon.value == "7" || mon.value == "8" || mon.value == "10" || mon.value == "12") {
day.options.length == 0;
for (var i = 1; i < 32; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else if (mon.value == "4" || mon.value == "6" || mon.value == "9" || mon.value == "11") {
day.options.length == 0;
for (var i = 1; i < 31; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
webform復合控件以及用來做年月日選擇日期的DropDownList控件
