實現圖片滾動加載以及排版優化
最近閑來沒事,做了一個畫江湖圖片滾動加載的demo,大家感興趣可以下來看一下
以下為界面截圖:

圖片會隨滾動條的拖動動態加載,目前來說只是加載的本地的資源,大家可以從後臺抓取數據來實現懶加載.

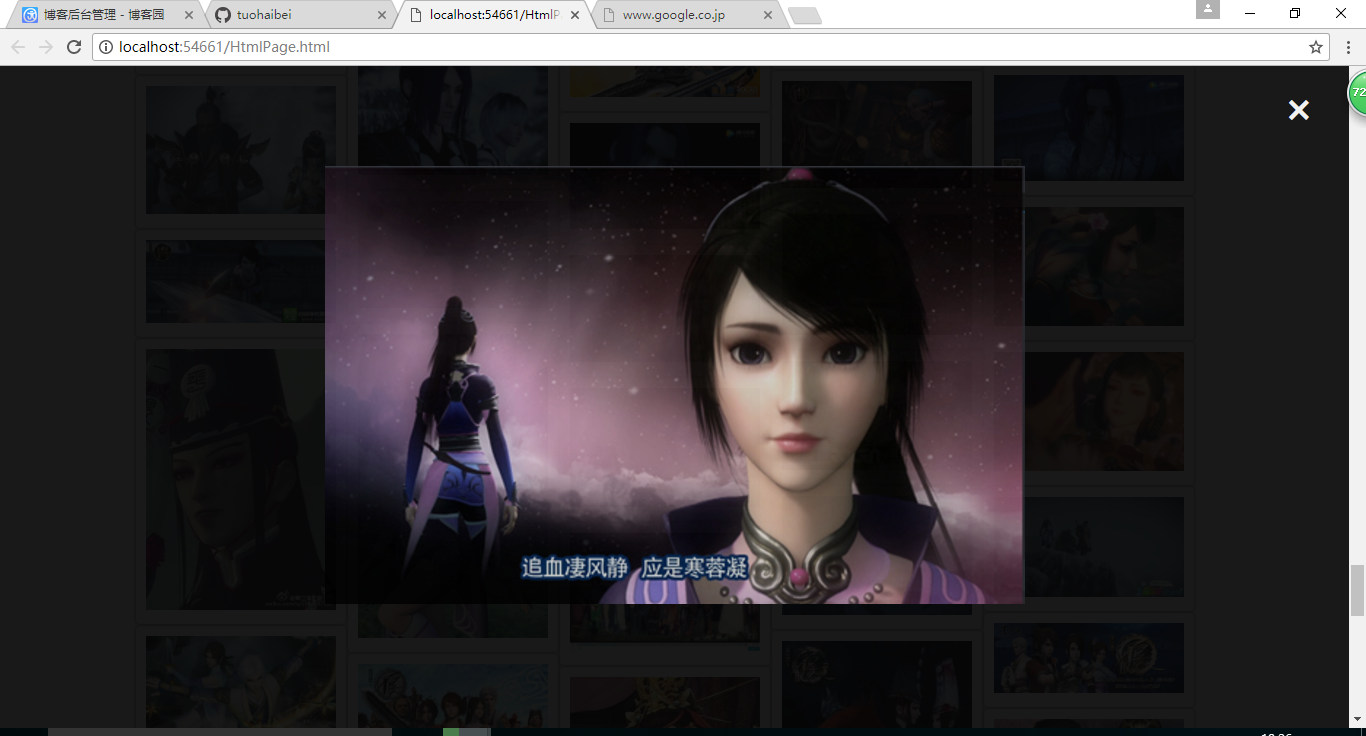
支持圖片點擊然後大圖來查看:

