html5新增及刪除標簽
一、新增標簽
有一種劃分為,功能性標簽【html5新增,如canvas,舊瀏覽器沒有】和語義性標簽【如header等只是增強語義,沒有新功能】。下面按照分幾個小類來說。
1、結構標簽
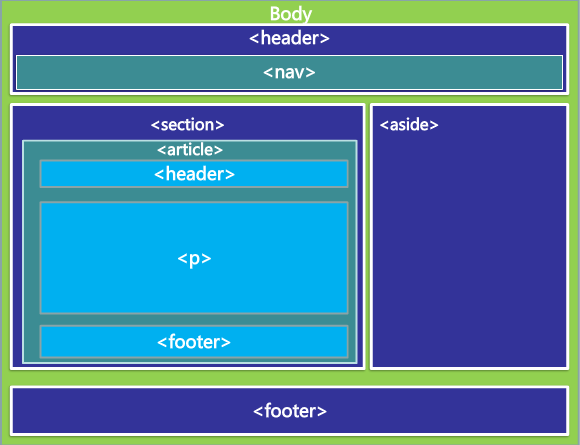
新增的結構標簽,之前都是用div實現的,為了語義化,html5從div派生出很多新的標簽。這些新增的結構標簽有助於將文檔分成幾個邏輯部分。如下:
a、section標簽
表示頁面中的一個獨立內容區塊,裏面有自己的大綱結構,比如章節,頁眉,頁腳或頁面的其他部分。就是說section可以包含h1、h2...h6標簽,表示文檔結構。section標簽用於標識頁面上重要內容部分。該標簽類似將一本書分成幾個章節。
section用於對網站中的內容進行分塊。一個 section 元素通常由內容以及標題組成,表示一個內容區塊。section 元素中,需要包含一個<hn>標題元素,而一般不用包含頭部(header元素)或者底部(footer元素)。
html5
<section>
<p>
This is an important section of the page.
</p>
</section>
b、article標簽
表示頁面中一塊與上下文不相關的獨立內容,主要是來自其他外部源的內容,可以是來自外部的新聞提供者的一篇新文章,來自Blog的文本,來自論壇的文本,總之是來自外部源的東東。
用一個article來標記博客文章摘要列表的話,article包含自己的標題(通常為h1,h2且放在header裏面)。
article還有自己的aside來描述這篇文章摘要相關的信息(例如文章發布時間、文章作者、文章標簽、分類目錄等等)。
article和section相似,可以將article看做是特殊的section元素。article 元素更強調獨立性、完整性,section 更強調相關性。

<article>
<header>
<h1>主標題</h1>
</header>
<aside id="entry-meta">作者:xxx 時間:<time datetime="xxxx-xx-xx">xxxx-xx-xx</time></aside>
<div id="entry-content"><p>內容描述</P></div>
</article>
c、aside標簽
aside標簽表示標簽中包含的內容與頁面主要內容相關,但不是該頁面的一部分。這有點類似於使用括弧對正文進行註釋(就像這樣)。括弧中的內容提供關於該元素的一些附加信息。
表示article標簽內容之外的,與article標簽內容相關的輔助信息。
html5:
<aside>這是邊欄</aside>
html:
<div id="sidebar">這是邊欄</div>
d、header標簽
表示一個內容區塊或者整個頁面的標題。
html5:
<header></header>
html:
<div id="header" ></div>
e、hgroup標簽【已廢除】
hgroup意思是headergroup,表示對頁面中的一個內容區塊或整個頁面的標題進行組合。即頭部信息[header]的補充內容,或者標題的補充內容。
通常具有seo功能的網站標題區域(logo)部分寫法:h1網站標題,h2網站副標題,描述。h1用圖文替換技術,並給img添加alt屬性為網站名稱。
html5中可通過hgroup對標題進行分組。
<hgroup> <h1>主標題</h1> <h2>副標題</h2> </hgroup>
hgroup標簽在html5.1版本中被廢除,w3c不建議使用h1-h6來標誌副標題,對主標題副標題語義化的推薦寫法如下:
<header> <h1>HTML 5.1 Nightly</h1> <p>A vocabulary and associated APIs for HTML and XHTML</p> <p>Editor‘s Draft 9 May 2013</p> </header>

更多寫法可參考w3c
f、footer標簽
表示整個頁面或頁面中一個內容區塊的腳註。一般來說,它會包含創作者的姓名、創作日期及創作者的聯系信息或者公司的備註信息。
公司網站底部通常用來說明網站信息的版權,網站所有者,備案等。
html5:
<footer>Copyright ? 2015 xxx.com All Rights Reserved | 京ICP備 xxxxxxxx號-2</footer>
html:
<div id="footer">Copyright ? 2015 xxx.com All Rights Reserved | 京ICP備 xxxxxxxx號-2</div>
g、nav標簽
表示頁面中導航鏈接的部分。
雖然nav標簽可應用於:網站導航條,側邊欄導航條,頁內導航,前頁後頁翻頁等,但普遍認為,一個頁面最好只有一個nav標簽,用來標記最重要的導航條(一般是網站的導航條)。這樣可以讓搜索引擎快速定位,避免誤導。通常配合ul或ol列表標簽一塊使用。
html5:

