attribute和property
前言:attribute和property分別翻譯為“特性”和“屬性”,這兩者很容易混淆,本文主要介紹它們的異同。
attribute特性
【定義】
dom元素在文檔中作為html標簽擁有一些特性,比如id,class,title等標準特性,或開發人員自定義的特性。
<div id="myDiv" class="bd" title="bodyText" myProp="hello"></div> <!-- id,class,title為標準特性;myProp為自定義特性 -->【操作方法】操作特性的DOM方法有三個:getAttribute(),setAttribute()和removeAttribute(),這三個方法可以操作任何特性,包括標準特性和自定義特性。
var div = document.getElementById("myDiv"); //取得特性 console.log(div.getAttribute("id"));//"myDiv" console.log(div.getAttribute("myProp"));//"hello" //設置特性 div.setAttribute("id","otherDiv"); div.setAttribute("myProp","hi"); console.log(div.getAttribute("id"));//"otherDiv" console.log(div.getAttribute("myProp"));//"hi" //刪除特性 div.removeAttribute("id"); div.removeAttribute("myProp"); console.log(div.getAttribute("id"));//null console.log(div.getAttribute("myProp"));//null註意:
1)特性的名稱不區分大小寫,即”ID“與”id“代表同意特性;
2)根據HTML5的規範,自定義特性應該加上data-前綴以便驗證。
property屬性
屬性是針對對象而言,比如:
var obj={}; obj.name = "Bob"; console.log(obj.name);//"Bob"任何對象都可以擁有其屬性,DOM元素也是對象,因此也擁有對象。(本文主要內容區分屬性與特性的區別,由於attribute特性只存在與DOM元素上,因此以下只討論DOM對象的property。)
【DOM對象的屬性】
只有標準特性才會以屬性的形式添加到DOM對象中,自定義特性不會添加到DOM對象中(iE除外)。
var div = document.getElementById("myDiv"); console.log(div.id);//"myDiv" console.log(div.className);//"bd" //屬性className與class特性對應 console.log(div.myProp);//undefinedDOM元素的id特性可以通過屬性的形式的訪問,而myProp不行,說明id特性已經已屬性形式添加到了DOM對象,而myProp沒有。註意:特性class對應的屬性名為className。
【特殊的特性】
有兩類特殊的標準特性,雖然它們都有對象的屬性形式,但通過特性訪問和通過屬性訪問返回的值並不相同。
第一類特殊特性是style:通過getAttribute返回的是css文本,而通過屬性值返回的是一個對象。
<div id="myDiv" class="bd" title="bodyText" myProp="hello" style="width:100px"></div> <script> var div = document.getElementById("myDiv"); console.log(div.getAttribute("style")); console.log(div.style); </script>結果如下:
div.style返回的是對象,這也是我們通常用div.style.width的形式來獲得DOM元素的樣式原因,
第二類特殊特性是onclick這樣的事件處理程序:通過getAttribute返回的是相應代碼的字符串,而通過屬性訪問的是一個JavaScript函數。
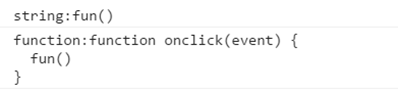
<div id="myDiv" class="bd" title="bodyText" myProp="hello" onclick="fun()"></div> <script> var div = document.getElementById("myDiv"); console.log(typeof div.getAttribute("onclick")+":"+div.getAttribute("onclick")); console.log(typeof div.onclick+":"+div.onclick); </script>
由於存在以上差別,在通過js以編程方式操作DOM時,一般不使用getAttribute,而是將DOM看作對象,通過屬性形式訪問。只有在去的自定義特性情況下,才使用getAttribute方法(原因接下來會講到)。
attribute和property的同步
1)對於標準特性,通過屬性方式和特性方式對其的修改,會同步到更新;
2)對於自定義特性/屬性,通過屬性/特性方式對其的修改,不會同步。
【標準特性同步】
//通過特性方式添加/修改 div.setAttribute("id","otherDiv"); console.log(div.getAttribute("id"));//"otherDiv" console.log(div.id);//"otherDiv" //通過屬性方式添加/修改 div.className = "ac"; console.log(div.getAttribute("class"));//"ac" console.log(div.className);//"ac"【自定義特性/屬性不同步】
//通過特性方添加/修改 div.setAttribute("myProp","hi"); console.log(div.getAttribute("myProp"));//"hi" console.log(div.myProp);//undefined //通過屬性方式添加自定義屬性,不會同步到特性 div.attr = "myAttr"; console.log(div.getAttribute("attr"));//null console.log(div.attr);//myAttr小結:簡單來說,就是對於標準特性,attribute與property是共享的;對於自定義特性/屬性,attribute與property是獨立的。
attribute和property