【JAVAWEB學習筆記】05
[ThinkPad2]jQuery的頁面加載函數可以存在多個(不會發生覆蓋),它會按照順序進行執行。(dom數加載完成)
? 獲取元素
JS:document.getElementById();
JQ:$(“#id”);
? Jquery對象與DOM對象轉換
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> function JSWrite(){ //document.getElementById("span1").innerHTML="美美噠!"; var spanEle = document.getElementById("span1"); $(spanEle).html("美美噠!"); }
$(function(){ /*document.getElementById("btn1").onclick = function(){ document.getElementById("span1").innerHTML="帥帥噠!"; }*/ $("#btn1").click(function(){ //JQ對象轉換成DOM對象的第一種方式 //$("#span1")[0].innerHTML="呵呵噠!"; //JQ對象轉換成DOM對象的第二種方式 $("#span1").get(0).innerHTML="呵呵噠!"; });
}); </script> </head> <body> <input type="button" value="JS寫入" onclick="JSWrite()"/> <input type="button" value="JQ寫入" id="btn1"/><br /><br /> <span id="span1">sssss</span> </body> </html> |
註意:JQ對象只能操作JQ裏面的屬性和方法
JS對象只能操作JS裏面的屬性和方法。
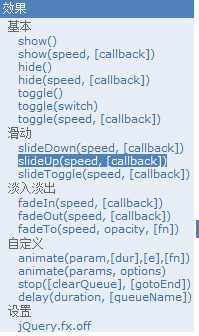
? Jquery的效果

3.實現步驟
第一步:引入jQuery相關的文件
第二步:書寫頁面加載函數
第三步:在頁面加載函數中,獲取顯示廣告圖片的元素。
第四步:設置定時操作(顯示廣告圖片的函數)
第五步:在顯示廣告圖片的函數中,使用jQuery的方法讓廣告圖片顯示(show())
第六步:清除顯示廣告圖片的定時操作
第七步:設置定時操作(隱藏廣告圖片的函數)
第八步:在隱藏廣告圖片的函數中,使用jQuery的方法讓廣告圖片隱藏(hide())
第九步:清除隱藏廣告圖片的定時操作
4.代碼實現
|
<script type="text/javascript"> var time; $(function(){ time=setInterval("showAd()",3000); });
function showAd(){ //$("#img1").show(); //$("#img1").slideDown(3000); $("#img1").fadeIn(3000); clearInterval(time); time = setInterval("hideAd()",5000); }
function hideAd(){ //$("#img1").hide(); //$("#img1").slideUp(3000); $("#img1").slideUp(3000); clearInterval(time); }
</script> |
5.補充內容
Toggle的使用
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#img1").toggle(); }); });
</script> </head> <body> <input type="button" value="顯示/隱藏" id="btn1"/><br /> <img src="../img/registImg.jpg" id="img1" /> </body> </html> |
6.總結
6.1 jquery的選擇器
? 基本選擇器
id選擇器:$(“#id名稱”);
元素選擇器:$(“元素名稱”);
類選擇器:$(“.類名”);
通配符:*
多個選擇器共用(並集)
案例代碼:
|
<html> <head> <meta charset="UTF-8"> <title>基本選擇器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#one").css("background-color","pink"); }); $("#btn2").click(function(){ $(".mini").css("background-color","pink"); }); $("#btn3").click(function(){ $("div").css("background-color","pink"); }); $("#btn4").click(function(){ $("*").css("background-color","pink"); }); $("#btn5").click(function(){ $("#two .mini").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="選擇為one的元素"/> <input type="button" id="btn2" value="選擇樣式為mini的元素"/> <input type="button" id="btn3" value="選擇所有的div元素"/> <input type="button" id="btn4" value="選擇所有元素"/> <input type="button" id="btn5" value="選擇id為two並且樣式為mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
? 層級選擇器

ancestor descendant: 在給定的祖先元素下匹配所有的後代元素(兒子、孫子、重孫子)
parent > child : 在給定的父元素下匹配所有的子元素(兒子)
prev + next: 匹配所有緊接在 prev 元素後的 next 元素(緊挨著的,同桌)
prev ~ siblings: 匹配 prev 元素之後的所有 siblings 元素(兄弟)
代碼演示:
|
<html> <head> <meta charset="UTF-8"> <title>層級選擇器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("body div").css("background-color","pink"); }); $("#btn2").click(function(){ $("body>div").css("background-color","pink"); }); $("#btn3").click(function(){ $("#two+div").css("background-color","pink"); }); $("#btn4").click(function(){ $("#one~div").css("background-color","pink"); }); });
</script>
</head> <body> <input type="button" id="btn1" value="選擇body中的所有的div元素"/> <input type="button" id="btn2" value="選擇body中的第一級的孩子"/> <input type="button" id="btn3" value="選擇id為two的元素的下一個元素"/> <input type="button" id="btn4" value="選擇id為one的所有的兄弟元素"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
? 基本過濾選擇器
$(‘li‘).first() 等價於:$(“li:first”)

