vue2引入jquery
1.在webpack.base.conf.js添加如下配置

var webpack=require("webpack") plugins: [ new webpack.optimize.CommonsChunkPlugin(‘common.js‘), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
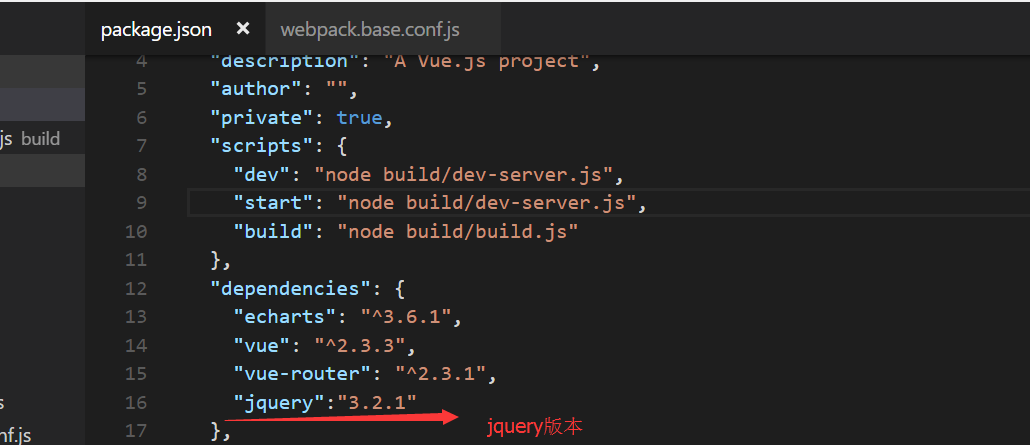
2.第二步

"jquery":"3.2.1"
3.第三步
npm install -save
4.第四部
在index引入jquery
vue2引入jquery
相關推薦
vue2引入jquery
install commons common mon hunk new image dex query 1.在webpack.base.conf.js添加如下配置 var webpack=require("webpack") plugins: [ new w
seajs引入jquery為什麽無效?
無效 article 簡單 為什麽 get http targe tails details 簡單來說,你的jquery沒有模塊化? 答案:傳送門1、傳送門2seajs引入jquery為什麽無效?
vue-cli中引入jquery方法
import gin targe vid brush ebp blog base tar 這裏有個詳解,當然,僅僅是安裝jq的話下面這個辦法就夠了。傳送門 在webpack.base.conf.js裏加入 var webpack = require("webpack")
vue-cli引入jquery方法
ase req mod span vue-cli 引入 import ons new 方法一: 一,在package.json裏加入, dependencies:{ ”jquery“:”^2.3.4“ } 二,在webpack.base.conf.js裏加入
vue項目引入jQuery
文件夾 es2017 鏡像 更改 jquer pen 技術 from images 1.打開已經創建好的VUE項目,打開package.json文件,在裏面加入這行代碼,jquery後面的是版本,根據你自己需求更改。 dependencies:{
在Vue.js中引入jQuery的方法:
class img 步驟 500px vue jquery clas npm 技術分享 步驟一:首先先下載jQuery包 cnpm i jquery -D // 下載 jQuery包 步驟二:在webpack.config.js中配置jquery插件 步驟三:
vue-cli中引入jquery的方法
util jquery var 進入 sta 技術分享 logs 導入 json vue-cli中引入jquery的方法 以前寫vue項目都沒有引入過jquery,今天群裏面的一位小夥伴問了我這個問題,我就自己搗鼓了一下,方法如下: 我們先進入webpack.base.co
maven項目引入jquery,css等錯
class let default mvc nbsp css request mapping ava 在web.xml中,新增<servlet-mapping> <servlet-name >default </servlet-name
Vue中引入jquery方法 vue-cli webpack 引入jquery
div 分享圖片 ons run imp vue-cli http query npm 在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json裏的dependencies加入"jquery" : "^2.2.3",然後np
如何在vue-cli webpack中全局引入jquery
build innerhtml 如何 inner ner ports pac app -s 1.首先執行:npm install jQuery --save-dev,在package.json裏加入jQuery。 2.修改build下的webpack.base.conf
vue -- 正確的引入jquery
save ebp exp pac gin 文件中 pack req jquery 雖然vue中盡量不要使用jquery,但有時因為業務需求也不得不引入。 下載依賴 npm i jquery --save 全局配置的方法: 在webpack.base.conf.js裏加入:
vue引入jquery
plugin src ide ack pro nbsp ins -s ima 在vue中我們如何引入jquery 1.在package.json裏面的dependencies 加入“jquery”:“^3.2.1”, 圖示 2. 終端輸入 npm install j
在vue項目中正確的引入jquery
項目 腳手架 js文件 port ava package end 引入 .com <script>標簽引入jquery在vue腳手架裏並不適用,需要利用webpack引入jquery 第一種方法 1:因為已經安裝了vue腳手架,所以需要在webpack中全局引入
vue引入jquery的方法
con 通過命令 bsp ide port comm mon require 方法 1、局部引入 通過命令下載jquery npm install jquery --save-dev 在需要引入jquery的組件中通過import $ from ‘jquery‘引入
vue中引入jQuery和bootstrap
main var tst web jquery vid con oot boot 引入 $ npm install jquery bootstrap --save jquery 1.加入webpack對象 var webpack = require(‘webpack‘
vue-cli搭建的專案中引入jquery和bootstrap
在專案初始化好之後,首先安裝jqury庫 cnpm install jquery -S 同時把bootstrap庫也一起安裝了,待會再一起配置 cnpm install [email protected] -S &n
nuxt.js實戰之引入jquery
head: { title: 'nuxt', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1, maximum-scal
在Vue專案中引入JQuery-ui
安裝: npm install jquery-ui-dist -S 引入: import 'jquery-ui-dist/jquery-ui' 更改配置檔案: 1、新增jquery:'jquery' reso
在Vue專案中引入JQuery
錯誤提示:$ is not defined 使用步驟: 1、安裝jquery npm install jquery --save-dev 2、配置webpack 在專案根目錄下的build目錄下找到webpack.base.conf.js檔案,在開頭使
angular6引入jquery和jquery外掛
文章參考 Angular雜談系列1-如何在Angular2中使用jQuery及其外掛 angular4引入jQuery和基於jQuery的外掛! 案例說明 一、angular-cli.json引入jquery和jquery外掛 "scripts": [