代碼已經放到git上了,歡迎下載試用
https://github.com/tuohaibei/ScroolLoading.git
實現圖片滾動加載以及排版優化
相關推薦
實現圖片滾動加載以及排版優化
技術分享 com 興趣 images targe 拖動 img 目前 來看 最近閑來沒事,做了一個畫江湖圖片滾動加載的demo,大家感興趣可以下來看一下 以下為界面截圖: 圖片會隨滾動條的拖動動態加載,目前來說只是加載的本地的資源,大家可以從後臺抓取數據
虛擬代理實現圖片預加載
cti plus urn reload color load 會有 charset creat 1. 代碼如下 <!doctype html> <html lang="en"> <head> <meta chars
IntersectionObserver實現圖片懶加載
源碼 script div server header dex image 下載圖片 document API: https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API 直接上
如何實現圖片懶加載
win spa document offset 判斷圖片 面向 如果 loaded als 前言:得空要整理一下(備忘),在圖片資源比較多的時候怎麽實現懶加載 大致思路是: 首先先自定義屬性如:data-imgurl,存放著圖片的路徑,然後通過js判斷界面滾
原生JS實現圖片懶加載之一:Element.getBoundingClientRect()
itl title get 有時 調用函數 HR intersect zh-cn ima 實際項目開放中,特別是電商項目,由於有大量的圖片加載必然會影響性能,所以實現圖片的懶加載是非常有必要的。 實現圖片懶加載的知識點 標簽的data-屬性 可視區域的監聽 實現圖片
原生js實現圖片懶加載
發送 else HR 默認 div adc dom操作 move += 原理: 將頁面中的img標簽src指向一張小圖片或者src為空,然後定義data-src(這個屬性可以自定義命名,我自己用data-src)屬性指向真實的圖片。 src指向一張默認的圖片,否則當src為
jQuery.lazyload插件實現圖片懶加載與使用方法
gre 引用 提前 點擊圖片 測試 () comment fun res 1.引用jquery和jquery.lazyload.js到你的頁面 <script src="jquery-1.11.0.min.js"></script> <scri
學習 | canvas實現圖片懶加載 && 下滑底部加載
window back mov code 圖片 wim .com rod pro 用canvas實現圖片的懶加載並且下滑到據底部60px的時候再次加載數據,模仿UC瀏覽器的新聞加載。 完整代碼:https://github.com/dirkhe1051931999
基於 Vue.js 的移動端組件庫mint-ui實現無限滾動加載更多
== spi dex try for ike country ble 頁面 通過多次爬坑,發現了這些監聽滾動來加載更多的組件的共同點, 因為這些加載更多的方法是綁定在需要加載更多的內容的元素上的, 所以是進入頁面則直接觸發一次,當監聽到滾動事件之後,繼續加載更多, 所以對於
Android 實現異步加載圖片
nba while amp android pub 數據 bool 一段時間 代碼 麥洛開通博客以來,有一段時間沒有更新博文了.主要是麥洛這段時間因項目開發實在太忙了.今天周六還在公司加班,苦逼程序猿都是這樣生活的. 今天在做項目的時候,有一個實現異步加載圖片的功能,雖然比
【筆記】canvas圖片預加載及進度條的實現
函數 style uil 圖片加載 mage code 重繪 執行 ces /*star *loading模塊 *實現圖片的預加載,並顯示進度條 *參數:圖片數組對象,加載完成的回調函數 */ function loadImages(sources,c
web性能優化之js圖片懶加載
handle nbsp put ++ brush border get nod span html <div class="container"> <ul> <li> <div id="first" cla
vue和mintui-Loadmore結合實現下拉刷新,上拉加載 (待優化)
res 延遲 設置 body 轉換 ext over 開發 體驗 mintui是餓了麽團隊針對vue開發的移動端組件庫,方便實現移動端的一些功能,這裏只用了Loadmore功能實現移動端的上拉分頁刷新,下拉加載數據.mintui官網:http://mint-ui.githu
jQuery WeUI 組件下拉刷新和滾動加載的實現
bottom shee cell hide inf 頁面布局 prev pull show 最近在做手機版使用到了下拉刷新和滾動加載,記錄一下實現過程: 一、引入文件 <link rel="stylesheet" href="Content/jqueryweui/w
潭州課堂25班:Ph201805201 django 項目 第二十二課 文章主頁 新聞列表頁面滾動加載,輪播圖後臺實現 (課堂筆記)
後臺 add bubuko 打印 data src mov auth tap 新建static/js/news/index.js文件 ,主要用於向後臺發送請求, // 新建static/js/news/index.js文件 $(function () { // 新
圖片加載與渲染優化推文
nsa 雲筆記 pem 加載 ifs 時機 e30 afr sim Web圖片資源的加載與渲染時機 這個控件叫:Skeleton Screen/加載占位圖(該文無鏈接,收藏在有道雲筆記) 手機活動頁圖片性能優化分享 圖片加載與渲染優化推文
Vue實現一個圖片懶加載插件
優化 引入 則無 構造器 再看 架構 remove distance add 前言 圖片懶加載是一個很常用的功能,特別是一些電商平臺,這對性能優化至關重要。今天就用vue來實現一個圖片懶加載的插件。 這篇博客采用“三步走”戰略——Vue.use()、Vue.directio
js滾動加載小插件
pre span jquery 返回 名稱 fault container 接收 url 本文實例講述了jquery滾動加載數據的方法。分享給大家供大家參考。具體分析如下: 少廢話直接上代碼!!!粗暴,直接,幹脆 0//lk-2017-05-04 1(function
Javascript圖片預加載詳解
定期 on() 運行 其他 可能 如果 最好的 array request 預加載圖片是提高用戶體驗的一個很好方法。圖片預先加載到瀏覽器中,訪問者便可順利地在你的網站上沖浪,並享受到極快的加載速度。這對圖片畫廊及圖片占據很大比例的網站來說十分有利,它保證了圖片快速、無縫地發
JVM類加載以及執行的實戰
服務 spa 分析日誌 其余 case 它的 代碼 字節 並不是 前幾篇文章主要是去理解JVM類加載的原理和應用,這一回講一個可以自己動手的例子,希望能從頭到尾的理解類加載以及執行的整個過程。 這個例子是從周誌明的著作《深入理解Java虛擬機》第9章裏抄來的。原作者因為有豐