代碼案例演示:
|
<html> <head> <meta charset="UTF-8"> <title>基本過濾選擇器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div:first").css("background-color","pink"); }); $("#btn2").click(function(){ $("div:last").css("background-color","pink"); }); $("#btn3").click(function(){ $("div:odd").css("background-color","pink"); }); $("#btn4").click(function(){ $("div:even").css("background-color","pink"); }); }); </script>
</head> <body> <input type="button" id="btn1" value="body中的第一個div元素"/> <input type="button" id="btn2" value="body中的最後一個div元素"/> <input type="button" id="btn3" value="選擇body中的奇數的div"/> <input type="button" id="btn4" value="選擇body中的偶數的div"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
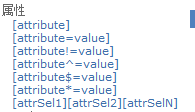
? 屬性選擇器

|
<html> <head> <meta charset="UTF-8"> <title>層級選擇器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div[id]").css("background-color","pink"); }); $("#btn2").click(function(){ $("div[id=‘two‘]").css("background-color","pink"); }); });
</script> </head> <body> <input type="button" id="btn1" value="選擇有id屬性的div"/> <input type="button" id="btn2" value="選擇有id屬性的值為two的div"/>
<hr/> <div id="one"> <div class="mini"> 111 </div> </div>
<div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div>
<div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div>
<span id="four">
</span> </body> </html> |
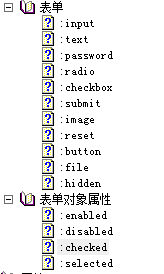
? 表單選擇器

|
<html> <head> <meta charset="UTF-8"> <title>表單選擇器</title> <link rel="stylesheet" type="text/css" href="../../css/style.css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $(":input").css("background-color","pink"); }); $("#btn2").click(function(){ $(":text").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="選擇所有input元素" /> <input type="button" id="btn2" value="選擇文本框" /> <br/> <form> <input type="text[ThinkPad1] " /><br /> <input type="checkbox" /><br /> <input type="radio" /><br /> <input type="image" /><br /> <input type="file" /><br /> <input type="submit" /> <input type="reset" /><br /> <input type="password" /><br /> <input type="button" /><br /> <select><option/></select><br /> <textarea></textarea><br /> <button></button> </form> </body> </html> |
[ThinkPad1]還可以使用屬性選擇
二、使用JQ完成表格的隔行換色
1.需求分析
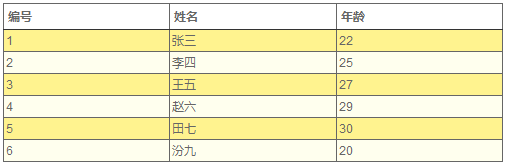
在頁面加載的時候讓顯示用戶的表格進行隔行換色顯示,效果如下:使用JQ實現!

2.技術分析
需要使用jquery的選擇器(基本選擇器、基本過濾選擇器)
還需要使用jquery的CSS的方法(css(name,value))
如果CSS樣式已經由美工寫好,此時可以使用jquery的CSS類操作
3.步驟分析
第一步:引入jquery的類庫
第二步:直接寫頁面加載函數
第三步:直接使用jquery的選擇器(組合選擇)拿到需要操作的元素(奇數行和偶數行)
第四步:分別使用CSS的方法(css(name,value))對奇數行和偶數行設置背景顏色。
4.代碼實現
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <link rel="stylesheet" type="text/css" href="../css/style.css"/> <script> $(function(){ $("tbody tr:even").addClass("even"); $("tbody tr:odd").addClass("odd"); }); </script> |
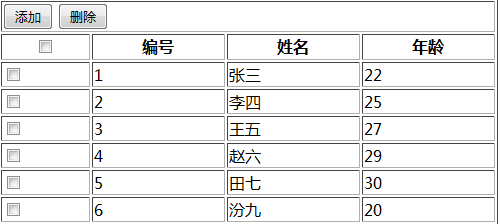
三、使用JQ完成全選和全不選
1.需求分析
在系統後臺進行人員管理時,進行批量刪除,使用jq完成全選和全不選

2.技術分析
需要使用jquery的選擇器(id選擇器、類選擇器)
需要使用jquery的屬性操作方法 prop()
3.步驟分析
第一步:引入jquery文件
第二步:書寫頁面加載函數
第三步:為上面的復選框綁定單擊事件
第四步:將下面所有的復選框的選中狀態設置成跟上面的一致!
4.代碼實現
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ //找到下面所有的復選框並設置屬性checked() /*if($("#select")[0].checked==true){ $(".selectOne").attr("checked",true) }*/ $("#select").click(function(){ $(".selectOne").attr("checked",this.checked); }); }); </script> |
註意:attr在jquery1.11版本不適用,采用prop()來替代(在各個版本都適用)。
在jquery中如何調用方法?
元素[ThinkPad1] .方法()
[ThinkPad1]使用jquery選擇器獲取到需要操作元素
【JAVAWEB學習筆記】05