<nav>
<ul>
<li>首頁</li>
<li>導航1</li>
<li>導航2</li>
</ul>
</nav>

html:

<div id="nav">
<ul>
<li>首頁</li>
<li>導航1</li>
<li>導航2</li>
</ul>
</div>

h、figure標簽
表示一段獨立的流內容,定義一組媒體內容以及它們的標題,一般表示文檔主體流內容中的一個獨立單元。使用figcaption標簽為figure標簽組添加標題。
i、figcaption
用來定義figure元素的標題。
例如:
html5:
<figure> <figcaption>figcaption為figure添加標題</figcaption> <p>對標題進行闡述的一段文字</p> </figure>
html中寫法:
<dl> <dt>PRC</dt> <dd>The People‘s Republic of China was born in 1949</dd> </dl>
figure常用來寫圖片與文字的新聞塊。

2、表單標簽
a、email
必須輸入email
<form> <label for="user_mail">郵箱:</label> <input type="email" name="user_email" id="user_mail" /> <button type="submit">提交</button> </form>

瀏覽器驗證的正則:
“/^[a-zA-Z0-9.!#$%& ’ *+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/”
b、url
必須輸入url地址
<form> <label for="user_url">url:</label> <input type="url" name="user_url" id="user_url" /> <button type="submit">提交</button> </form>

c、number
必須輸入數值
<label>number:<input type="number" name="points" min="1" max="10" step="1"/></label>
d、range
必須輸入一定範圍內的數值
<label>range:<input type="range" name="points" min="1" max="10" /></label>

e、Date Pickers(日期選擇器)
擁有多個可供選取日期和時間的新輸入類型。
date - 選取日、月、年
month - 選取月、年
week - 選取周和年
time - 選取時間(小時和分鐘)
datetime - 選取時間、日、月、年(UTC 時間)
datetime-local - 選取時間、日、月、年(本地時間)
<label>date日月年:<input type="date" name="user_date" /></label> <label>month月,年:<input type="month" name="user_month"></label> <label>time小時,分鐘:<input type="time" name="user_time"></label> <label>datetime時間,日,月,年(UTC時間)<input type="datetime" name="user_datetime"></label>

firefox不支持。
f、search
用於搜索域,語義化更明確,域顯示為常見的文本域。
<label>search:<input type="search" name="search" /></label>

g、color
<label>color:<input type="color" name="color" /></label>

3、媒體標簽
html5對媒體標簽的支持非常好,把它們變成跟文字,圖片同樣重要的標簽。
a、video標簽
定義視頻,像電影片段或其他視頻流而不用再使用第三方插件。現在主要支持 Ogg 和 MPEG 兩種視屏格式。
例:
html5:
<video src="movie.ogg" controls> video標簽</video>
或者還能夠通過“controls”屬性設置是否顯示控制按鈕,“preload”是否在頁面加載時預加載視屏。
<video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
html:
<object type="video/ogg" data="movie.ogv"> <param name="src" value="movie.ogv"> </object>
video總共有 30 多個常用的屬性功能,以下常用:
- currentSrc:當前的視屏源
- initialTime:初始化的時間點
- readyState:當前視屏播放的狀態
- currentTime:視頻的當前時間
- duration:視頻的時間總長
- playbackRate:播放的速率,通過該屬性可以實現快進,慢放等等
- autoplay:是否自動播放
- muted:是否靜音
vedio有很多實用的方法和事件
load()、play()、pause() 等等控制著視頻的加載,播放和暫停。可監聽的事件也是相當豐富:
- "onloadstart" // 客戶端開始請求數據時觸發
- "onprogress" // 客戶端請求數據過程中
- "onabort" // 客戶端主動終止下載時觸發
- "onerror" // 請求數據時遇到錯誤時觸發
- "onplay" //play() 和 autoplay 開始播放時觸發
- "onpause" //pause() 時觸發
- "onloadedmetadata" // 成功獲取資源長度時觸發
- "onloadeddata" // 成功獲取視頻資源時觸發
- "oncanplay" // 視頻可以播放時觸發(但中途可能因為加載而暫停)
- "oncanplaythrough" // 可以播放,視頻 / 音頻全部加載完畢
- "ontimeupdate" // 播放時間改變時觸發
- "onended" // 播放結束時觸發
- "onratechange" // 播放速率改變時觸發
- "ondurationchange" // 資源長度改變時觸發
- "onvolumechange" // 音量改變時觸發
b、audio標簽
定義音頻,如音樂或其他音頻流。
html5:
<audio src="someaudio.wav">audio標簽</audio>
或者:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

