使用 CKEditor 上傳圖片, 粘貼屏幕截圖
之前寫過wangEditor,那真是好用,文檔也清晰,半天就搞定了,無奈沒有對應license,只好選擇別的。
外語一般,閱讀理解都靠蒙。CKEditor官方文檔看的我雲裏霧裏,國內的博客比較少,經過一天的調試,終於成功了。
記錄下,歡迎交流。
1.下載CKEditor 包。

打開 samples 文件夾下的 index.html,確認ckeditor資源沒有丟失。
2.初始化CKEditor。
html:
註意ID

js:

3.配置config。
打開CKEditor文件夾下的config.js,基本菜單配置:

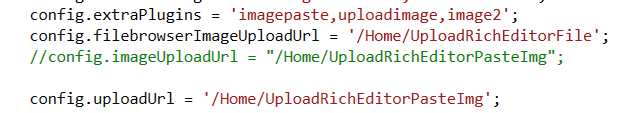
添加插件,以支持圖片上傳和粘貼截圖:

第一行語句:添加三個插件,imagepaste,uploadimage,image2(如何對應不清楚,但這麽做成功了,如果園友知曉請賜教。),這些插件添加到CKEditor下的plugins下,提供依賴。
第二行語句:瀏覽本地圖片上傳時調用後臺服務方法名稱。這個參數也是網上看到的,回調函數會使用這個參數。

這裏做保存圖片的操作,但是要返回圖片存儲地址,即url。
返回類型是 void,但是要寫一條response:

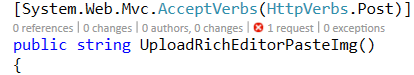
第三行語句:粘貼截圖時調用後臺服務的方法。

返回類型是string,官網上要求返回一個 json格式。http://docs.ckeditor.com/#!/guide/dev_file_upload 正確的和錯誤的:

因為要返回一個匿名json,我定義了好多結果都格式錯誤,硬生生拼接一個:
string jsonResult = "{\"uploaded\" : uploadedNum, \"fileName\" : \"fileNameStr\", \"url\":\"urlStr\" , \"error\" : { \"message\":\"errorMsg\" } }";
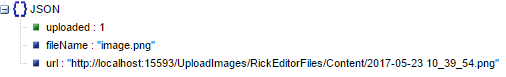
同理保存圖片,返回json。
{"uploaded" : 1, "fileName" : "image.png", "url":"http://localhost:15593/UploadImages/RickEditorFiles/Content/2017-05-23 10_39_54.png" }

如果返回值出錯,editor會拋出異常,undefined type。


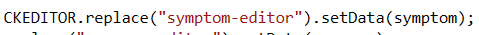
最後editor的存取值:


使用 CKEditor 上傳圖片, 粘貼屏幕截圖
