angularJS1筆記-(16)-模塊裏的constant、value、run
阿新 • • 發佈:2017-05-29
csharp htm ctype true ide -c utf images fig
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
</div>
</div>
<script type="text/javascript" src="../../vendor/angular/angularJs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
<script>
</script>
</body>
</html>
index.js:
var myApp = angular.module(‘myApp‘, [], [‘$provide‘, function ($provide) {
}])
//把name註入config
.config(function (name) {
console.log("config中的值:" + name)
})
//run是在config之後 在controller之前執行
.run(function () {
console.log("run在config之後在controller之前:" + ‘run‘);
})
//定義常量 可以註入任何方法
.constant(‘name‘, ‘zhangsan‘)
//只能註入到controller/service/factory
.value(‘version‘, ‘v-1.0‘)
.controller(‘firstController‘, [‘name‘, function (name) {
console.log("controller中的值:" + name);
}])
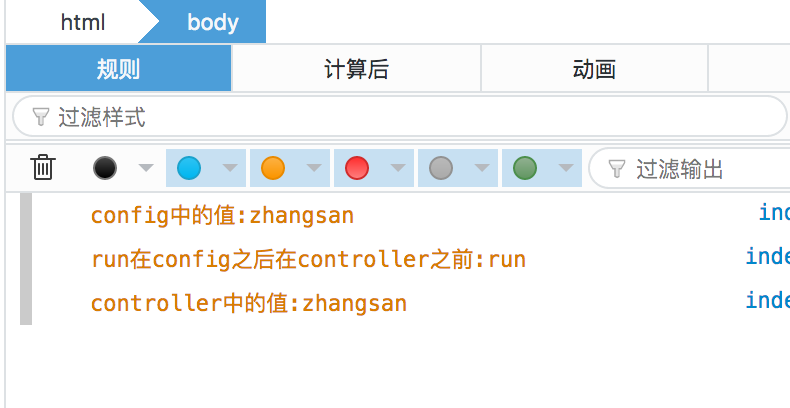
運行結果:

angularJS1筆記-(16)-模塊裏的constant、value、run
