【vue】餓了麽項目-使用webpack打包項目
1.vue cli給我們提供了npm run build命令打包項目,在packa.json文件中scripts對象中有build屬性,當我們執行npm run build時,就執行build對應的"node build/build.js"腳本

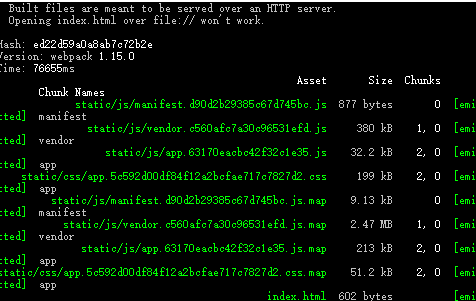
build完成後顯示

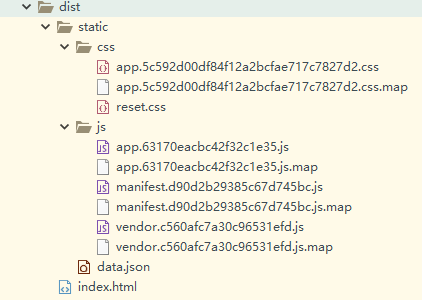
進入項目文件夾,找到dist文件夾,這些是打包後產生的文件

2.webpack打包過程中會將css和js文件單獨提取出來,且會根據path存放進相應的文件夾下,形成如上圖的根目錄,文件名是根據內容產生的哈希值,文件內容改變,哈希值也會改變,項目中static目錄下的文件也會全部拷貝到dist目錄下的static文件下。
3.build後需要使用app server啟動index.html文件,在根目錄下創建文件
不讓別人配置,將sourceMap改為false
node prod.server.js
【vue】餓了麽項目-使用webpack打包項目
相關推薦
【vue】餓了麽項目-header組件開發
!= component cnblogs pad 操作 一個數 使用 xbox 剩余空間 1.數據傳遞的理解 在App.vue中用到了header組件,首先註冊組件 components: { ‘v-header‘: header } 然後才能引用
【vue】餓了麽項目-使用webpack打包項目
pat 命令 顯示 項目文件 過程 文件 分享 根目錄 log 1.vue cli給我們提供了npm run build命令打包項目,在packa.json文件中scripts對象中有build屬性,當我們執行npm run build時,就執行build對應的"node
Vue 仿餓了麽app(一)
編譯 進行 ora 開發 route 功能 列表 圖標 後端 開發流程: 需求分析——腳手架工具-----數據Mock----架構設計-------代碼編寫----自測------編譯打包 功能技術分析: Vue-resource與後端進行數據交互; Vue-ro
vue的餓了麽寫作感受
all 數據 問題 vsc 需要 請求 命令 點擊 rop 1.在重復使用的組件中,要把重復使用組件的需要在數據的請求的地方設置為在富組件中,通過props船只到子組件,這樣在重復調用次組件的時候既可以很好的避免組件的值的沖突 2.getData的使用,把所有的axios請
vue-餓了麽項目總結
splay 如果 selector moc 狀態 最終 計算屬性 regexp 一段 這本來是寫在最後面一段的,我現在把他寫在了最前面,方便我們事先知道,整個項目做完之後是什麽樣子的 項目完成之後在 根目錄 下 npm run build (就是 npm run dev
eleme餓了麽vue項目隨筆,隨時更新,想到哪裏寫到哪裏比較淩亂一直更新
css 地址欄 css兼容性 設備 隨筆 像素點 頭部 餓了麽 post 組件設計原則:就近維護 mock數據模擬:/#/xx/api vue1.0 json獲取不到(請求出現sockjs-node/info文件,所以不能加地址欄不加#來獲取模擬請求數據)
【餓了麽】業務井噴時,訂單系統架構這樣演進
深圳 左右 內容 時間 組件 不知道 要求 技術分享 追溯 本文根據石佳寧在InfoQ舉辦的2016ArchSummit全球架構師(深圳)峰會上的演講整理而成。 老司機簡介 石佳寧,餓了麽後臺支撐研發部負責人,目前任職於餓了麽,現任平臺研發中心-後臺支撐部門負責人,主要
【vue】vue +element 搭建項目,this.$nextTick用法
搭建項目 any element http 項目 .cn .com 相關 .html 相關資料:https://www.cnblogs.com/leaf930814/p/7247478.html https://www.
【vue】使用vue+element搭建項目,Tree樹形控件使用
