CSS顏色大全







CSS顏色大全
相關推薦
CSS顏色大全
eight .cn 分享 height -1 顏色大全 mage png http CSS顏色大全
CSS顏色大全(轉載)
gen red wid ive dddddd tegra ref tom cef FFFFFF #DDDDDD #AAAAAA #888888 #666666 #444444 #000000 #FFB7DD #FF88C2 #FF44AA #FF0088 #C
CSS 顏色代碼大全
eight tle ghost pin azure mar ldl www net CSS顏色代碼大全 FFFFFF #DDDDDD #AAAAAA #888888 #666666 #444444 #000000 #FFB7DD #FF88C2
csdn左側個人欄目美化,css英文顏色大全,跑馬燈效果,點選轉到qq聯絡,點選轉到傳送郵件。
跑馬燈效果: 總的來說就是這個標籤在起作用 點選轉到qq聯絡: 注意替換href中的32248827 點選轉到傳送郵件: 注意替換href中的32248827 css英文顏色大全: red
CSS 顏色程式碼大全
FFFFFF #DDDDDD #AAAAAA #888888 #666666 #444444 #000000 #FFB7DD #FF88C2 #FF44AA #FF0088 #C10066 #A20055 #8C0044 #FFCCCC #FF8888 #FF3
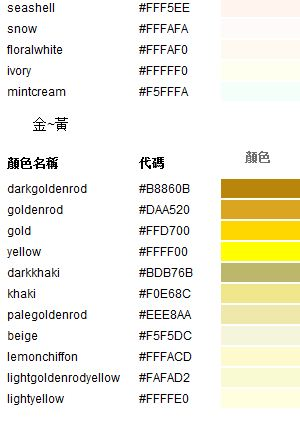
顏色大全
十六進制 ive ins gho hot mtu asi char sandy 顏色名 英文名字 十六進制顏色值顏色 AliceBlue #F0F8FF AntiqueWhite #FAEBD7 Aqua #00FFFF Aquamar
前端工程師必須收藏的 CSS 資源大全
瀏覽器 處理器 演講視頻 程序員 工程師 我想很多程序員應該記得 GitHub 上有一個 Awesome:XXX 系列的資源整理。awesome-css 是 sotayamashita 發起維護的 CSS 資源列表,內容包括:CSS預處理器、框架、CSS結構、代碼風格指南、命名習慣、播客、
CSS學習(十四)-CSS顏色之中的一個
rac 顏色 opacity bsp pac pre alpha color data- 一、理論: 1.RGB色彩模式 a.CMYK色彩模式 b.索引色彩模式 (主要用於web) c.灰度模式 d.雙色調模式 2.opacity: a.alphavalue:透明
css 樣式大全
side flow overflow square 重復 stat mono osi 變體 [轉載]昵稱:lhyterry 字體屬性:(font) 大小 {font-size: x-large;}(特大) xx-small;(極小) 一般中文用不到,只要用數值就可以,單位
css樣式大全(整理版)
變體 parent 固定背景 鼠標 背景圖 文本樣式 repeat-y ica 格式 字體屬性:(font) 大小 {font-size: x-large;}(特大) xx-small;(極小) 一般中文用不到,只要用數值就可以,單位:PX、PD 樣式 {font-styl
第六章 css顏色特性
文字 通道 顏色 每一個 city 設定 opacity pac 一個 在Photoshop中制作GIF圖片時,要使用索引色彩模式 alpha通道與opacity屬性的區別 alpha通道設定透明度的時候需要單獨對每一個設定,而opacity直接就運用在了整個標簽上,這就是
css樣式大全
空心圓 form small 箭頭 arr footer 列表 按鈕 margin 字體屬性:(font) 大小 {font-size: x-large;}(特大) xx-small;(極小) 一般中文用不到,只要用數值就可以,單位:PX、PD 樣式 {font-style
CSS 顏色名稱和CSS 顏色十六進制值
十六進制 blank HR AR ssr name uno IT tar https://www.runoob.com/cssref/css-colornames.html https://www.runoob.com/cssref/css-colorsfull.html
CSS顏色
數字 red 包含 tro 進制數 其中 fff 顏色 cor 關鍵字顏色 h1{ color:red;} 十六進制顏色 h1{ color:#FF8800;} 十進制顏色 h1{ color:rgb(255,255,0);} 每個十六進制顏色由三個部分
CSS單位分析及CSS顏色表示法、顏色表(調色板)
不錯 設置字體大小 靈活 希望 這樣的 字體 使用 columns 分辨 CSS單位主要分析em、rem、fr這三個較難理解的單位吧,平常的px、%、cm那些就不談了嘛。 px在不同場景之下為同樣的值,我們把它稱作絕對單位,而em和rem受外部因素的影響下而改變,因此稱作相
CSS顏色表示法及顏色表
ima image bubuko 簡寫 alt http 顏色 表示法 src 顏色表示法: 1、顏色名表示,比如:red 紅色,gold 金色 2、rgb表示,比如:rgb(255,0,0)表示紅色 3、16進制數值表示,比如:#ff0000 表示紅色,這種可以簡寫
CSS顏色設置和調色板
光源 擴展 ref 分析 hsl 常用 設置 min str CSS單位分析 px:單位代表像素,1px代表一個像素點。 %:設置子元素為父容器的占比。 em:代表該元素中一個字體所占字符,常用在文字首行縮進。其具有繼承性。 rem:始終代表html中的字符所在位置。 vm
css顏色的五種表示方法
ise post san nta pac nav arp blue edi 一、最簡單、最古老的顏色類型在CSS顏色的關鍵詞,如red blue等。 二、十六進制值,如#0000。 三、RGB: rgb(255,0,0),這是給定的三個參數表示的紅色,綠色和藍色通道的顏色
css顏色和長度簡寫
顏色值 在網頁中的顏色設定是非常重要,有字型顏色(color)、背景顏色(background-color)、邊框顏色(border)等,設定顏色的方法也有很多種: 1、英文命令顏色 前面幾個小節中經常用到的就是這種設定方法: p{color:r
常用的Css顏色,選擇困難症的老鐵可以糾結一整天
FFFFFF #DDDDDD #AAAAAA #888888 #666666 #444444 #000000 #FFB7DD #FF88C2