html中:
<object type="application/ogg" data="someaudio.wov"> <param name="src" value="someaudio.wov"> </object>
c、embed標簽
定義外部的可交互的內容或插件,用來嵌入內容(包括各種媒體)。
格式可以是Midi,Wav,AIFF,AU,MP3,flash等。可以在不使用插件的情況下操作媒體文件,極大提升用戶體驗。
例:
html5:
<embed src="flash.swf" />
html中:
<object data="flash.swf" type="application/x-shockwave-flash"> </object>
4、其他功能標簽
a、mark標簽
黃色高亮顯示選擇文本。主要用來在視覺上向用戶呈現哪些需要突出顯示或高亮顯示的文字。典型應用搜索結果中高亮顯示搜素關鍵字。
舉例:
<p>html5:一段文字<mark>高亮顯示</mark></p> <p>html:一段文字<span style="">高亮顯示</span></p>

b、command標簽
表示命令按鈕,比如單選按鈕、復選框或按鈕。【沒有測試出來是什麽效果】
只有當 command 元素位於 menu 元素內時,該元素才是可見的。否則不會顯示這個元素,但是可以用它規定鍵盤快捷鍵。
<menu> <command onclick="alert(‘Hello World‘)"> Click Me!</command> </menu>
c、progress標簽
狀態標簽(任務過程:安裝、加載)。
表示運行中的進程,可以使用progress元素顯示JavaScript中耗時時間函數的進程。等待中……、請稍後等。
<progress value="40" max="100">40%</progress>

d、details標簽
用於描述文檔或文檔某個部分的細節 。
可與 summary 標簽配合使用,summary可以為 details 定義標題。標題是可見的,用戶點擊標題時,會顯示出 details。summary應該是details的第一個子元素。
tip:可以通過<details open>添加一個open屬性,默認顯示展開狀態。
舉例:details配合summary實現總結-詳細效果:

<details>
<summary>Name & Extension:</summary>
<p>
<input type=text name=fn value="Pillar Magazine.pdf"/>
</p>
<p>
<label>
<input type=checkbox name=ext checked/>
Hide extension
</label>
</p>
</details>


e、time標簽
time標簽用來標記文章發布時間,可以讓機器、搜索引擎等例句這篇文章是什麽時間發表的。
html4:抓取時間為發布時間或者從文章中抓取類似“本文發不要xx”的文字進行分析。
<div id="meta">本文寫於 xxxx-xx-xx</div>
html5:
<aside>本文寫於 <time datetime="2012-9-27">xxxx-xx-xx</time></aside> <aside>本文寫於 <time datetime="2012-9-27" pubdate="pubdate">xxxx-xx-xx</time></aside>
pubdate屬性是為了標記正確的發布時間,比如:
<h1>關於9月28日北校區宿舍樓停電公告</h1> <aside>發布日期:<time datetime="2012-9-27" pubdate="pubdate">2012年9月27日</time></aside>
用 pubdate 規定正確的發布時間,但是需要註意,在 W3C 標準中,並沒有 pubdate 這個屬性,這個屬性是由 mozilla 他們自己規定的。所以添加 pubdate 屬性之後,無法通過 W3C 的 HTML5 驗證。
f、datalist標簽
為input標簽定義一個下拉列表,配合option使用。
datalist 及其選項不會被顯示出來,它僅僅是合法的輸入值列表。使用 input 元素的 list屬性來綁定 datalist。
<input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="W3School" value="http://www.W3School.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist>

g、ruby標簽
定義註釋或音標(中文註音或字符)。
與 <ruby> 以及 <rt> 標簽一同使用。ruby 元素由一個或多個字符(需要一個解釋/發音)和一個提供該信息的 rt 元素組成,還包括可選的 rp 元素,定義當瀏覽器不支持 "ruby" 元素時顯示的內容。
h、rt標簽
定義對ruby的註釋內容文本。定義字符(中文註音或字符)的解釋或發音。
i、rp標簽
在 ruby 註釋中使用,以定義不支持 ruby 元素的瀏覽器所顯示的內容。
<ruby> 漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
j、keygen標簽
定義表單裏一個生產的鍵值,加密信息傳送。
keygen 元素是密鑰對生成器(key-pair generator)。當提交表單時,會生成兩個鍵,一個是私鑰,一個公鑰。私鑰(private key)存儲於客戶端,公鑰(public key)則被發送到服務器。公鑰可用於之後驗證用戶的客戶端證書(client certificate)。
