python--JavaScript(js)/上
JavaScript(js)
ECMA-----定義的基礎語法
DOM------document object model
BOM------Browser object model
Javasript 基於對象的,也是面向對象
ECMAScript描述了以下內容:
語法
類型
語句
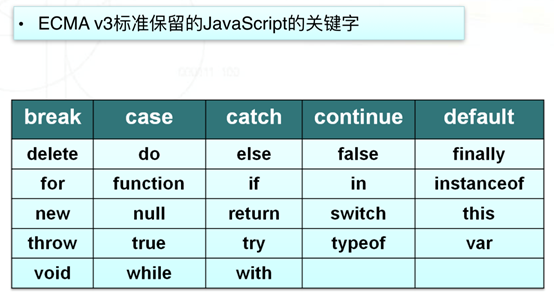
關鍵字
保留字
運算符
對象(封裝 繼承 多態)基於對象的語言 使用對象
JavaScript的引入方式
直接編寫:
<script>
alert(123)
</script>
導入文件
<script src="index.js"></script>
JavaScript的基礎
1 變量
js是一門相當隨便的語言,是一門弱類型語言。
在JavaScript中,這些字母被稱為變量。
0變量是弱類型的(很隨便);
1、聲明變量時不用聲明變量類型,全部使用var關鍵字;
var a:
2、一行可以聲明多個變量,並且可以是不同類型
var name="yuan",age=18,sex="male";
3、(了解)聲明變量時,可以不用var.如果不用var 那麽它是全局變量。
4、變量命名,首字符只能是字母,下劃線,$美元符 三選一,且區分大小寫,x與X是兩個變量
5、變量還應遵守以下某條著名的命名規則:
var myFirstValue="123";
var MyFirstValue="123";
在以Pascal標記法命名的變量前附加一個小寫字母(或小寫字母序列),說明該變量的類型。例如,
i表示整數,s表示字符串,如下所示。
var iMyFirstValue=123
2 基礎規範
1、每行結束可以不加分號.沒有分號會以換行符作為每行的結束 a=1;b=2; a=1 b=2;------錯誤 a=1 b=2 //推薦 a=1; b=2; { a=1; b=2; //推薦加tab a=1; b=2; }
2、註釋 支持多行註釋和單行註釋 /* */ //
3、使用{}來封裝代碼塊
3 常量和標識符
常量:直接在程序中出現的數據值
標識符:
1、不以數字開頭的字母、數字、下劃線(_)、美元符號($)組成
2、常用於表示函數、變量等的名稱
3、例如:_abc,$abc,abc,abc123是標識符,而1abc不是
4、JavaScript語言中代表特定含義的詞成為保留字,不允許程序再定義為標識符

