開發人員調試工具Chrome Workspace
阿新 • • 發佈:2017-05-23
打開 更改 sans data- 有效 避免 add margin popu
Workspace是個什麽樣的東西呢?他可以在開發人員工具中調試改動js或者css同一時候自己主動保存文件。可以避免開發人員在工具中調試好,再到編輯器中改動一次代碼的反復操作,可以提高一定的效率
Workspace是個什麽樣的東西呢?他可以在開發人員工具中調試改動js或者css同一時候自己主動保存文件。可以避免開發人員在工具中調試好,再到編輯器中改動一次代碼的反復操作,可以提高一定的效率
配置Chrome Workspace功能
Chrome Workspace功能是將在Chrome開發人員工具(F12)中對文檔的改動直接應用於相應文件裏。
因為Chrome並不知道當然文檔相應用的文件為哪個,所以須要配置Workspace的映射關系來告訴Chrome對哪個文件做改動
使用Workspace條件:
- Chrome V31+(正式版)
- 本地server開發
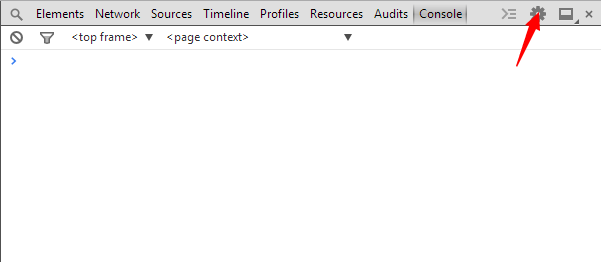
1.點擊F12工具的設置button

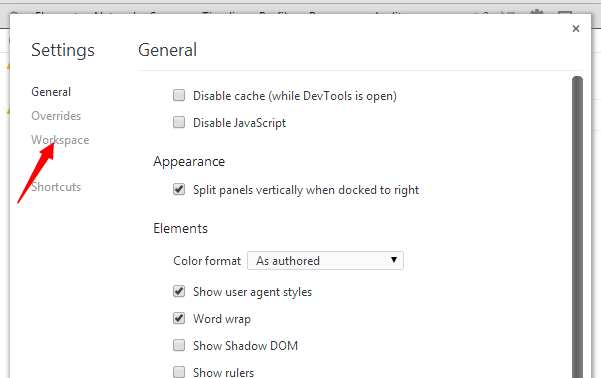
2.點擊左側的workspace

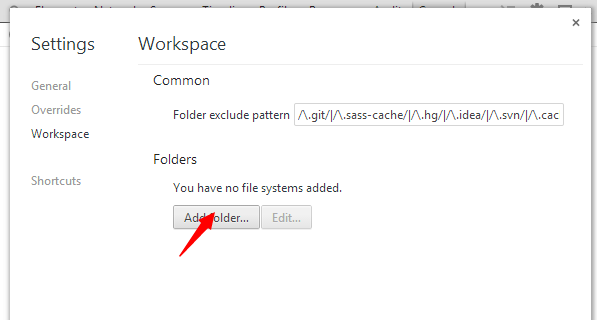
3.點擊Add folder

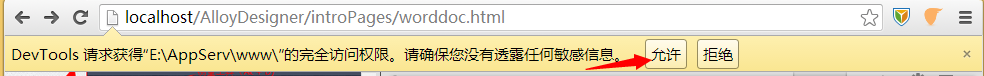
4.選擇server所在的根文件夾,之後確定會chrome會在上面做出一個提示,點擊同意 5.
5.
雙擊下圖所看到的的地方,配置映射關系
6.填寫映射關系,視詳細情況填寫,註意右邊的/一定要填寫(關鍵性步驟)
然後點擊空白處。完畢填寫
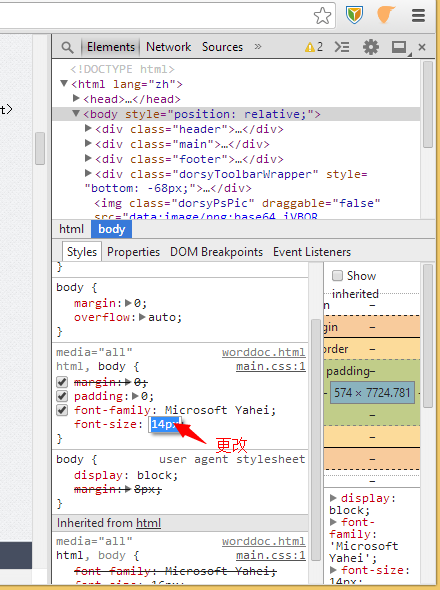
7.然後回到一個頁面中去。試著去更改一個樣式數值,然後打開你的樣式文件,驗證是否生效

註意Workspace僅僅對外部引入的CSS樣式有效!
參考:
http://www.cnblogs.com/terrylin/p/3629751.html
開發人員調試工具Chrome Workspace
