es6 新增數據類型Symbol
阿新 • • 發佈:2017-05-31
對象 覆蓋 defined 讀者 def sta log images 屬性
es6在string number boolean null undefined object之外又新增了一種Symbol類型。
Symbol意思是符號,有一個特性—每次創建一個Symbol值都是不一樣的。
// var a=new Symbol(); //註意不是用new創建 var a=Symbol(); var b=Symbol(); console.log(a===b); //false
用處:賦值對象的屬性被修改。
具體:把Symbol作為key,下遊的人就沒法覆蓋key了。
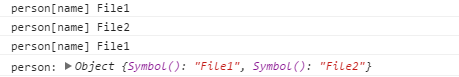
//file1.jslet name=Symbol(); { person={}; person[name]=‘File1‘; console.log("person[name]",person[name]); } //file2.js { let name=Symbol(); person[name]=‘File2‘; console.log("person[name]",person[name]);//局部的修改 } console.log("person[name]",person[name]); console.log("person:",person);

本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/6919752.html有問題歡迎與我討論,共同進步。
es6 新增數據類型Symbol
