html中滾動小球的demo
阿新 • • 發佈:2017-05-27
tor cnblogs 技術 callback yellow animation {} con out
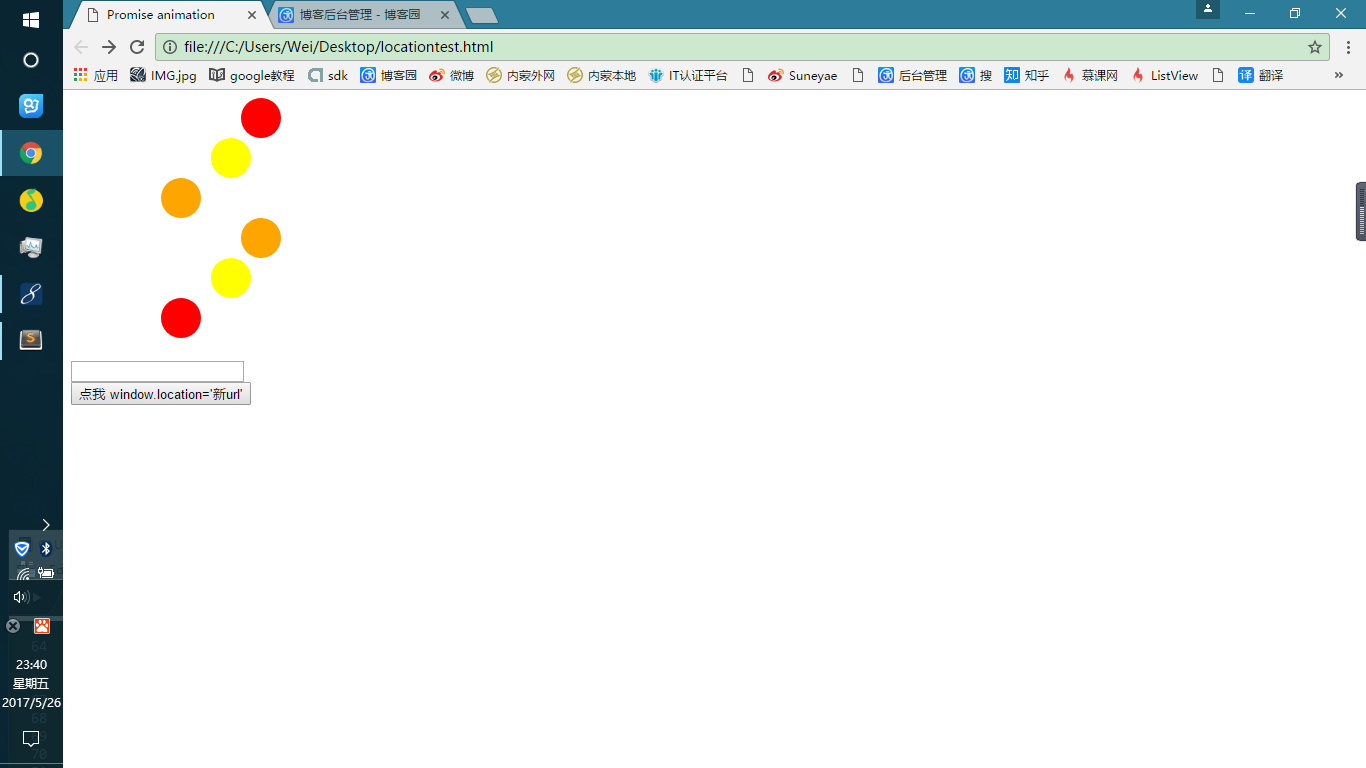
類似於下圖的效果:

代碼:
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <title>Promise animation</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <style type="text/css"> 8 .ball{ 9 width: 40px; 10 height: 40px; 11 border-radius: 20px; 12 } 13 14 .ball1{ 15 background: red; 16 } 17 .ball2{ 18 background: yellow; 19 } 20 .ball3{ 21 background: orange; 22 } 23 .ball4{ 24 background: orange; 25 } 26 .ball5{ 27 background: yellow; 28 } 29 .ball6{ 30 background: red; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="ball ball1" style="margin-left: 100px;"></div> 36 <div class="ball ball2" style="margin-left: 120px;"></div> 37 <div class="ball ball3" style="margin-left: 140px;"></div> 38 <div class="ball ball4" style="margin-left: 100px;"></div> 39 <div class="ball ball5" style="margin-left: 120px;"></div> 40 <div class="ball ball6" style="margin-left: 140px;"></div> 41 42 <br> 43 <input id="id_txt" value="" /> 44 <br> 45 <input id="id_button" value="點我 window.location=‘新url‘" type="button" onclick="newUrl();"/> 46 <script type="text/javascript"> 47 var ball1 = document.querySelector(‘.ball1‘); 48 var ball2 = document.querySelector(‘.ball2‘); 49 var ball3 = document.querySelector(‘.ball3‘); 50 var ball4 = document.querySelector(‘.ball4‘); 51 var ball5 = document.querySelector(‘.ball5‘); 52 var ball6 = document.querySelector(‘.ball6‘); 53 54 // alert(ball1); 55 function newUrl(){ 56 var obj = {}; 57 obj.target = document.getElementById(‘id_button‘); 58 var tmp_localhost = window.location.origin;// "http://localhost:8080" 59 var pathName = window.location.pathname;// "/Mytag/locationtest.html" 60 var index_ = pathName.indexOf("/", "1");// 61 var projectName = pathName.substring(0, index_);//獲取到 當前的項目名 類似於 /Mytag 62 if(obj.target){ 63 //跳轉到另一個頁面,就有點和點超鏈接類似 64 // 主機名(包含端口號) 項目名 資源路徑 65 window.location = tmp_localhost+projectName+‘/declaration.jsp‘; 66 } 67 } 68 function recyle(obj) { 69 // 用來保存所有的屬性名稱和值 70 var props = ""; 71 // 開始遍歷 72 for ( var p in obj) { // 方法 73 if (typeof (obj[p]) == "function") { 74 if(p=="querySelector"){ 75 console.log(‘--------------asfawa‘); 76 } 77 props += "function:"+p+"\n"; 78 } else { // p 為屬性名稱,obj[p]為對應屬性的值 79 props += p + " = " + obj[p] + " \n "; 80 } 81 } // 最後顯示所有的屬性 82 console.log(props+"\n"); 83 // document.getElementById(‘id_txt‘).value = props; 84 } 85 86 87 function animate(ball,distance,callback){ 88 var margin_left =parseInt(ball.style.marginLeft,10); 89 setTimeout(function(){ 90 if(margin_left===distance){ 91 callback&&callback(); 92 }else{ 93 if(margin_left<distance){ 94 margin_left++; 95 }else{ 96 margin_left--; 97 } 98 ball.style.marginLeft = margin_left+‘px‘; 99 animate(ball,distance,callback); 100 } 101 },12); 102 103 104 } 105 function re(){ 106 animate(ball1,170,function(){ 107 animate(ball2,170,function(){ 108 animate(ball3,170,function(){ 109 animate(ball3,90,function(){ 110 animate(ball2,90,function(){ 111 animate(ball1,90,function(){ 112 re(); 113 }); 114 }); 115 }); 116 }); 117 }); 118 }); 119 } 120 121 function re2(){ 122 animate(ball4,170,function(){ 123 animate(ball5,170,function(){ 124 animate(ball6,170,function(){ 125 animate(ball6,90,function(){ 126 animate(ball5,90,function(){ 127 animate(ball4,90,function(){ 128 re2(); 129 }); 130 }); 131 }); 132 }); 133 }); 134 }); 135 } 136 137 138 re(); 139 re2(); 140 141 // animate(ball1,600,animate); 142 143 </script> 144 </body> 145 </html>
html中滾動小球的demo