4 數據類型


4.1 數字類型(Number)
簡介
最基本的數據類型
不區分整型數值和浮點型數值
所有數字都采用64位浮點格式存儲,相當於Java和c語言中double格式
能表示的最大值是±1.7976931348623157 x 10308
能表示最小的值是±5 x 10 -324
整數:
在JavaScript中10進制的整數由數字的序列組成
精確表達的範圍是-9007199254740992 (-253) 到 9007199254740992 (253)
超出範圍的整數,精確度將受影響
浮點數:
使用小數點記錄數據
例如:3.4 , 5.6
使用指數記錄數據
例如:4.3e23 = 4.3 x 1023
16進制和8進制數的表達
16進制數據前面加上0x,八進制前面加0
16進制數是由0-9,A-F等16個字符組成
8進制數由0-7等8個數字組成
16進制和8進制與2進制的換算
# 2進制: 1111 0011 1101 0100 <-----> 16進制:0xF3D4 <-----> 10進制:62420 # 2進制: 1 111 001 111 010 100 <-----> 8進制:0171724
4.2 字符串(string)
簡介
是由Unicode字符、數字、標點符號組成的序列
字符串常量首尾由單引號或雙引號括起
JavaScript中沒有字符類型
常用特殊字符在字符串中的表達
字符串中部分特殊字符必須加上又劃線\
常用的轉義字符 \n:換行 \’:單引號 \":雙引號 \\:右劃線
String數據類型的使用
特殊字符的使用方法和效果
Unicode的插入方法
<script> var str="\u4f60\u597d\n歡迎來到\"JavaScript世界\""; console.log(str); </script>
4.3 布爾型(Boolean)
簡介
Boolean類型僅有兩個值:true和false,也代表1和0,世紀運算中true=1,false=0
布爾值也可以看作on/off、yes/no、1/0對應true/false
Boolean值主要用於JavaScript的控制語句,例如
<script>
if (2>1){
console.log(false+1)
}
if (2>1){
console.log(ftrue)
}
</script>
4.4 Null&Undefined
Undefined 類型
Undefined類型只有一個值,即undefined。當聲明的變量未初始化時,該變量的默認值是undefined。
當函數無明確返回值時,返回的也是值“undefined”
<script> var a; console.log(a); #undefined console.log(typeof a); #undefined </script>
Null類型
另一種只有一個值的類型是Null,它只有一個專用值null,即它的字面量。值undefined實際上是從值null派生來的,因此 ECMAScript 把它們定義為相等的
盡量這兩個值相等,但它們的含義不同。undefined是聲明了變量但未對其初始化時賦予該變量的值,null則用於表示尚未存在的對象,如果函數或方法要返回的是對象,那麽找不到該對象時,返回的通常是null
var person=new Person() 關鍵字 new 實例化一個對象
var person=null 代表的空對象
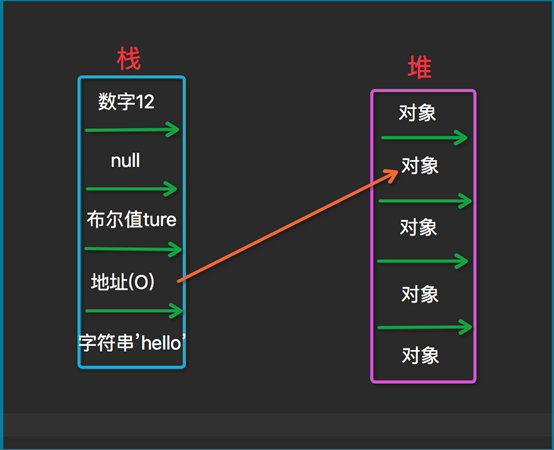
基本數據類型
<script> var n=5; var s ="hello"; var b =false; console.log(typeof n); #number console.log(typeof s); #string console.log(typeof b); #boolean </script>
數據類型轉換
JavaScript屬於松散類型的程序語言
變量在聲明的時候並不需要指定數據類型
變量只有在賦值的時候才會確定數據類型
表達式中包含不同類型數據則在計算過程中會強制進行類型轉換
數字+字符串:數字轉換成字符串
<script> var s =12+"hello"; console.log(s); console.log(typeof s); </script> #12hello #string
數字+布爾值:true轉換為1,false轉換為0
<script> var s1=true +1; console.log(s1); console.log(typeof s1); </script> #2 #number
字符串+布爾值:布爾值轉換為字符串true或false
<script> var s1=true+"hello"; console.log(s1); console.log(typeof s1); </script> #truehello #string
強制類型轉換函數
函數parseINT:強制轉換成整數 例如:
console.log(parseInt( "6.12")); #6
console.log(parseInt( "12a")); #12
函數parseFloat:強制轉換成浮點數
console.log(parseFloat("6.12")); #6.12
函數eval: 將字符串強制轉換為表達式並返回結果 eval("1+1")=2 ; eval("1<2")=true
NaN:當涉及數據轉換成數字時得不到結果。
類型查詢函數(typeof)
console.log(typeof "test"+3); #string
console.log(typeof null); #object
5 ECMAScript運算符
5.1 算數運算符
加(+)、 減(-)、 乘(*) 、除(/) 、余數(% ) 加、減、乘、除、余數和數學中的運算方法一樣 例如:9/2=4.5,4*5=20,9%2=1
-除了可以表示減號還可以表示負號 例如:x=-y
+除了可以表示加法運算還可以用於字符串的連接 例如:"abc"+"def"="abcdef"
5.2 遞增(++)、遞減(--)
自加自減 先引用在賦值i++(先引用在計算)
<script> var ret; ret=i++; // i=i+1 console.log(ret); console.log(i); ++i 先賦值在引用 (先計算在引用) console.log(++i); console.log(i); </script>
<script> var d="hello"; var a=+d; #轉換成正整數 console.log(a); #NaN console.log(typeof a); #number //NaN 與誰做比較都是false 除了!= console.log(a>3);//false console.log(a<3);//false console.log(a==3);//false console.log(a==NaN);//false console.log(a!=NaN);//true </script>
5.2 邏輯運算符
等於 ( == ) 、不等於( != ) 、 大於( > ) 、 小於( < ) ?大於等於(>=) 、小於等於(<=) 與 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0 console.log(2=="2"); //true 因為已經做過數據轉換 console.log(2==="2"); //false console.log(2===2); //true
5.2.1 邏輯AND運算符(&&)
邏輯AND運算的運算數可以是任何類型的,不止是Boolean值。
如果某個運算符不是原始的Boolean型值,邏輯AND運算並不一定返回Boolean值:
如果某個運算數是null,返回null
如果某個運算數是NaN,返回NaN
如果某個運算數是undefined,返回undefined
5.2.2 邏輯OR運算符(||)
與邏輯AND運算符相似,如果某個運算數不是Boolean值,邏輯OR運算並不一定返回Boolean值; 賦值 = JavaScript中=代表賦值,兩個等號==表示判斷是否相等 例如,x=1表示給x賦值為1 if (x==1){...}程序表示當x與1相等時 if(x==“on”){…}程序表示當x與“on”相等時 配合其他運算符形成的簡化表達式 例如i+=1相當於i=i+1,x&=y相當於x=x&y console.log(2=="2");//true console.log(2==="2");//false console.log(2===2);//true console.log(4 !="4");//false console.log(4 !=="4");//true var a = 2; //0001 var b = 4; //0001 var c1 = a<b | --b>--a; //1 // 位運算 var c2 = a<b || --b>--a; //true var c3 = a<b &&--b>--a; //true var c4 = a<b & --b>--a;//1 位運算
5.2.3 關系運算符(重要)
最高位做比較(按照ASSIC碼代碼) console.log("25"<"3"); //true //兩個運算都是字符串,所以比較的是它們的字符代碼("2"的字符代碼是50, // "3"的字符代碼是51) console.log("Blue"<"alpha"); //true //字母B的字符代碼是66,字母a的字符代碼是97 console.log("25"<3); //false //字符串"25"將被轉換成數字25,然後與數字3進行比較,就是false //總結:比較運算符兩側如果是一個數字類型,一個是其他類型,會將類型轉換成數字類型 // 比較運算符兩側如果都是字符串類型,比較的是最高位的asc碼,如果最高位相等,繼 續取第二位比較
5.2.4 Boolean運算符(重要)
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){ console.log("yuan") }else { console.log("alex") }
6 if 控制語句
if-else基本格式 if (表達式){ 語句1; ...... }else{ 語句2; ..... } 功能說明 如果表達式的值為true則執行語句1, 否則執行語句2


