css 定位屬性position的使用方法實例-----一個層疊窗口
阿新 • • 發佈:2017-05-30
gray 白色 osi style 邊距 需要 屬性 back 分享
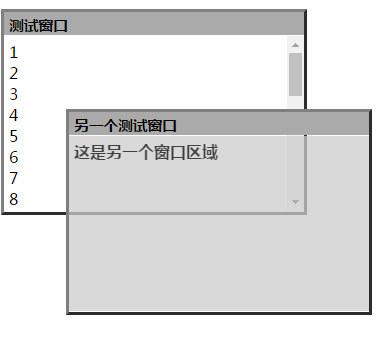
運行結果:

<!DOCTYPE html>
<html>
<head>
<title>重疊樣式窗口</title>
<style type="text/css">
div.window{ /*指定窗口的尺寸和邊框*/
position:absolute; /*position在其他地方指定*/
width: 300px; /*窗口尺寸,不含邊框*/
height: 200px;
border: 3px outset gray; /*註意3D “outset”邊框效果*/
}
div.titlebar{ /*指定標題欄的定位、尺寸和樣式*/
position: absolute; /*他是定位元素*/
top:0px;height: 18px; /*標題欄18px+內邊距和邊框*/
width:290px; /*290+5px 左右內邊距 = 300*/
background-color: #aaa; /*標題欄顏色*/
border-color: groove gray 2px;/*標題欄只有底部邊框*/
padding: 3px 5px 2px 5px; /*順時針值:top right bottom left*/
font:bold 11pt sans-serif; /*標題欄字體*/
}
div.content{ /*指定窗口內容的尺寸、定位和滾動*/
position: absolute; /*他是定位元素*/
top: 25px; /*18px標題+2px邊框+3px+2px內邊距*/
height: 165px; /*200px總共 - 25px標題欄-10px*/
width:290px; /*300px寬度-10px內編劇*/
padding: 5px; /*4條邊上都有空間*/
overflow: auto; /*如果需要,則顯示滾動條*/
background-color: #fff; /*默認白色背景*/
}
div.translucent{ /*此類讓窗口部分透明*/
opacity: .75; /*透明度標準樣式*/
filter: alpha(opacity=75); /*IE的透明度*/
}
</style>
</head>
<body>
<!-- 定義一個窗口:“window” div友誼個標題欄和
其內是以個內容div。註意,如何設置定位
一個擴充了樣式的style屬性 -->
<div class="window" style="left:10px; top:10px; z-index: 10">
<div class="titlebar">測試窗口</div>
<div class="content">
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>……
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
</div>
</div>
<!-- 定義另一窗口;用不容的定位、顏色和字體重量 -->
<div class="window" style="left:75px; top:110px; z-index: 20">
<div class="titlebar">另一個測試窗口</div>
<div class="content translucent" style="background-color: #ccc;font-weight: bold;">
這是另一個窗口區域
</div>
</div>
</body>
</html>
css 定位屬性position的使用方法實例-----一個層疊窗口