標識 ins == nor port lan http tor element 1.依賴安裝 本例中,使用render-content進行樹節點內容的自定義,因此需要支持JSX語法。 在Git bash中運行一下指令 cnpm installbabel-plugi
IOS-小項目(餓了麽 網絡部分 簡單實現)
分享 tab 程序啟動 下拉刷新控件 ram pen address register 單例 在介紹小項目之前,在此說明一下此代碼並非本人所寫,我只是隨筆的整理者。 在介紹之前先展現一下效果圖。 看過效果圖大家應該很熟悉了,就是餓了麽的一個界面而已,值得註意的是,實現時並
【IneliJ 】使用IneliJ IDEA 2016將Java Web項目導出為War包
title 。。 class java web text targe 圖片 mark 選擇 本文記錄使用IDEA導出war包的過程以及碰到問題的解決辦法 雖說現在改用IDEA進行開發了,但還是用eclipse打war包 ….囧 這樣下去不是辦法。
Vue.js 高仿餓了麽外賣APP
數據 oot 移動 效果 開啟 spa vuejs lar flex布局 第1章 課程簡介介紹課程的學習目標和學習內容。1-1 課程簡介1-2 課程安排 第2章 Vuejs介紹從前端開發趨勢分析開始,引入 MVVM 開發框架和 Vue.js,接著對比流行框架Angular
【vue】學習lodash : 這一篇就夠了
安裝的話很簡單 npm i lodash -D 然後在使用的vue元件裡邊 <script> import _ from ‘lodash' export default{} </script> 一、Array的一些常用方法的總結:
餓了麽vue-cli3.0+cube-ui筆記
vue-cli lin 直接 fig 們的 dex browser stc size 1、目錄結構 模板文件是public裏的index.html,運行項目的時候,會引用src/main.js(入口文件) 詳細文檔在這裏:https://cli.vuejs.org/zh/
Vue.js高仿餓了麽外賣App 2016最火前端框架
前端框架 過渡 split 學習目標 抽象 create 做了 date 定制化 第1章 課程導學(二期)-15號開放 包括課程概述、核心模塊、核心技術、課程安排、課程收獲、講授方式、學習前提等方面的介紹,最後演示了整個外賣App的功能,讓同學們對課程項目有一個直觀的了解。
基於vue來開發一個仿餓了麽的外賣商城(二)
off shang tex lin lips 搜索 alt size :focus 一、抽出頭部作為一個組件,在底部導航的時候可以相應的顯示不同的標題 技術點:使用slot進行組件間的通信;父組件給子組件傳值(子組件裏面通過props接收父組件傳過來的數據) 查看鏈接:ht
【轉】Jenkins怎麽啟動和停止服務
class jenkins配置 con 曾經 每次 一個 sta base dsm 筆者沒有把Jenkins配置到tomcat中,每次都是用命令行來啟動Jenkins。但是遇到一個問題:Jenkins一直是開著的,想關閉也關閉不了。百度了一些資料,均不靠譜(必須吐槽一下百
【java】深入了解JAVA可變長度的參數
這一 args 必須 滿足 深入 itl 重載 編碼 創建 到J2SE 1.4為止,一直無法在Java程序裏定義實參個數可變的方法——因為Java要求實參(Arguments)和形參(Parameters)的數量和類型都必須逐一匹配,而形參的數目是在
【Vue】詳解Vue生命周期
pda -a clas 文本 con 存在 操作 ef6 註意 Vue實例的生命周期全過程(圖) (這裏的紅邊圓角矩形內的都是對應的Vue實例的鉤子函數) 在beforeCreate和created鉤子函數間的生命周期 在beforeC
【Vue】Vue的依賴追蹤系統 ——搞懂methods watch和compute
主動 總結 惱怒 pda 實現 好的 template attr 一個 從作用機制和性質上看待methods,watch和computed的關系 圖片標題[原創]:《他三個是啥子關系呢?》 首先要說,methods,watch和computed都