#第一種: if(2>1){ console.log("success!") }else { console.log("failure") } 第二種: var x=(new Date()).getDate(); //獲取今天的星期值,0為星期天 var y; if ((x==6) || (x==0)){ y="周末" }else { y="工作日"; } //等價於 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; } //console.log(x); //當天時間 23日 console.log(y) // 工作日View Code
if 可以單獨使用
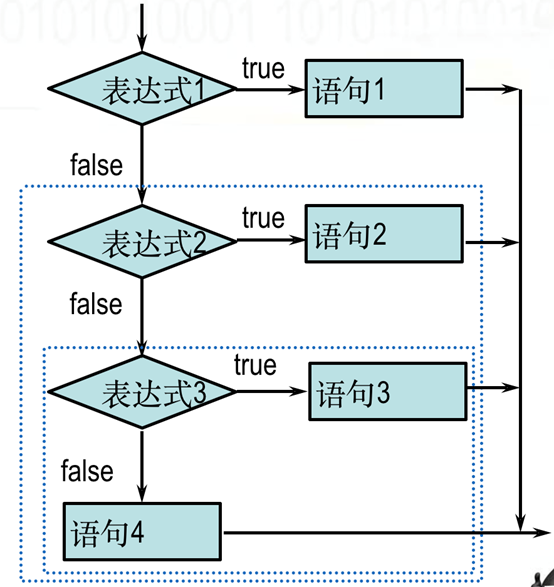
if語句嵌套格式 if (表達式1) { 語句1; }else if (表達式2){ 語句2; }else if (表達式3){ 語句3; } else{ 語句4; }


if (x==1){ y="星期一"; }else if(x==2){ y="星期二"; }else if (x==6){ y="星期六"; }else if (x==0){ y="星期日"; }else { y="未定義"; }View Code
7 switch 選擇控制語句
switch基本格式 switch (表達式) { case 值1:語句1;break; case 值2:語句2;break; case 值3:語句3;break; default:語句4; }


x=3; switch(x){ case 0:console.log("星期一"); break; case 1:console.log("星期二"); break; case 2:console.log("星期三"); break; case 3:console.log("星期四"); break; case 4:console.log("星期五"); break; case 5:console.log("星期六"); break; case 6:console.log("星期日"); break; default: console.log("未定義"); }View Code
優點:結構更加清晰,使程序可讀性更強,效率更高。
switch-case只將表達式計算一次,然後將表達式的值與每個case的值比較,進而選擇執行哪一個case的語句塊
8 for循環控制語句
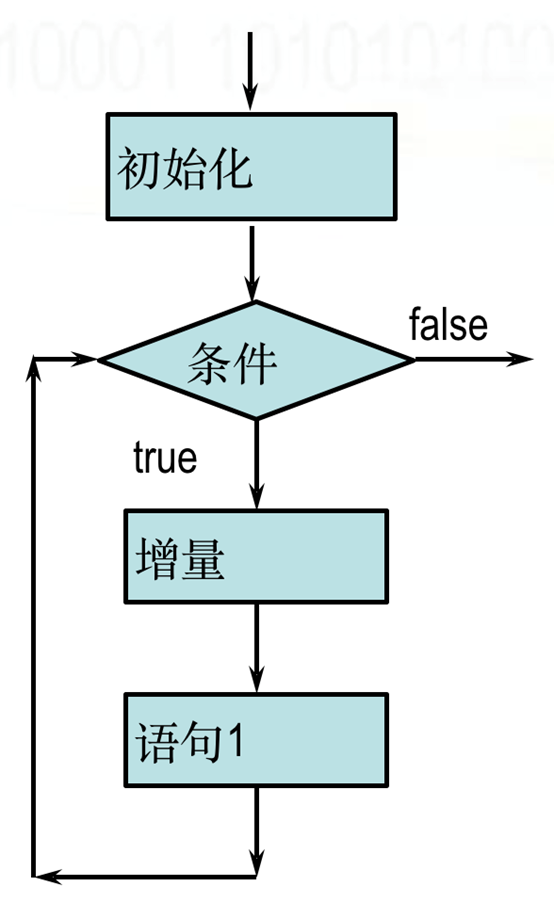
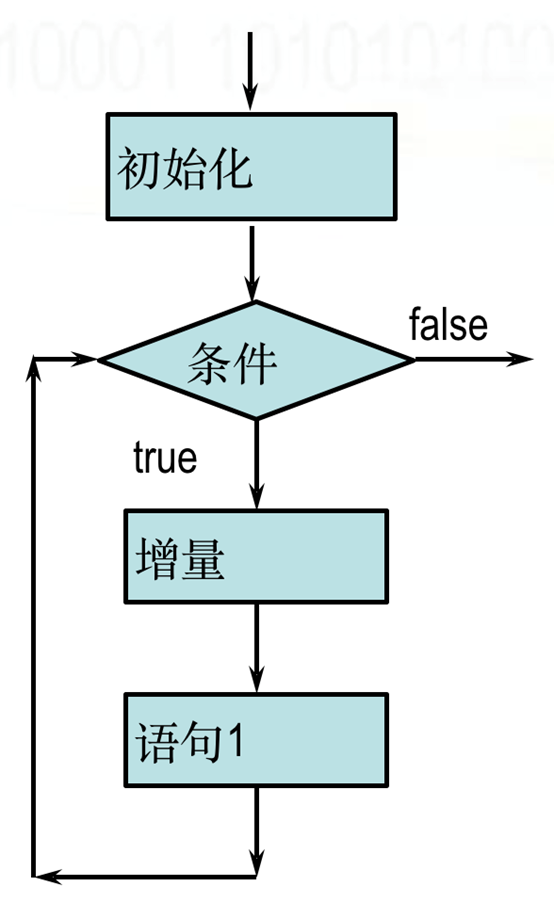
for循環基本格式 for (初始化;條件;增量){ 語句1; ... } 功能說明 實現條件循環,當條件成立時,執行語句1,否則跳出循環體


計算1+2+3....100的值 sum=0; for( var i=1;i<=100;i++){ sum=sum+i } alert(sum) // 計算1-2-3....100的值 sum=0; for(var i=1;i<=100;i++){ sum=sum-i } alert(sum) for(var i= 0;i<7;i++){ document.write("<h1>hello"+i+"</h1>") //字符串拼接 輸入到文檔屏幕上 數組: s=[12,"yuan",true,3.14]; console.log(s); console.log(typeof s); //[12,"yuan",true,3.14]; //objectView Code
9 while循環控制語句
while循環基本格式 while (條件){ 語句1; ... } 功能說明 運行功能和for類似,當條件成立循環執行語句花括號{}內的語句,否則跳出循環

var i =1; while (i<=10){ document.write("<h1>hello+i"+"</h>"); i++ }
10 異常處理
try {
console.log(“hello”);
//這段代碼從上往下運行,其中任何一個語句拋出異常該代碼塊就結束運行
}
catch (e) {
console.log(e);
// 如果try代碼塊中拋出了異常,catch代碼塊中的代碼就會被執行。
//e是一個局部變量,用來指向Error對象或者其他拋出的對象
}
finally {
console.log(finally);
//無論try中代碼是否有異常拋出(甚至是try代碼塊中有return語句),finally代碼塊中始終會被執行。
}
註:主動拋出異常 throw Error(‘xxxx‘)
python--JavaScript(js)/上